If you want to optimize your site’s speed and performance, it’s important to know what key metrics to pay attention to. For example, Time to First Byte (TTFB) measures the amount of time it takes for a user’s browser to receive the first “byte” of data from your website’s server. Not to render it or show it on the screen. But to simply return a single byte to the browser.
In this post, we’ll explain what TTFB is and why it’s important. Then we’ll discuss how to measure it, and how you can reduce it on your WordPress site. Finally, we’ll wrap up with some frequently asked questions. Let’s get started!
Subscribe To Our Youtube Channel
What Time to First Byte (TTFB) Is
TTFB measures your server’s responsiveness to a visitor’s browser request. In other words, it’s the amount of time it takes between when a user arrives on a web page and when the server recognizes it.
This is important because the longer it takes for the browser to receive the first byte of data from the server, the longer the page takes to load. And because TTFB is the very initial interaction, a long Time to First Byte means the rest of the page can’t even begin loading. Because the server has not yet responded.
Therefore, TTFB plays a pivotal role in your website’s User Experience (UX), as well as its Search Engine Optimization (SEO). It is also one of the Web Vitals (along with FCP, LCP, and CLS) that Google considers to determine your site’s page loading experience, and in turn its rankings.
TTFB is similar to First Contentful Paint (FCP), which is also used to measure the loading experience and the user’s wait time. However, the FCB measures how long it takes until the visitor can see the first element appear on the page. TTFB is any information, visible or not.
A website’s TTFB is made up of three main processes:
- An HTTP request is sent from the visitor’s browser to the server.
- The server processes the request and prepares its response.
- The server sends a response back to the browser.
The quicker this process is, the faster and more responsive your loading times will be. However, a handful of factors and issues can delay and slow it down throughout each step. Therefore, to optimize your site’s speed and performance, you’ll likely want to focus on reducing TTFB.
How to Measure TTFB
There are a handful of different ways you can go about measuring your TTFB, including using both lab and field tools. Meaning both simulated results (lab) and testing using real user data (field). However, before that, it is helpful to first know what a good score is.
Typically, a favorable TTFB falls somewhere between 200 milliseconds (ms) and 500 ms (.2 and .5 seconds). Of course, the lower the number, the better. Anything above 600 ms is considered a poor score. Since Google has introduced page speed as a ranking consideration, many websites shoot for a sub-100 ms time. However, in most cases anything under 200 ms is still considered “good.”
There are various tools you can use to measure TTFB. Let’s look at a few of the best options.
WebPageTest
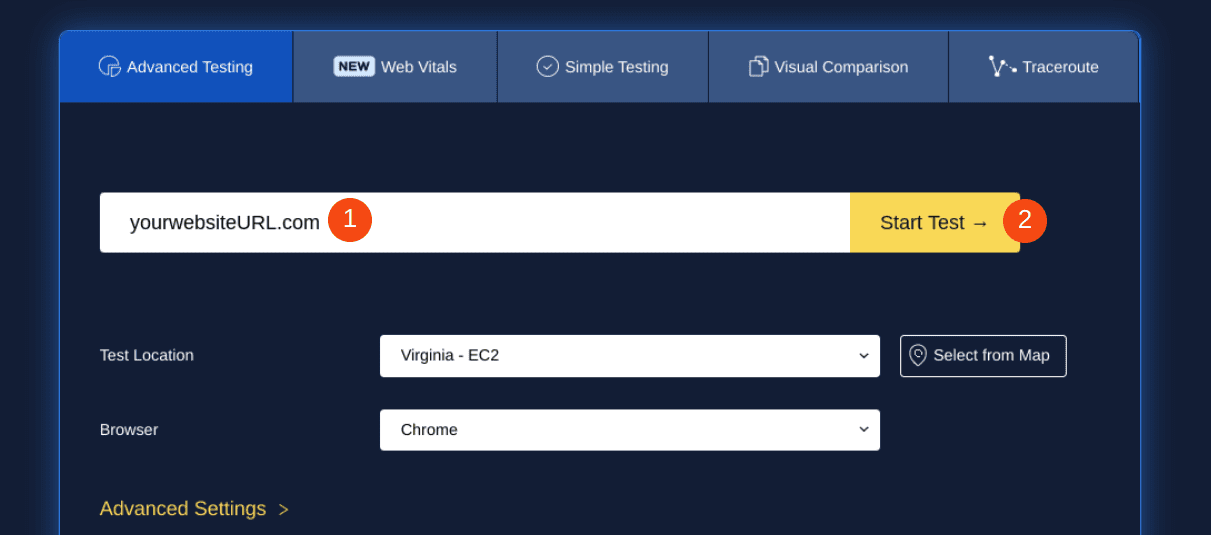
WebPageTest is an online tool that lets you quickly and easily test your page speed. However, you can also use it to access a detailed report that includes key metrics, including TTFB.
To use it, you can simply enter your URL into the text field, and then click on the Start Test button:

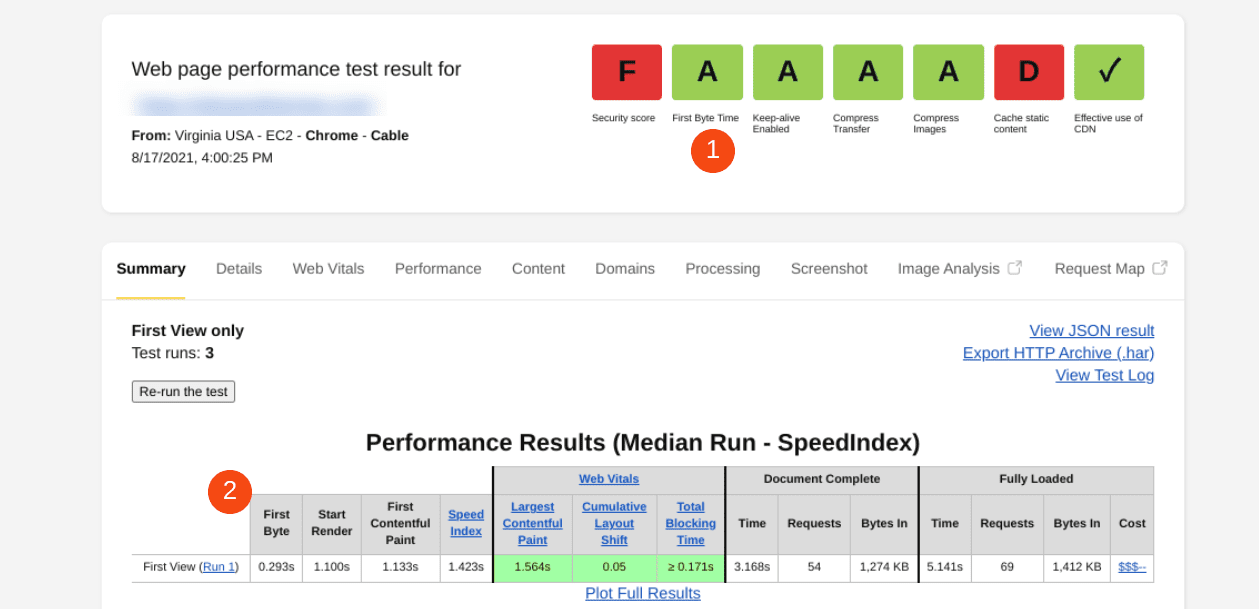
On the results page, you can view a lot of information about your site. Along the top, you can find a general score for your TTFB. In the following section, you can find the time in milliseconds under the First Byte column:

According to WebPageTest, the target is the time needed for the Domain Name Server (DNS), socket, and Secure Sockets Layer (SSL) negotiations, plus 100 ms. For every additional 100 ms the TTFB takes, the online tool brings your site’s score down a letter grade.
GTmetrix
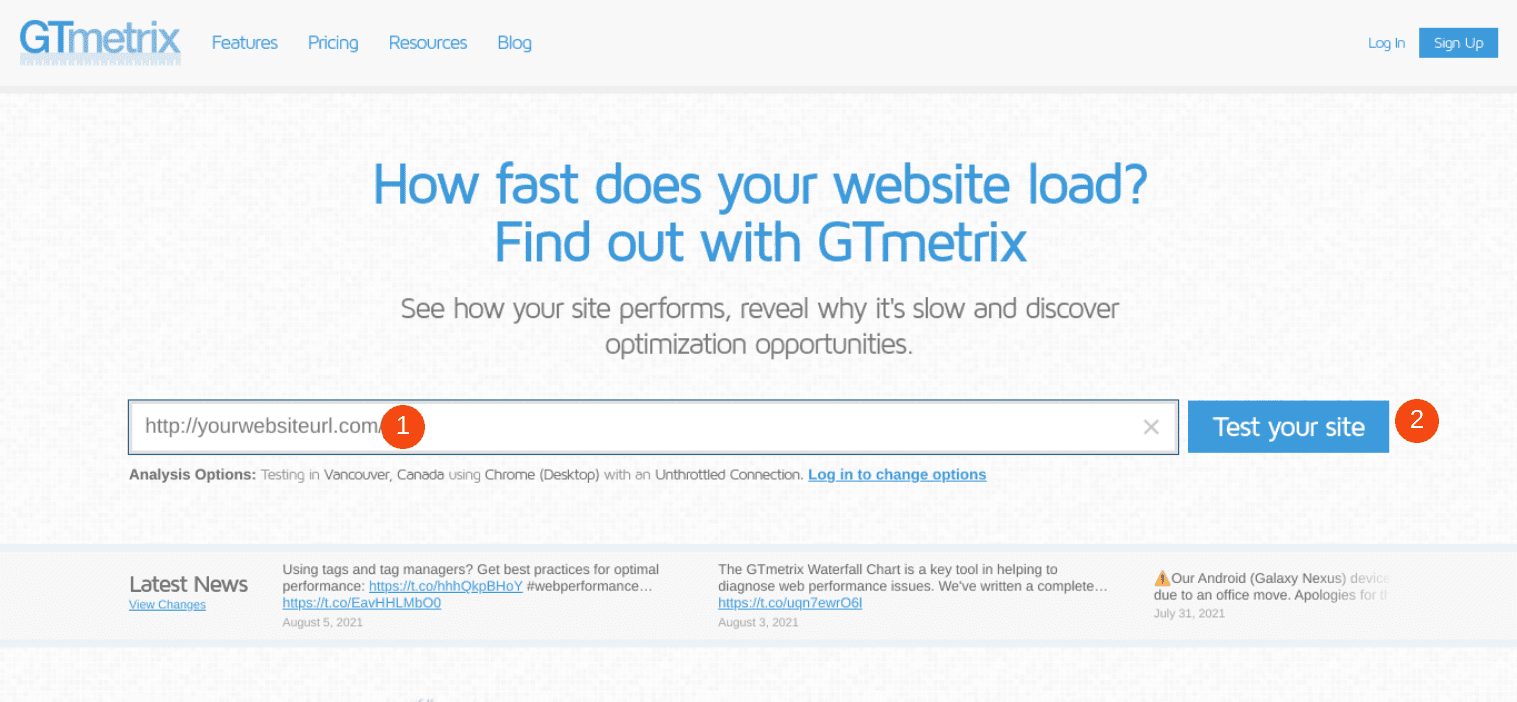
GTmetrix is another free online tool that you can use to measure TTFB. You can enter your website URL in the text field, and then click on the Test your site button:

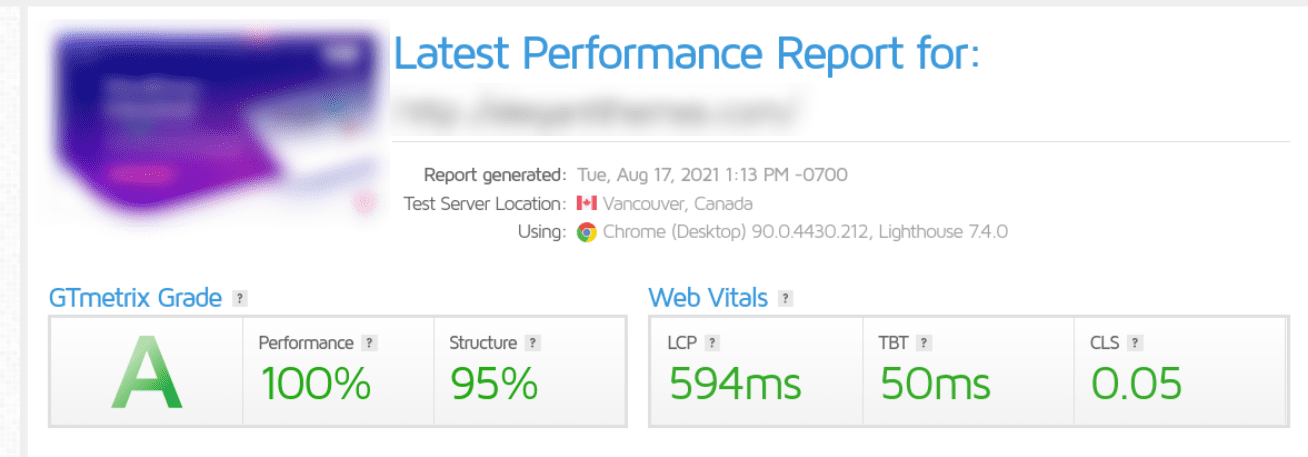
Once the tool is done analyzing your URL, it will present the performance report that includes an overall grade as well as your Web Vitals:

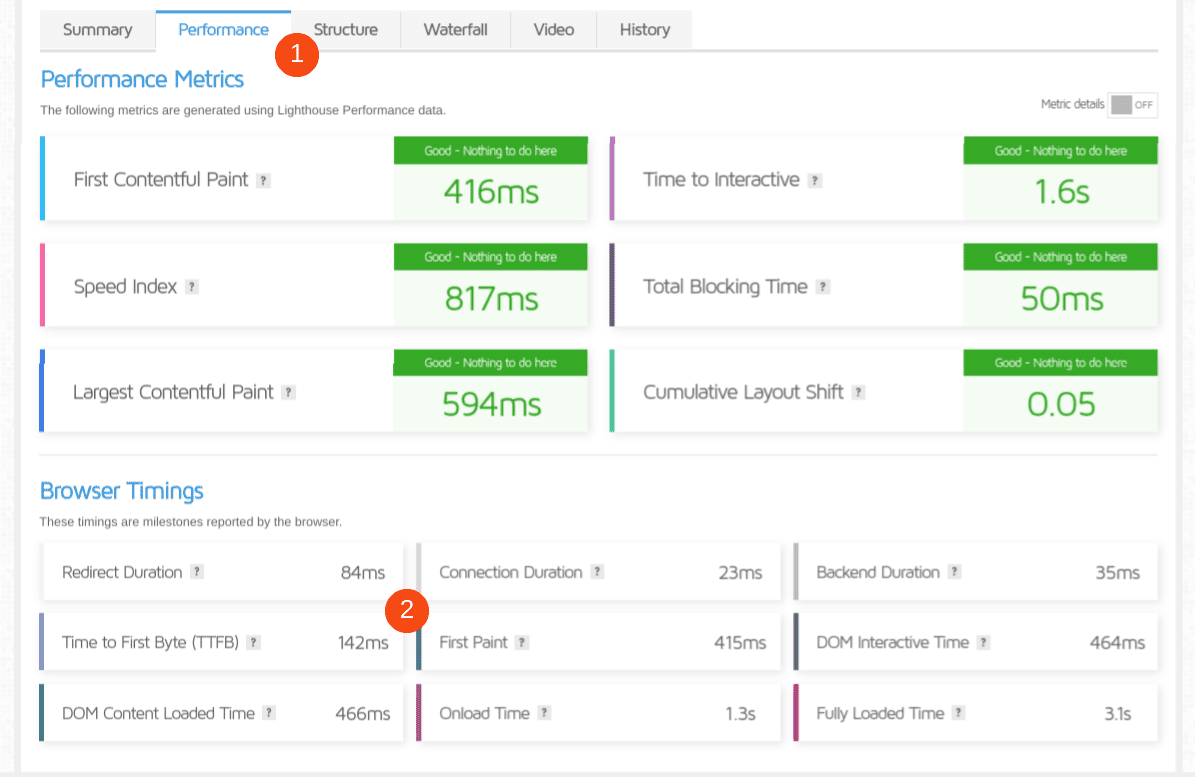
Further down on the page, you can click on the Performance tab:

Under the Browser timings section, you can find the TTFB.
These are just two examples of online test tools you can use. Additional popular options include Bytecheck, Pingdom, and KeyCDN. They each work in a similar fashion to these two options. Pasting in the URL, running the test in real time, and then parsing the results report.
Google Chrome DevTools
Another way to measure TTFB is Chrome DevTools. If you’re a Chrome user, you can use this method to measure TTFB directly within your browser without using a third-party tool. Where many of the speed tests we mention above use various server locations that you can choose from, this way, it’s directly from you.
Because of that, keep in mind that your specific network conditions and network latency can influence TTFB. Therefore, the result you see when using this method may not be the same as what your site’s visitors experience.
To get started, visit your WordPress site in your browser, and then navigate to the three vertical dots in the right-hand corner of your screen. Next, navigate to More tools > Developer Tools. This will open the DevTools console.
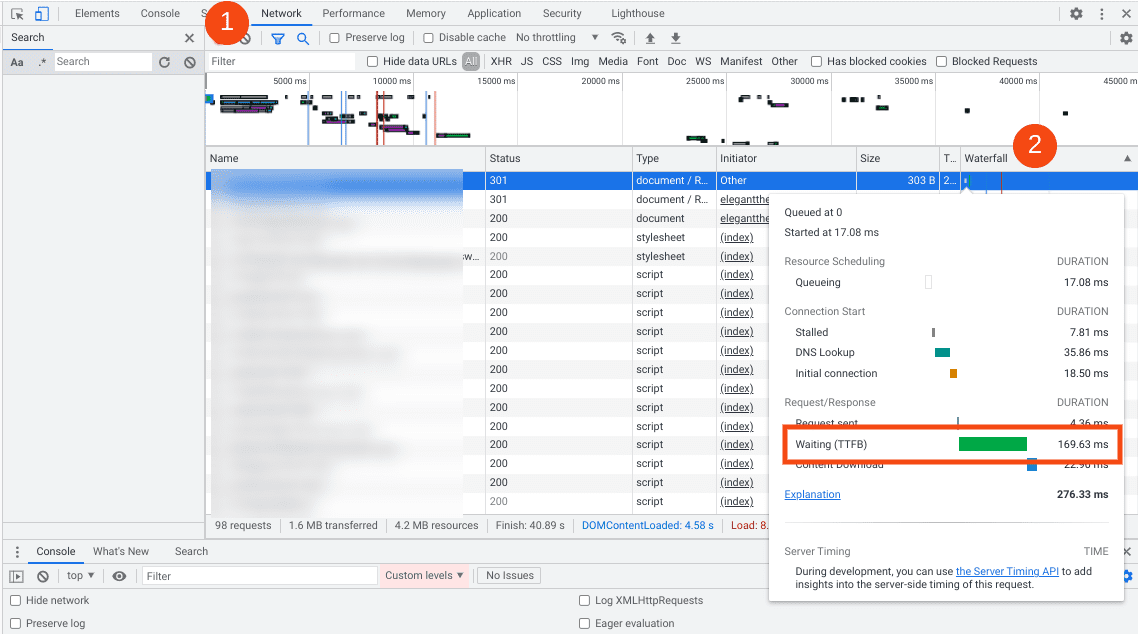
From there, click on any element on the page, and then select the Network tab followed by the Waterfall column:

Within the list, select the item that you want to inspect. Under the panel, you can find Waiting (TTFB).
How to Reduce TTFB on Your WordPress Site (4 Key Tips)
Now that you understand more about what TTFB is and how to measure it, it’s time to see what you can do to improve it. Below are four key tips you can use to reduce TTFB on your WordPress site.
1. Upgrade Your WordPress Hosting
Perhaps the most influential factor in TTFB is your site’s hosting provider. You can optimize your site in every single way possible, but if your host can’t keep up, it won’t matter. The type of hosting you use influences your site’s speed and performance. For example, if you use shared hosting, you’ll likely have access to limited resources. And you’re beholden to other users on your server cluster’s bandwidth and processing usage.
Therefore, if you’re suffering from slow loading times and want to reduce your TTFB, you might want to consider upgrading to a new hosting provider or a higher-performance plan. If you’re with a shared host, upgrading your plan to a higher tier often comes with priority service and faster servers.
Additionally, managed hosting for WordPress sites is a huge benefit to TTFB. These services are designed and optimized specifically for WordPress websites, and that means a quick response time on both the user’s end and in the back-end for administration.
Good managed WordPress hosting may bring a higher cost than economy hosting, but there is simply no better way to get a lower TTFB (and overall page speed) than superb hosting.
We also recommend looking for a web host that offers premium DNS services. DNS lookup times can contribute to a slow TTFB. Leveraging premium DNS tools can help reduce network latency, and in turn improve your loading times.
2. Use a Content Delivery Network (CDN)
One of the most effective ways to enhance site speed and reduce TTFB is implementing a CDN. In case you’re unfamiliar with the concept, this is a network of distributed servers located around the globe. This means your visitors can load your site from the data center location closest to them, minimizing the time it takes.
There are a lot of different CDN services for WordPress that you can choose from. Some of the most popular options include Google Cloud CDN, KeyCDN, and Cloudflare. In fact, some hosts (such as SiteGround) offer a free version of the Cloudflare CDN with many of their plans.

Using a CDN on your WordPress site can help you significantly reduce network latency. Beyond performance purposes, a CDN can also help strengthen your site’s security by preventing against threats such as Distributed Denial-of-Service (DDoS) attacks.
3. Remove Any Unnecessary Plugins or Themes (And Keep Existing Ones Updated)
Plugins and themes can take up a lot of space and even slow your site down, especially when they’re outdated. In addition, old extensions can introduce security vulnerabilities and put unnecessary strain on your server and loading times. They might not be optimized as well as they could be, delaying your TTFB because of their code. Make sure your plugins are updated and necessary. Trimming down the number of plugins you have will definitely improve your TTFB if they’re bogging down your site’s server.
It’s easy to remove any plugins or themes on your WordPress site that you are no longer using. In the same vein, it’s also important to make sure the ones you do have installed on your site stay updated. If their code isn’t optimized as well as it can be (especially with WP updates and so on), TTFB can take a hit.
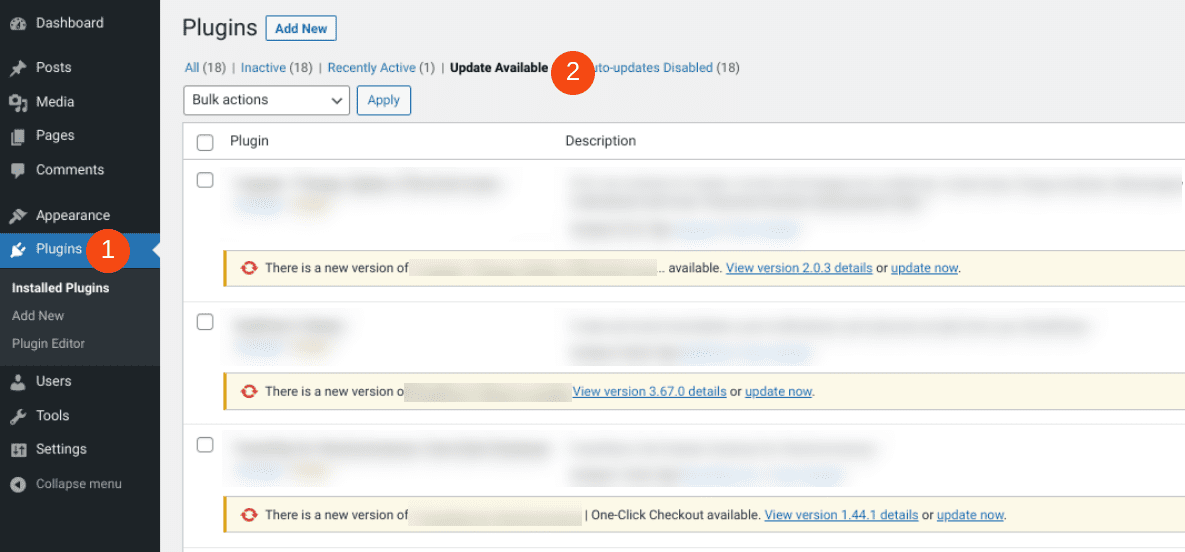
From your WordPress admin dashboard, you can find the available plugin updates by navigating to Plugins, and then clicking on the Update Available link:

Keep in mind that plugin and theme developers regularly release performance improvements and bug fixes for their tools. Staying on top of the latest versions and eliminating any that no longer serve a purpose can help you minimize server bloat.
4. Implement Caching on Your Website
One of the most powerful ways to reduce server load is to leverage caching. Caching is a technique used to help minimize server processing time and deliver content more quickly. Therefore, it’s also a useful strategy that can help reduce TTFB.
There are a variety of WordPress cache plugins that you can install on your website. Some of the most popular options include WP Rocket and W3 Total Cache.

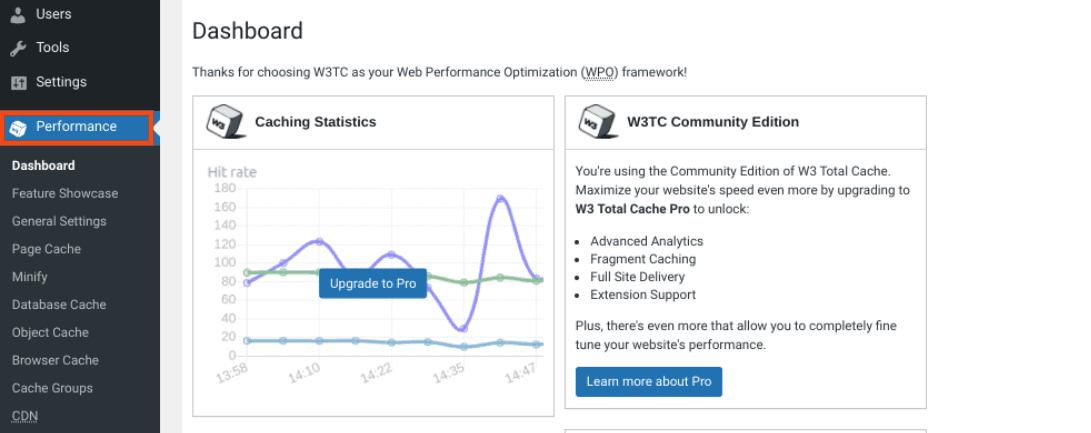
W3 Total Cache is a performance optimization tool that can help you boost your site’s speed and SEO. It can also help with CDN integration. So in this regard, you can help with TTFB in multiple ways. Once installed, you can access the settings by navigating to Performance.

This plugin is free to use. However, if you’re looking for more advanced configuration options, there is a pro license available for $99 per year.
Time to First Byte (TTFB) Frequently Asked Questions
By now, you hopefully have a solid understanding of the importance of TTFB, how to measure it, and how to reduce it. Now, let’s take a look at some of the most frequently asked questions about this metric.
How Does TTFB Fit into My Site’s Overall Performance?
TTFB refers to the time between when a visitor arrives on your site and when their browser receives the first byte of data from your server. In other words, it measures your server’s responsiveness to the user. That means without an acceptable (read: low) TTFB, the rest of your website loads slowly.
Even if your website’s content fully loads in under 1 second, if the TTFB is 4 seconds (4000 ms), then the total load time is ~5 seconds.
As such, TTFB plays a crucial role in your UX and SEO. Google considers TTFB as a key data point when considering how to rank your website. Any optimizations you make to TTFB will directly impact other page speed metrics such as FCP and LCP.
What’s the Best Way to Reduce TTFB?
There’s no one single solution to reduce your TTFB. Since the primary goal is to reduce server response times, we recommend using a combination of the methods we discuss above. First and foremost, make sure that you have a reliable hosting provider with excellent performance. Then, implement a CDN and caching system on your site, keep your plugins updated, and remove any unnecessary add-ons that might be delaying your site from sending a response quickly.
TTFB isn’t always based on having a lightweight site, but having a lightweight site can still get that first byte sent back quickly.
Conclusion
Server responsiveness is important if you want to deliver a quality experience to your website’s visitors. If your site takes too long to respond, it increases the chance that they’ll abandon your website. Even if your content loads quickly, if it takes seconds to begin that loading, users may be on their way out. To prevent this from happening, it’s crucial to pay attention to your TTFB and take steps to keep it as low as possible.
Do you have any questions about optimizing TTFB for your WordPress site? Let us know in the comments section below!
Featured Image via BestForBest / shutterstock









You have nice products, SEO ready, but I’m looking for a template that is more lightweight, even if doesn’t have so many options. Can you recommend such a WordPress template?
Our latest performance update puts Divi at the very front of the pack in terms of WordPress themes and site speed.