The WordPress Twitter embed block lets you embed Twitter posts (i.e., tweets) in your WordPress posts and pages. While this only works for public tweets, it’s helpful to know that you don’t need a Twitter account to use this feature.

There are a number of reasons to want to embed a tweet in your WordPress post or page:
- Add social proof to your site or blog content
- Engage with other people, whether they’re industry pros or followers
- Enrich your content to make it look more appealing and deliver more information
- Support what you’re saying with real-life examples
In this article, we’re going to walk you through how to add a Twitter embed block to a WordPress post or page, including all of the different options the block includes. We’ll also cover a handful of tips, best practices and FAQs to get you on your way.
How to Add the Twitter Embed Block to Your Post or Page
Find the Tweet’s URL
Find the tweet that you want to embed. To get the link to the specific tweet, you have three options:
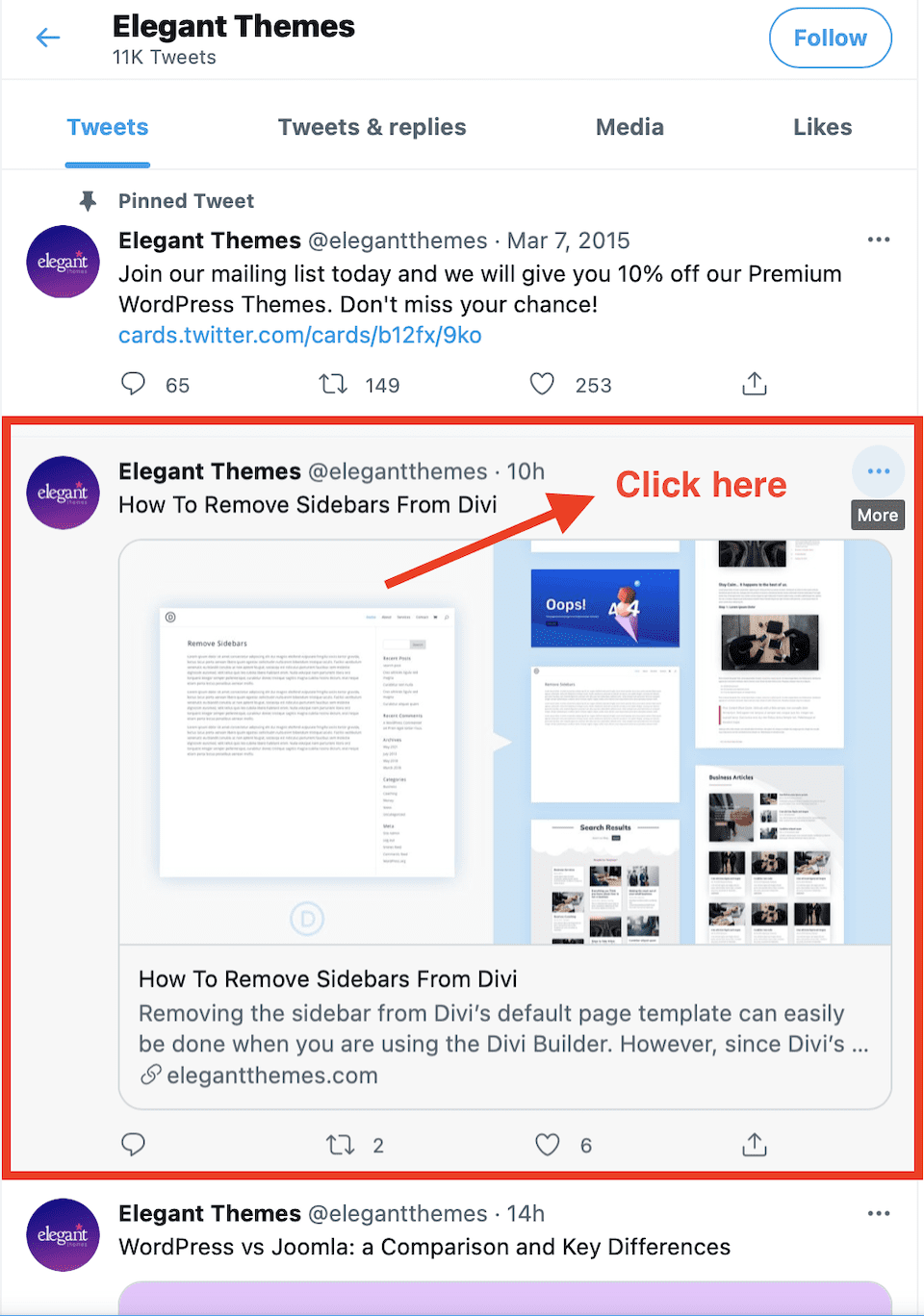
1. Hover over the blank space to the right of the Twitter name and click to open the tweet in its own page.

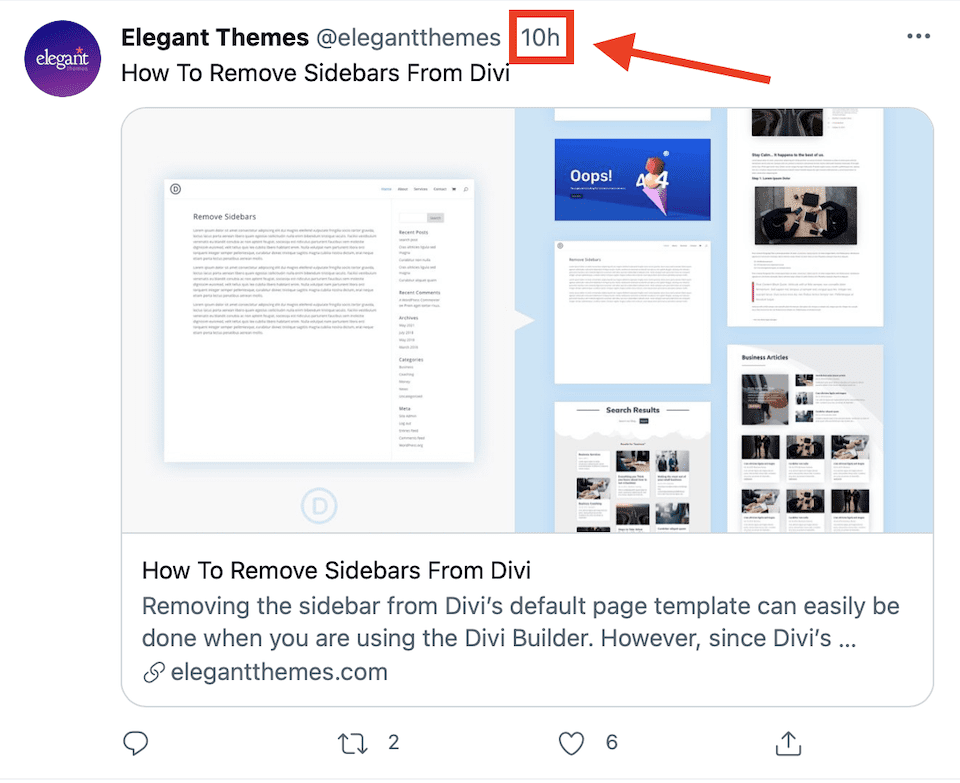
2. Right-click the time or date stamp and then select Copy Link (or similar).

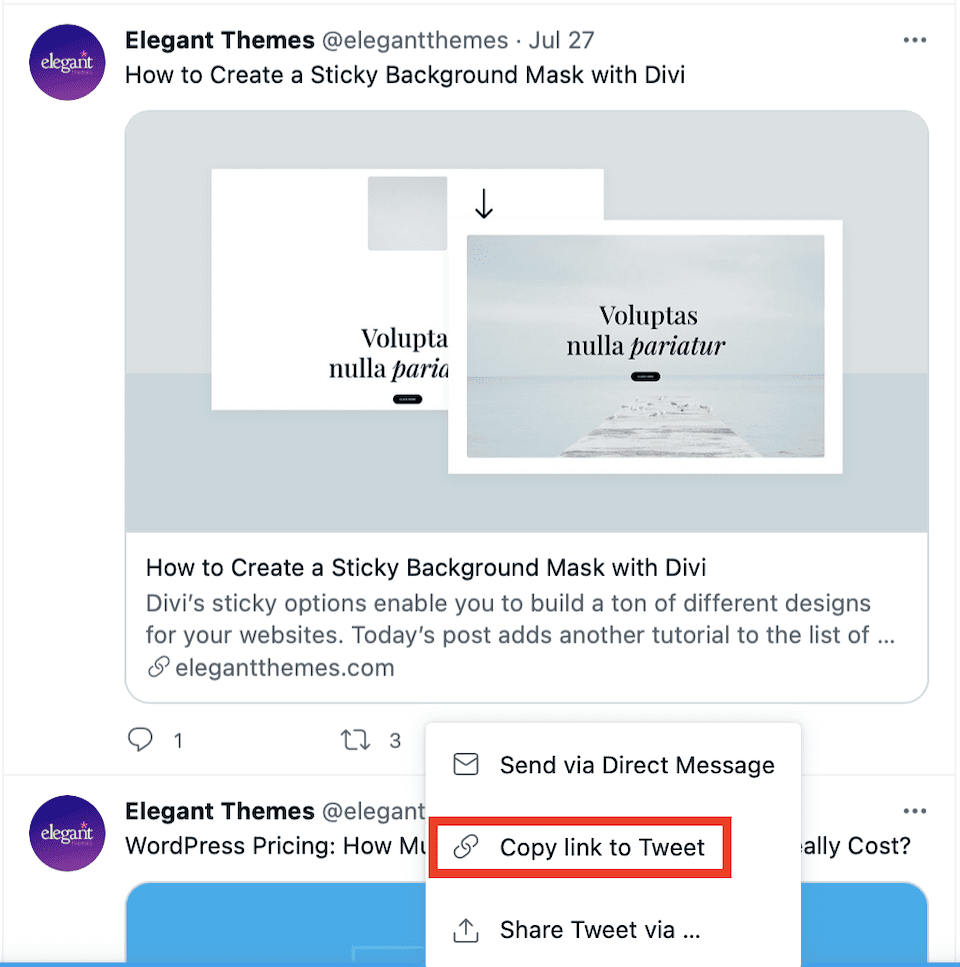
3. Click the upward-pointing arrow at the bottom of the tweet window. This will open up a menu, and Copy Link to Tweet may be one of the options.

Add the Twitter Embed Block in WordPress
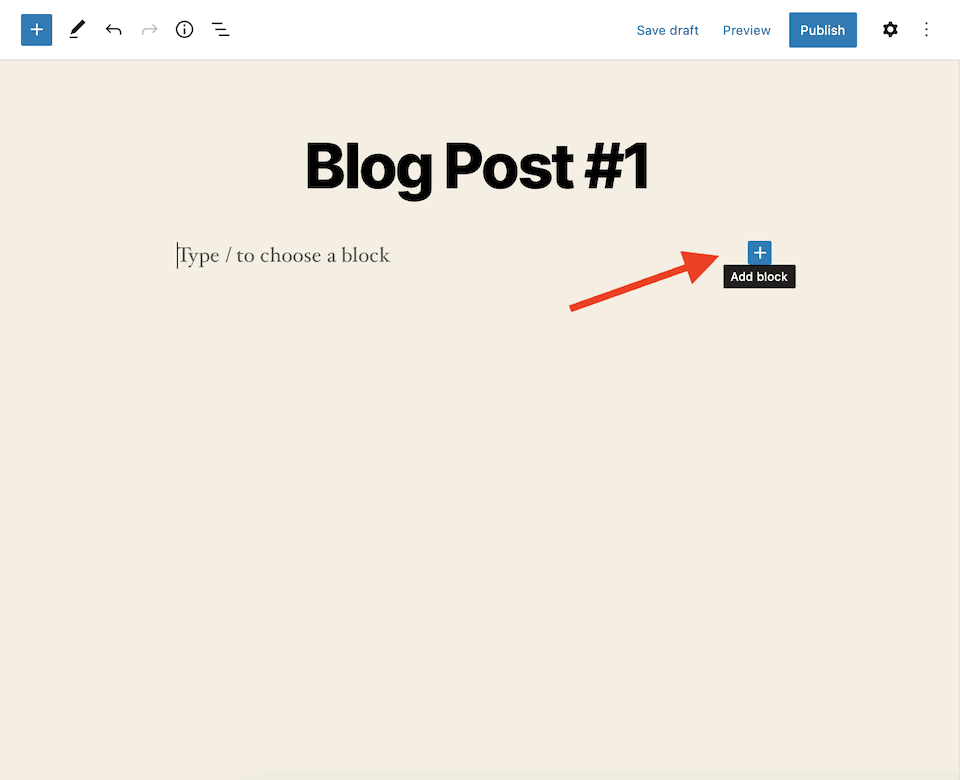
Using the Gutenberg block editor, add the Twitter embed block. By hovering over a blank area on your page, you’ll see a white plus sign in a black box (when you move your cursor over it, the box turns blue, like in the image below).

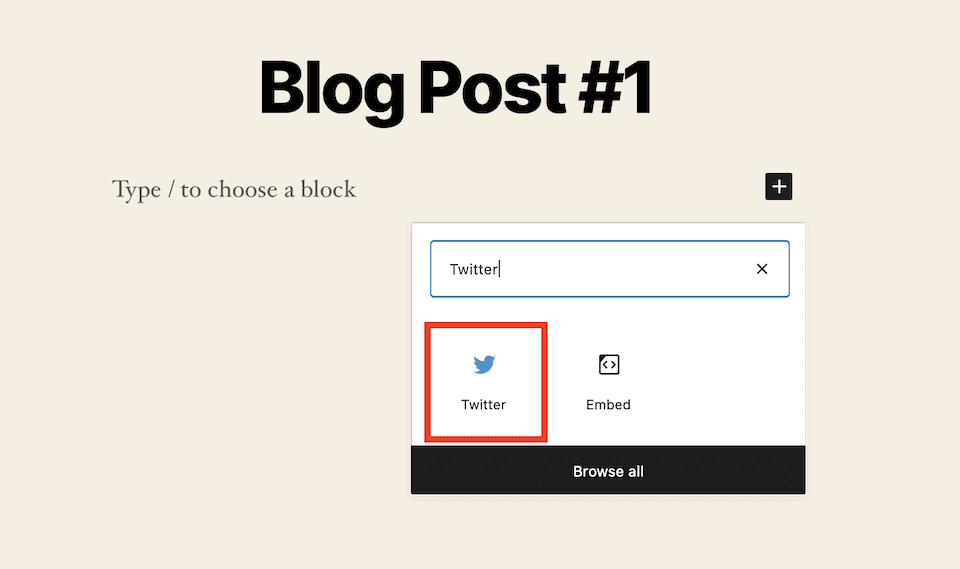
Clicking that plus sign will bring up all of the blocks you can add to your WordPress post or page. Type “Twitter” in the search box, then choose the Twitter block that comes up.

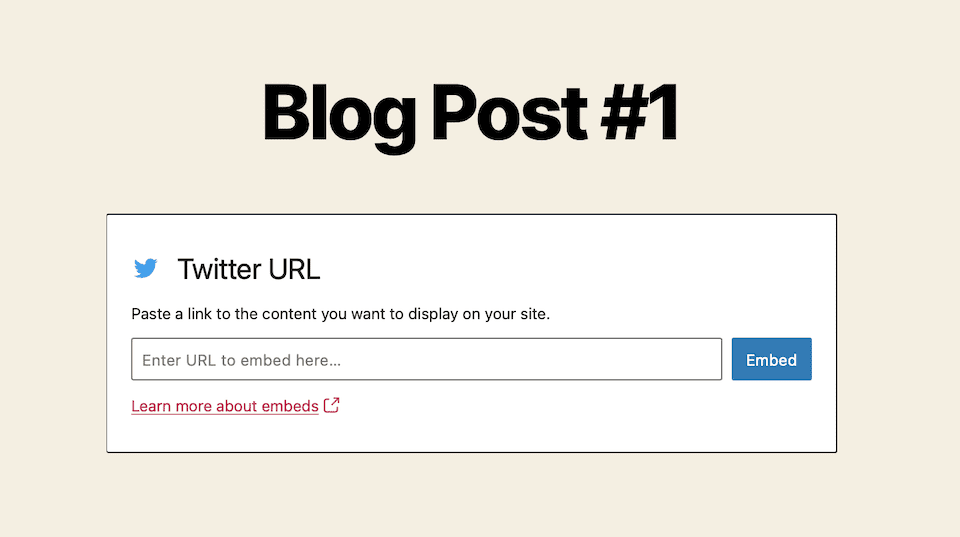
This will add the Twitter embed block to your WordPress post or page.

Add the Tweet’s URL to the Twitter Embed Box
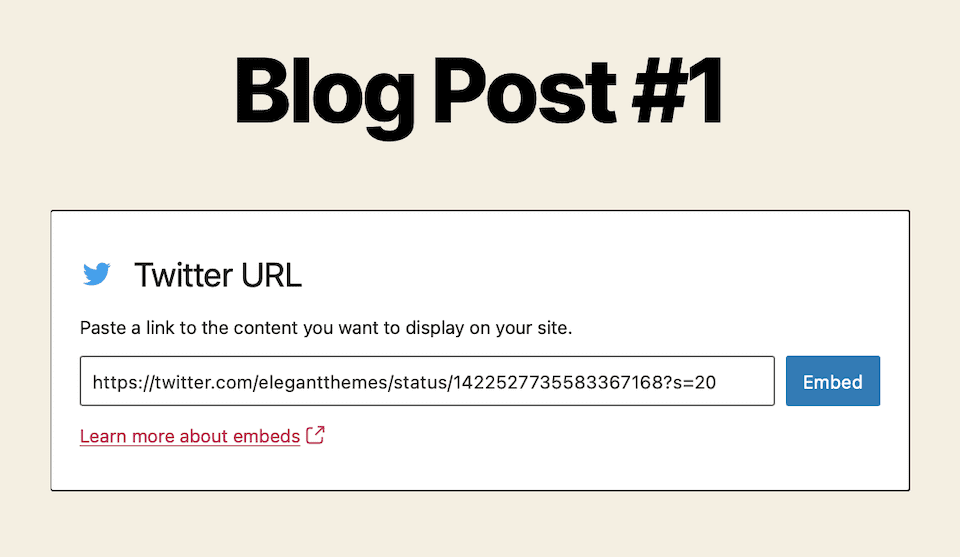
Now, take the URL you saved from the tweet and paste it into the embed box. Click Embed when you’re finished.

The Twitter Embed Box’s Final Result (or an Error Message)
This is what it looks like when it’s been added:

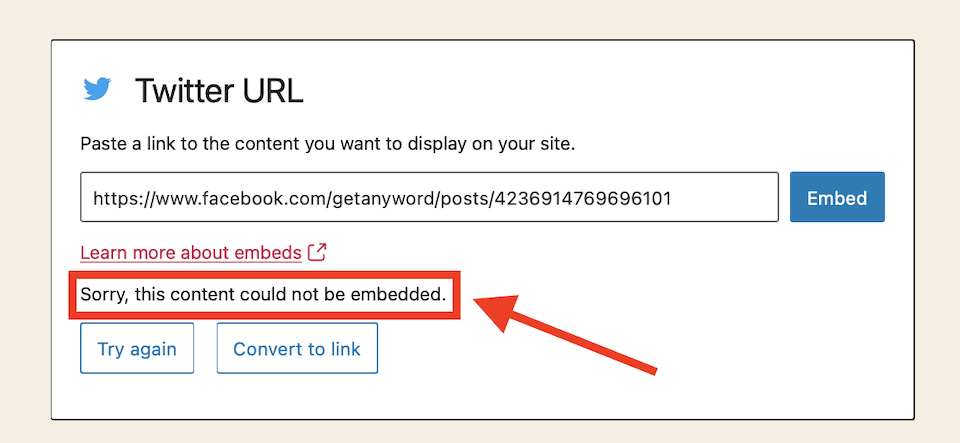
However, if you grabbed a link that can’t be embedded, you may get an error message. You can try the link again or choose the Convert to Link option, but if neither one works, you’ll have to use a different link.

Twitter Embed Block Settings and Options
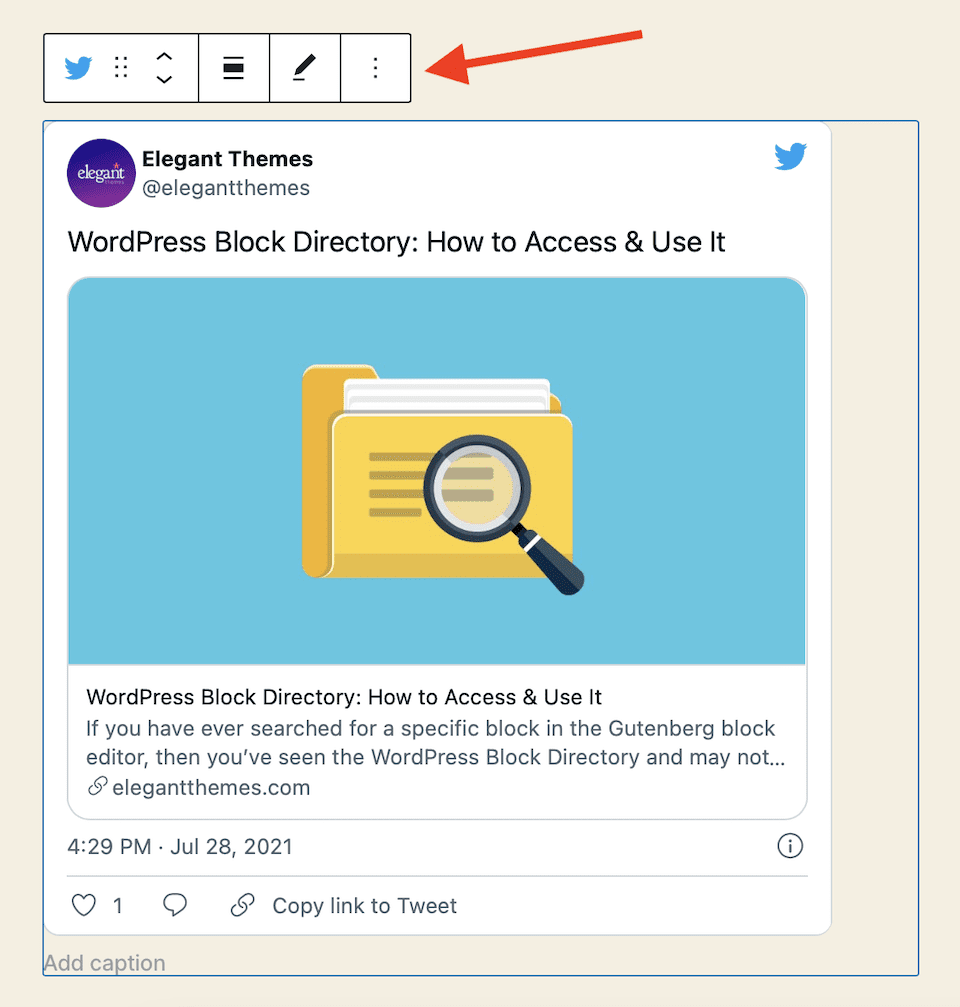
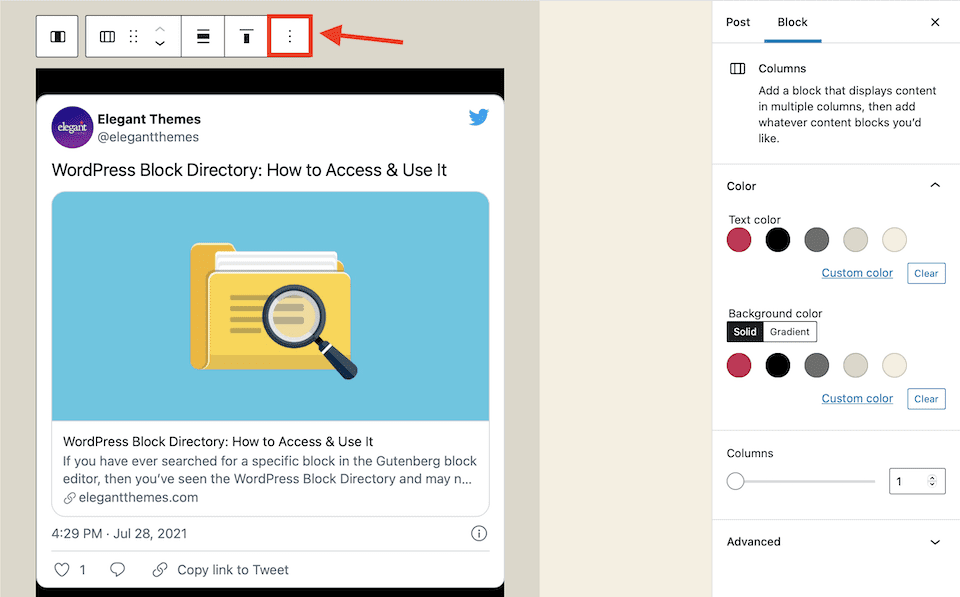
When you click on the Twitter embed block, six options show up in a toolbar above the top of the embedded tweet:

From left to right, these are:
- Change block type or style
- Drag
- Move up or down
- Change alignment
- Edit URL
- More options
Let’s go over them.
Change Block Type or Style
This option lets you choose from three block types: columns, group and paragraph. The only two you’ll (maybe) want to play around with are column and group; paragraph will just turn your embedded tweet into a straight link.
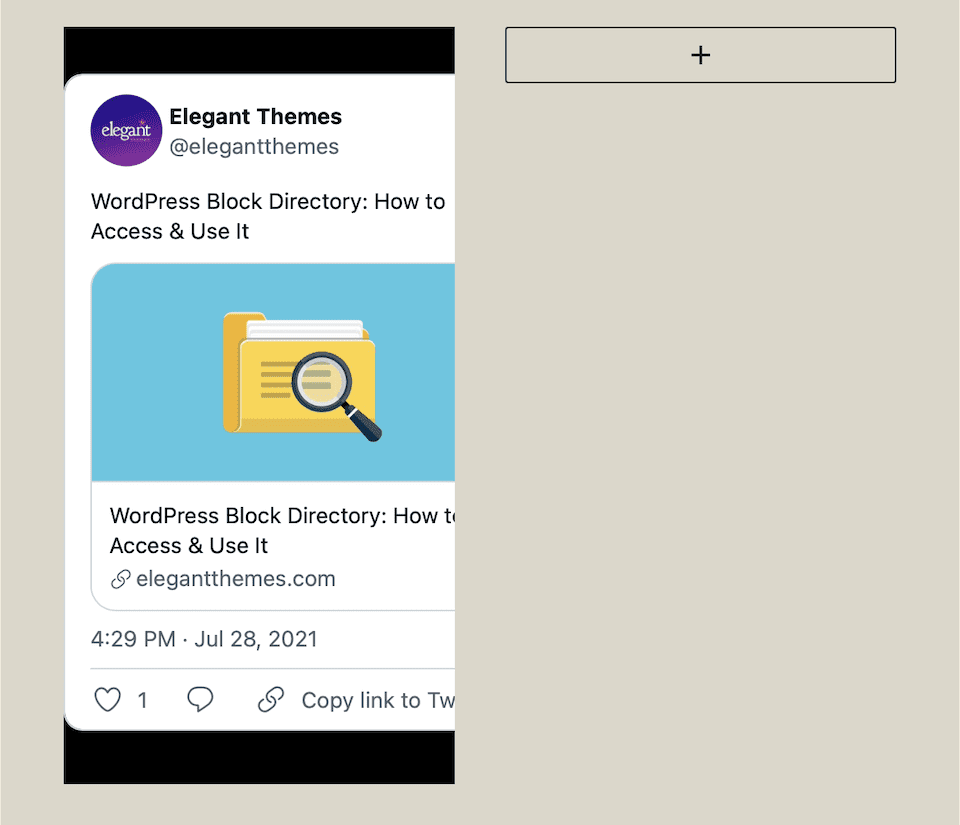
The column option is tricky. In my theme, adding just two columns ended up cutting off the tweet:

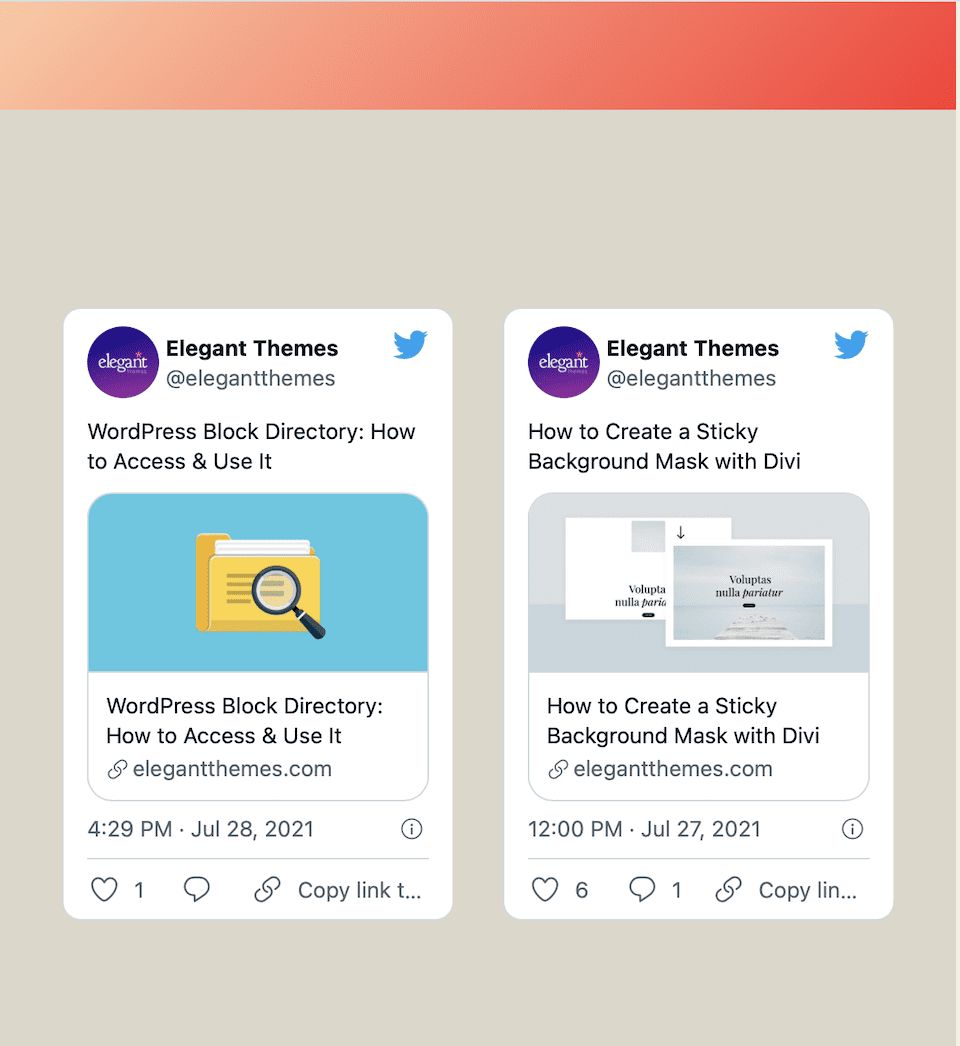
I had better luck with the groups layout, which put two tweets side by side and showed them in their entirety:

You can also change the background color into a solid color or a gradient. To get that toolbar to show in the right sidebar, click the More Options button (with the three vertical dots) and then choose Show More Settings.

Know that the block style tool is pretty temperamental. It’s not easy to figure out what’s happening as you click, and you kind of have to just keep playing around with it until the tweets show up as you want them to.
Drag
Hovering over the Drag option will make your cursor turn into a hand. You can then drag the block to position it where you want on the page. Note that when you’re dragging the box, it’ll turn into a small black box until you reposition it.
Move Up or Down
The Move Up or Down arrows let you move the Twitter embed box up or down a space unless you’re already at the top or bottom of the page.
Change Alignment
You have five alignment options:
- Left
- Center
- Right
- Wide width
- Full width
Choosing to align to the left or right will make the Twitter embed box smaller. Choosing any of the other three options will keep it larger.
Edit URL
If you want to replace the tweet’s URL, this is where you can do it. This is easier than deleting the Twitter embed box and starting over with a new one.
More Options
The More Options selection, which is the three horizontal dots, has a number of options to choose from:
- Hide More Settings: Hide the right-hand editing sidebar.
- Copy: Copy the block to the clipboard. Paste it to another spot on your current post/page or to another post/page.
- Duplicate: Create a duplicate of the Twitter embed block underneath the current one.
- Insert Before or After: Add a block before or after the current one.
- Move To: Adjust the blue line that appears, then hit Return on your keyboard to resposition the tweet there.
- Edit as HTML: Edit the block’s HTML code.
- Add to Reusable Blocks: Create a reusable block from the current Twitter embed block.
- Group: Change the block style into a group.
- Remove Block: Delete the block.
Tips and Best Practices for Using the Twitter Embed Block Effectively
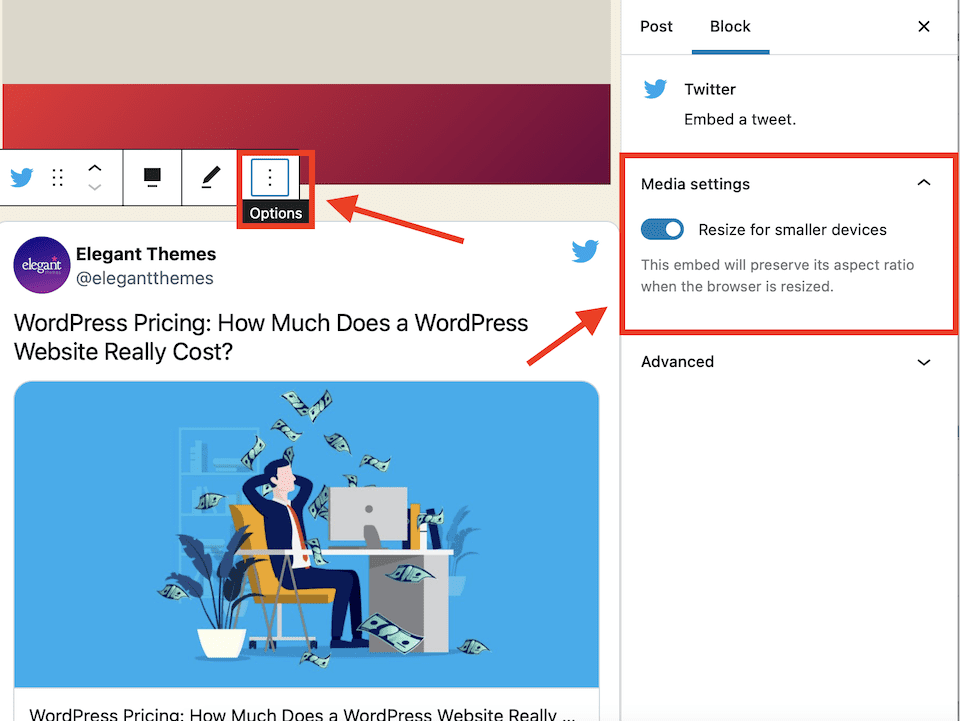
Preserve the Aspect Ratio
If you click that More Options button in the Twitter embed block’s toolbar, you’ll see a menu show up in the right sidebar. If you click Block at the top of it (if it isn’t already selected), you’ll see a Media Settings section. Toggle on the Resize for Smaller Devices button so that it’s blue.

This means that when the browser is resized, like if it’s viewed on a mobile device rather than a computer, the aspect ratio of the embedded tweet will auto-adjust too. This can make the tweet easier to see.
Don’t Worry Too Much About Background Color
I suppose it’s a neat option to be able to change the background color of the column or group layout in a few different ways, but this tool is so touchy that I’m not sure it’s worth the hassle. Also, when I was able to change the color, it simply didn’t look very good. Assuming your website is already set to showcase your brand colors, there probably isn’t a need to tweak the background of your Twitter embeds. In this case, the simpler route is likely the best one – add the Twitter embed block and leave the layout alone.
Embed Your Own Tweets!
Embedding your own Tweets in your WordPress content is a great way to encourage cross-promotion. If you’re running a Twitter contest, for example, an embedded tweet will easily direct blog reads over to the platform where they can participate. You can embed different tweets depending on the subject matter on your post or page, or you can embed the same tweet across all of your content if you have one that’s especially engaging or relevant.
Frequently Asked Questions About the Twitter Embed Block
Why Embed Tweets?
There are all sorts of reasons to embed tweets, whether they’re your own, your company’s or someone else’s entirely. Embedded tweets can help you share customer testimonials, increase traffic to your social media profile, promote an event or show support for another Twitter user.
Can You Embed Your Recent Tweets in WordPress?
To embed your most recent tweets (and always have them updated), you’ll need to use a plugin, as the Twitter embed block doesn’t have this functionality. We have a blog post about the best Twitter plugins and widgets for WordPress, and many of them have this option.
Wrapping Up
Twitter is a powerful tool for showcasing your thoughts, content and support of others, and spotlighting your favorite tweets – whether they’re your own or someone else’s – will help you create richer WordPress content. Neither business success nor creativity lives in a bubble, and opening your (virtual) arms to other people will only help grow your tribe. Plus, the more you get used to working with WordPress blocks, the more gentle the learning curve gets, and you’ll find it easier and easier to get your site looking just the way you want.
Want to make more out of Twitter? Check out our video about how to get started with Twitter advertising.









I’m looking for this feature from long time ago, thanks for adding this feature in Divi Theme now my clients happy to see this updates from divi.
This is a great feature to have. With hundreds of Divi sites that we manage, embedding Twitter into them is important. A lot of our clients want to have a live feed right in their website and Tweet daily. Thanks for adding this