Every web developer has a favorite code editor. Some people swear by an Integrated Development Environment (IDE) whereas others just want simplicity. If you prefer the latter, you may appreciate Sublime Text packages.
One of the most attractive aspects of Sublime Text is that it’s highly modular. If you’re a purist, you can use the editor as is. However, various packages can make your development workflow a lot easier by extending its functionality. In this article, we’ll introduce you to ten of our favorites!
An Introduction to Sublime Text Packages and How to Install Them
Packages are Sublime Text’s equivalent to modules or WordPress plugins. They’re add-ons you can set up to extend the platform’s primary functionality and make your work easier.
The concept of code editor packages isn’t anything new. Most popular platforms, such as Atom, also offer plenty of extensions. However, Sublime Text remains an excellent option if you want a lightweight code editor with a broad selection of add-ons.
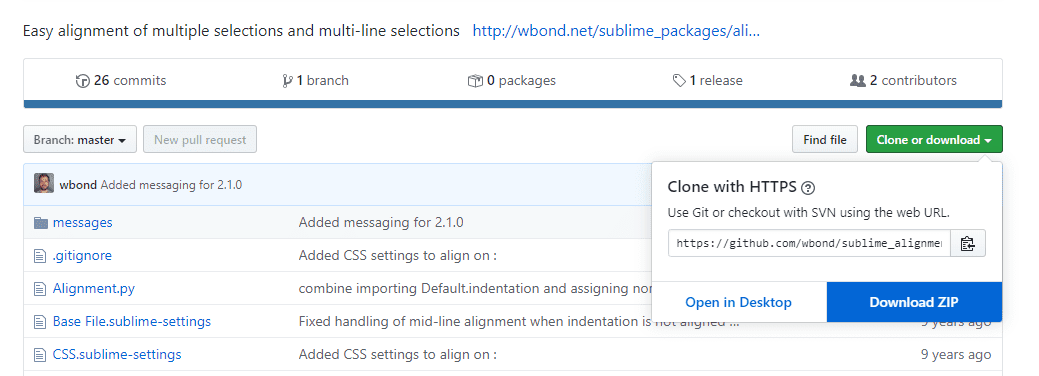
As for how to install Sublime Text packages, the process is very simple. To get started, visit the repository for the extension you want and download it:

Once you have the .zip file, navigate to your Sublime Text Packages directory and expand it within. In case you can’t find it, the directory should be under username/appdata/roaming/Sublime Text/Packages. Most extensions will be ready to use within Sublime Text as soon as you extract the folder without requiring you to restart the editor.
If you want a more streamlined process, you can also use the official Sublime Text Package Control. In a nutshell, this tool enables you to browse a repository of public packages and install them using simple commands.
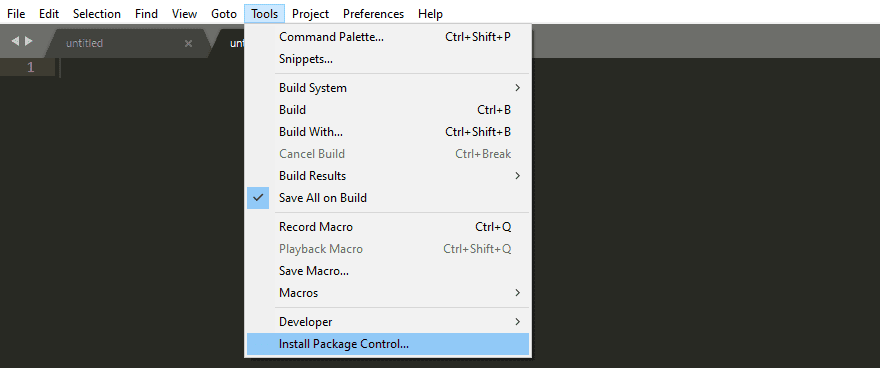
To set up Sublime Text Package Control, navigate to Tools > Install Package Control:

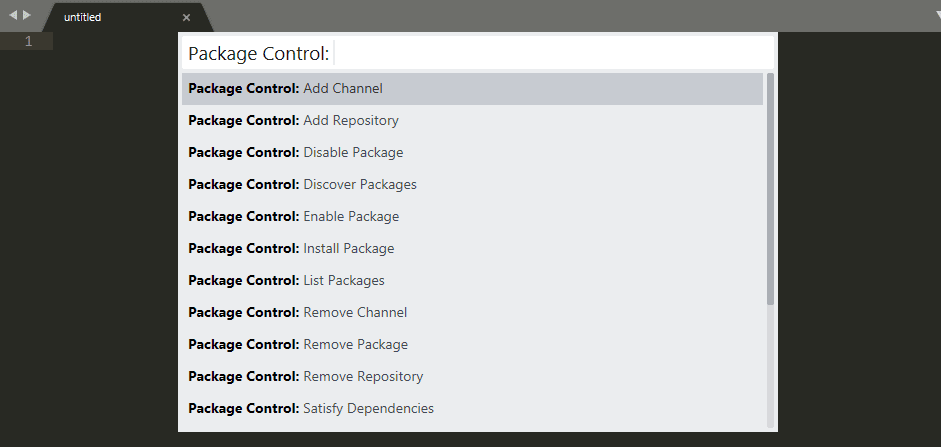
Once Package Control is set up, you can use it through the Sublime Text console. Press CTRL + ~ to open it, then type PACKAGE CONTROL: to see a full list of the commands you can use:

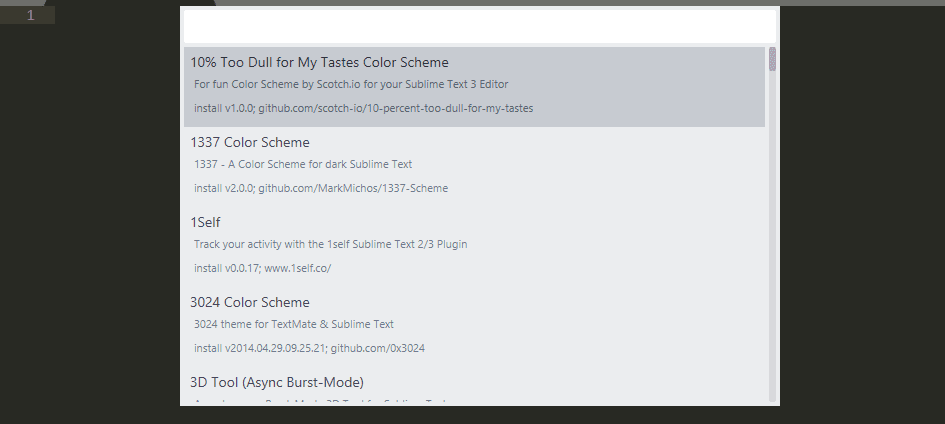
To install a new package, type Package Control: Install Package and the tool will open a list of all the public packages within its repository:

You can browse the list using the console. However, before you install anything, you’ll probably want to know a little more about the packages available to you so you can choose the best ones for your workflow.
10 Top Sublime Text Packages for Web Developers
There are hundreds of Sublime Text packages to choose from, so curating a list of top picks isn’t an easy task. With that in mind, we decided to focus on ones that can help you simplify your workflow as much as possible. Most of the options in this list are language-agnostic, so you’ll be able to get plenty of mileage out of them regardless of what type of development you focus on.
1. Alignment
Alignment is a simple package that takes your code and aligns the characters you configure it for. Its functionality is simple, but it makes reading through code a lot more pleasant.
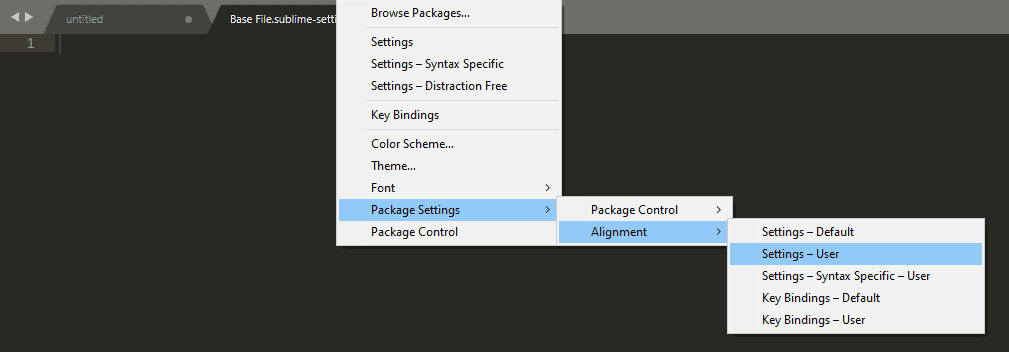
Once you install the package, you’ll need to configure which characters it should align. You can do this by opening the package’s Settings – User file:

When the file opens, copy and paste the following code within:
{
"alignment_chars": [
"(", ":"
]
}
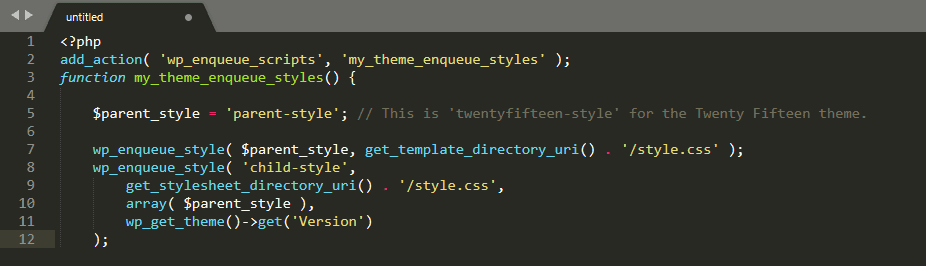
This snippet tells the package to align both the ‘(‘ and ‘:’ characters in any code you apply it to. To give you an example, here’s the PHP you’d use to enqueue styles for a child theme in WordPress:

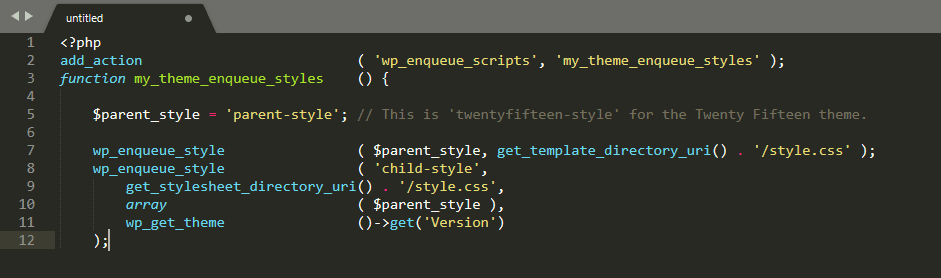
It’s pretty organized already. However, if you highlight it and press CTRL + Alt + A Alignment will apply your new settings, resulting in this:

Which characters you want to align are up to you. Fortunately, it only takes a few button presses after you configure the package to get it up and running.
2. Emmet
If you’re a front end developer or otherwise spend a lot of time working with HTML and CSS, then Emmet is a must-have addition to your toolset. This package enables you to type dynamic CSS expressions or ‘abbreviations’ and have them expand into fully-functioning code.
Let’s say you want to include an unsorted list of items on any page using HTML. That code might look something like this:
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
</ul>
</div>
Writing repetitive markup by hand can be pretty boring. With Emmet, you can generate the necessary code using the following abbreviation and expanding it with the press of a button:
#page>div.logo+ul#navigation>li*3>a{Item $}
If you take a look at the syntax, you’ll notice abbreviations follow very logical patterns. Beyond generating code, Emmet also enables you to navigate the resulting snippets, select important parts, incorporate new tags, and more.
Out of the box, Emmet includes so many abbreviations you will almost certainly need to consult its documentation before you get started.
3. SFTP
Right off the bat, this package’s name should give you an idea of what to expect. Using SFTP, you can map a local folder to a remote one or directly edit files from a server in Sublime Text.
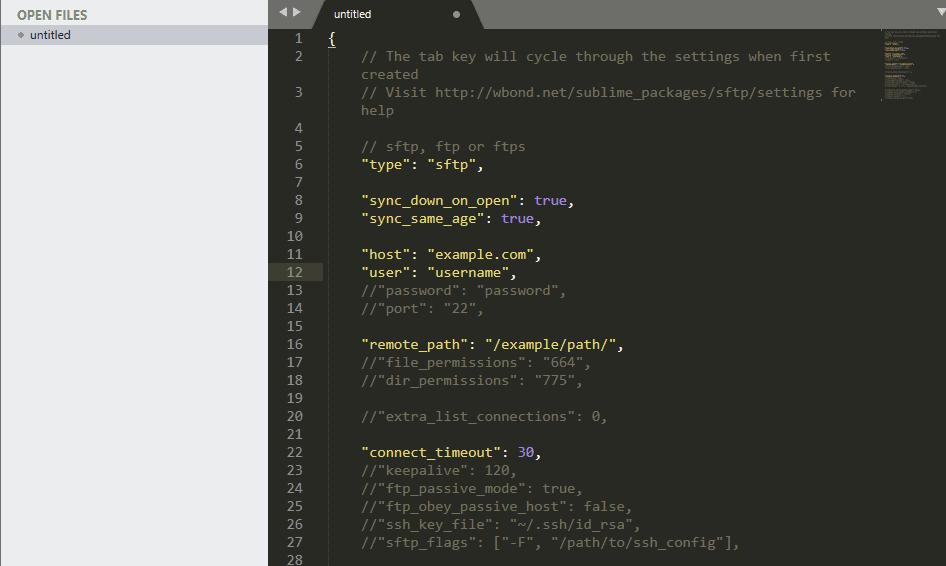
Accessing a remote server via SFTP is simple. Navigate to File > SFTP/FTP > Setup Server. Here, you can configure your FTP/SFTP connection settings:

Once you set your credentials, you can right-click on files within the sidebar to map them to your remote server or connect directly to it.
4. JSHint
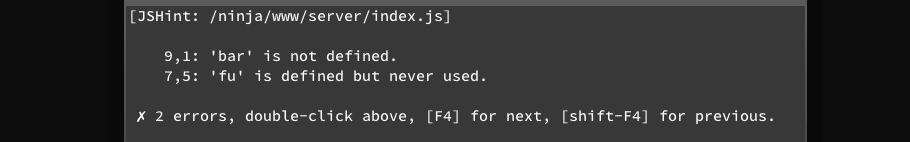
If you work with JavaScript, a quality syntax checker will make troubleshooting a lot easier. With JSHint, you can get a quick overview of any errors in your code, and the package’s console enables you to jump from one column to another.
After installing JSHint, you can enable it by pressing Control + J or Alt + J, which will bring up the console for whichever file you’re working on:

Keep in mind, you need node.js for JSHint to work on your computer. Otherwise, the package may return an error when you try to debug a file.
5. AutoFileName
AutoFilename is one of the most straightforward Sublime Text packages you’ll find. However, once you start using it, you may find it hard to go back.
With AutoFileName installed if you try linking to a file using a href tag, you can press Control + Space and it will automatically show a list of files and directories located at the same level as the parent. You can easily browse through it using your cursor or keyboard and select any file you want. The package will automatically add its path.
Beyond that, if you use AutoFilename to insert image paths, the package will also identify their dimensions and populate the height and width attributes.
If you want to streamline the process even further, you can configure AutoFilename so it triggers without requiring you to press Control + Space. To do that, open your User Settings file and add the following code:
"auto_complete_triggers":
[
{
"characters": "<",
"selector": "text.html"
},
{
"characters": "/",
"selector": "string.quoted.double.html,string.quoted.single.html, source.css"
}
]
Once you save this code, AutoFilename will trigger every time you type a forward slash, saving you a few keystrokes.
6. LiveReload
If you hate having to refresh your browser every time you make a change to a local file in order to see the results, LiveReload may be the perfect package for you. It enables you to sync local files with your favorite browser, so when you make changes and save them, they will display instantly.
To get LiveReload working, you need to do two things:
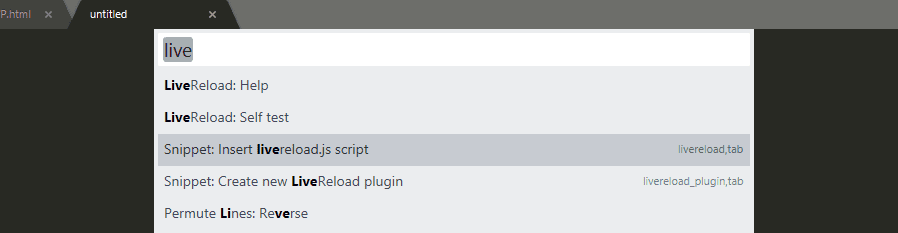
- Add the LiveReload script to the HTML file you’re working on by pressing Ctrl + Shift + P and selecting the Insert livereload.js script option (shown below).
- Install the corresponding extension for the software you’re using.
Here’s a quick view of what you should see when you add the requisite script to your local file:

Once you have the script, you need to set up an extension if you’re using Safari, Chrome, or Firefox. After configuring it, you’ll be able to add the script to any file and see changes live when you open them through your browser.
7. FileDiffs
Sometimes, you need to wade through long stretches of code to find recent modifications or changes someone else made. Searching with a naked eye can be inefficient, however. If you have a previous or separate version of a specific file, you can use FileDiffs to show you the inconsistencies.
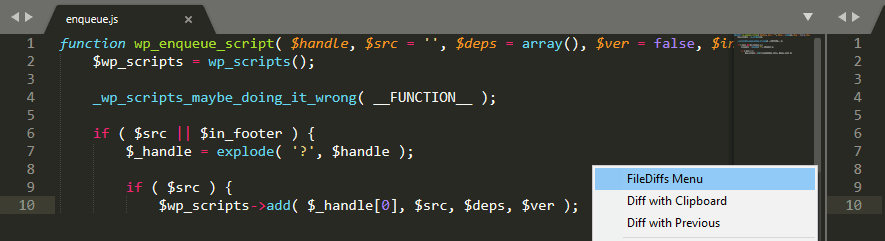
Once you set up FileDiffs, you can right-click anywhere on a project title or within the file itself to access its menu:

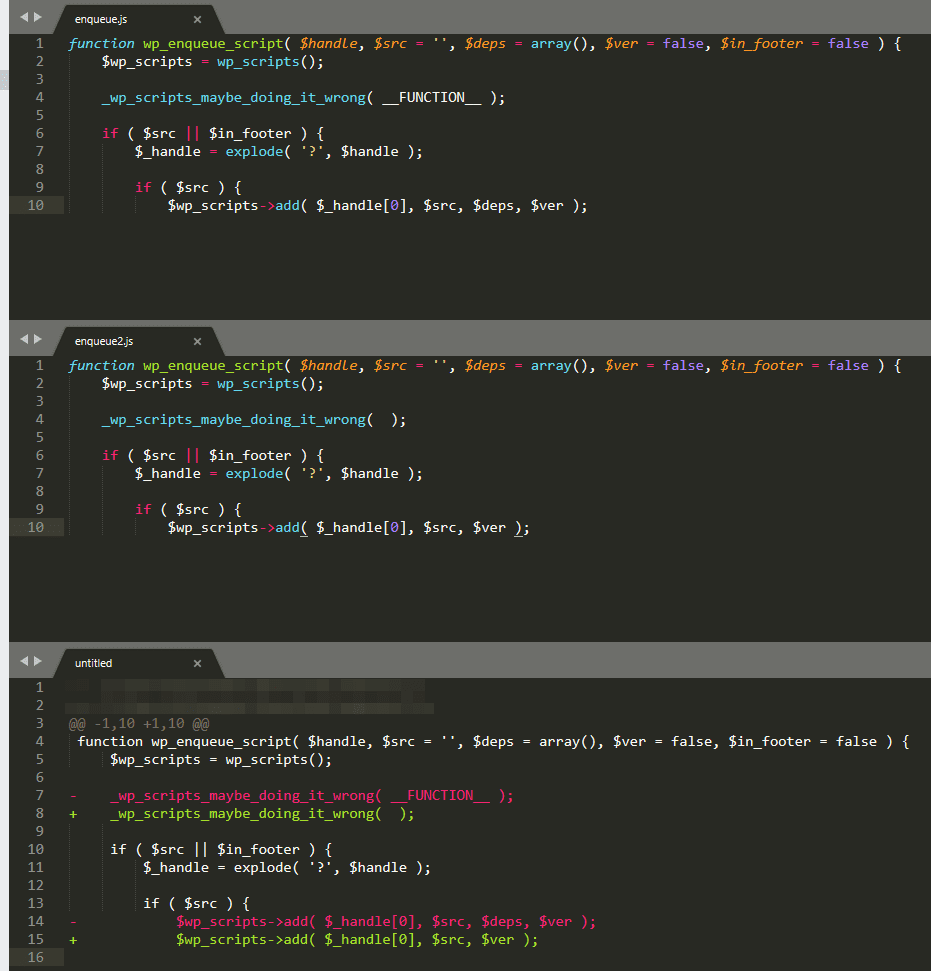
The package gives you a lot of options to compare your current file against. For example, you can select a file in a different tab or the contents of your clipboard. Once you make a choice, FileDiffs will generate a new file including the highlighted differences:

In the screenshot above, you can see the highlighted differences between two short snippets of code. The more complex the files you’re dealing with, the more time FileDiffs can save you.
8. Minifier
Minification can be an excellent practice if you’re trying to improve a website’s performance. Usually, you use third-party tools to minify your code, but with the right package, you can do it within Sublime Text.
Minifier enables you to process both JavaScript and CSS files. All you have to do is set up the package and use one of these two button combinations:
- CTRL + Alt + M: Directly minifies the current open file.
- CTRL + Alt + Shift + M: Minifies the current open file and saves the output to a new one.
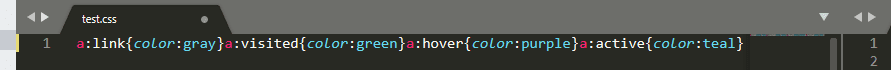
In this example, we took a .css file that originally occupied over a dozen lines and minified it:

The process should only take a few seconds, saving you significant time during performance optimization later.
9. TodoReview
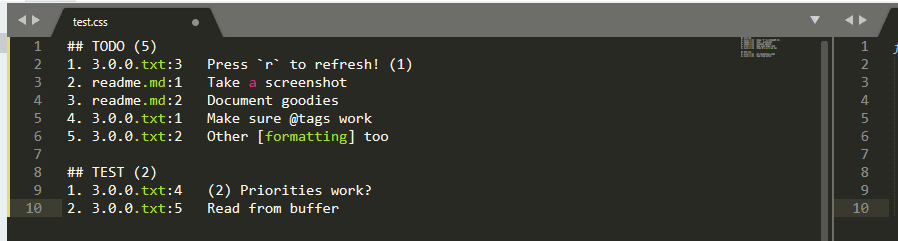
If you tend to leave reminders throughout your code of tasks you need to work on or come back to, you’ll like TodoReview. In a nutshell, the package compiles lists of comments found within your projects and outputs them into a new file, like so:

The default package configuration only recognizes TODO comments. However, you can easily add new patterns by modifying the package’s configuration file:
"patterns": {
"TODO": "TODO[\\s]*?:[\\s]*(?P<todo>.*)$",
"URGENT": "URGENT[\\s]*?:[\\s]*(?P<urgent>.*)$",
}
In this example, we set up a new type of pattern for the package to recognize (urgent!). You can set up as many as you want.
10. All AutoComplete
By default, Sublime Text will try to autocomplete code within the file you’re working on. That’s a fine start, but what if you’re working on a project with multiple files?
All AutoComplete extends the base autocomplete functionality of Sublime Text and helps you find matches within all open files. It’s a small, but significant difference that can speed up your development workflow.
If you want to finetune the package’s configuration or disable it for specific file types, you can easily modify its settings using the following code:
"exclude_from_completion": [
"css",
],
"min_word_size": 5, // don't show completions for words with fewer than this many chars many chars
In this example, we’re excluding .css files from autocompletion and disabling the functionality for shorter words. That way the package doesn’t trigger with a disruptive or annoying frequency.
Conclusion
Sublime Text serves up a lot of useful functionality out of the box, including autocompletion, syntax highlighting, code folding, and much more. However, those are features that basically every code editor includes these days. What really sets it apart is its massive library of packages.
When it comes to choosing which Sublime Text packages you should use, it depends on your unique workflow. If you use HTML and CSS, Emmet is a must-have. Other packages, such as AutoFilename and All Autocomplete are usually prime choices regardless of what type of development you do.
Do you have any questions about Sublime Text packages? Let us know in the comments section below!
Article thumbnail image by MchlSkhrv / shutterstock.com









Leave A Reply