Microsoft gets a bad rap. Over the years, they’ve gotten a reputation as being a bit behind the times and less-than-user-friendly. Years ago, they might have even deserved it. But not anymore. Microsoft’s latest ventures are cross-platform, intuitive, and push the boundaries of the tech. That’s where Visual Studio Code comes in. Since its release in 2015, VS Code has become the defacto code editor for many developers, nudging out Sublime Text and Atom as the top choices. And that’s saying a lot. So let’s walk you through why VS Code is so great and how Microsoft regained all our trust.
Visual Studio Code: Open-Source and Loving It

On the surface, Visual Studio Code looks like most other editors out there. Syntax highlighting, dark theme, extensions, etc. But when you dig a bit deeper, you see that unlike many other editors and IDEs out there, the experience you get in VS Code is just smooth and — pardon the pun — sublime.
The biggest positive that VS Code has going for it is that its open source. But then again, so is Atom (and it’s technically owned by Microsoft, too, since they acquired GitHub). More than that, Microsoft has released it under the MIT license, the most lenient and open of the open-source licenses. For a company that has historically been pretty tight on patents and their intellectual property, this is a huge step.
Because of this licensing, VS Code commands a die-hard community of developers who not only use the software for their professional lives, but they also contribute to the editor itself or to some of the many extensions and plugins that are available to customize it. There is some debate as to the breadth of the MIT license for Visual Studio Code, but that should not affect users nor the majority developers.
An All-In-One IDE?
Here’s the question of the hour: Is VS Code a code editor or an IDE? It has built-in Git integration, terminal access and bash, a debugging console, and a special kind of syntax highlighting and code completion called IntelliSense.
All that is immediate from the download, with no extensions or customization at all. Usually, those kinds of features being built-in and updated by the official development team are available in premium apps like PhpStorm. But with VS Code…that line gets blurred. It offers a lot of IDE-like features.
But in the end, it’s not quite a full IDE. You don’t get default code refactoring, official language-specific updates and futureproofing, and the other heavyweight stuff that an IDE can plow through. That said, there is a Visual Studio IDE. It is a separate, premium product that Microsoft has made for years, and Visual Studio Code is just another member of the Visual Studio family. So if you are looking for a full, heavyweight IDE, you can get one from MS. But this is a pretty close second, honestly.
Also, there being a Visual Studio IDE is why devs refer to it as VS Code or simply Code rather than Visual Studio. It would just be too confusing otherwise.
VS Code: Out of the Box
If you haven’t guessed by now, there are a lot of parts that make up VS Code. Let’s start out by looking at the basics and how the whole thing works right out of the box, before adding any kind of extension or customizing anything.

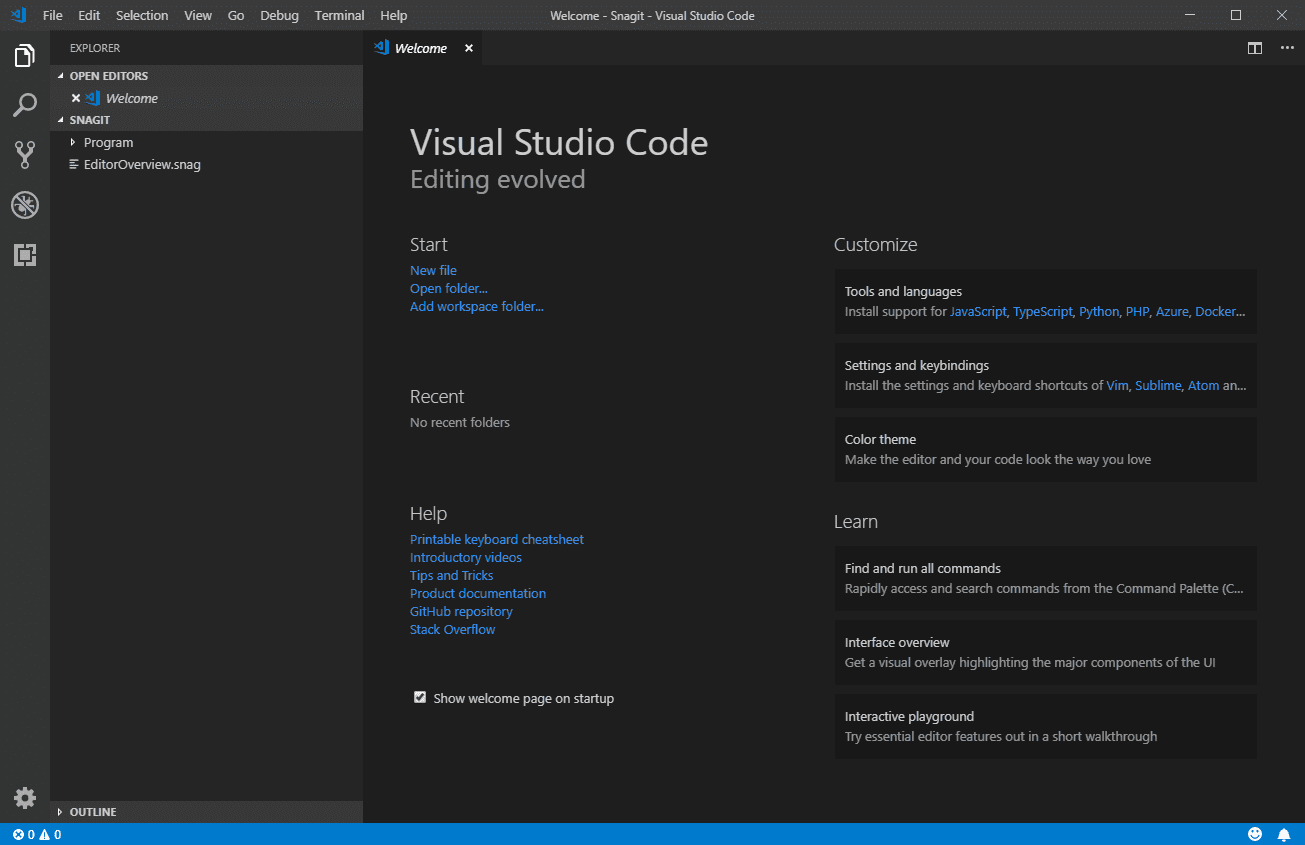
When you open the editor for the first time, you will notice two things:
- The layout and design are similar to other editors, and therefore familiar to most folks
- It loads up quicker than most other code editors (Atom, we’re looking in your direction)
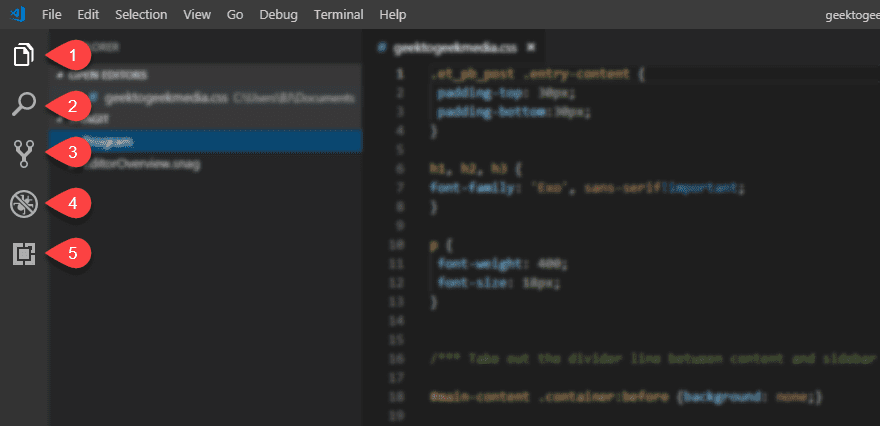
When you’re finished being amazed at how responsive it is, we can move to the left sidebar. This is where the majority of the additional tools that come with VS Code will live.

The default icons to the side will each open up a new column when clicked that can be resized and customized.
1. Explorer

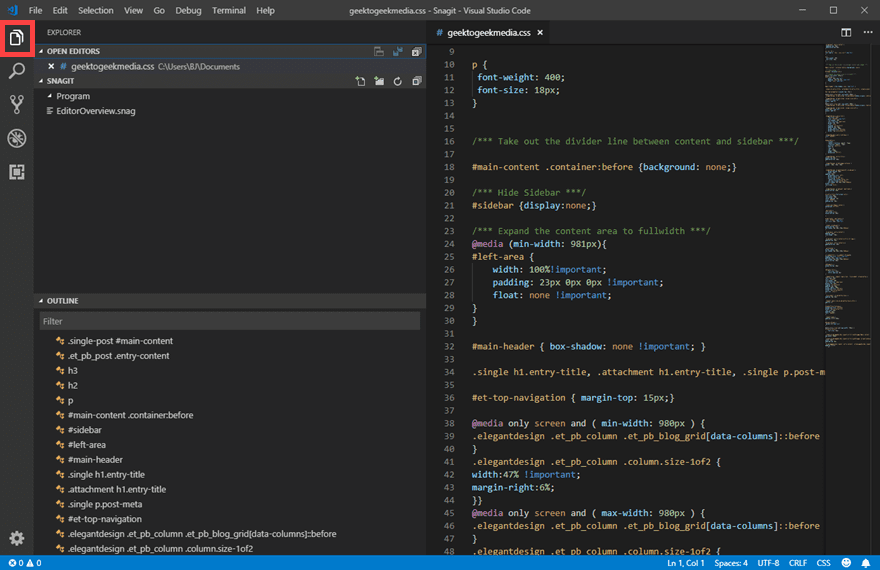
Your default view in VS Code will be the Explorer tab. In it, you will see a section called Open Editors, which is VS Code slang for documents. Each file you have open is considered a new Editor. So if you have 8 .css files open, you will see a list of 8 editors.
Then you have the list of open Programs that might create files to be edited with VS Code. For this example, you will see the only one I have open in the background is Snagit. Beneath that is the Outline that displays the skeleton of the current file. When you get a gigantic file and need to get a top-down view of the entire structure, the Outline view actually works a little more smoothly than even the minimap to the right of the screen.
2. Search
The Search feature in VS Code is phenomenal. It’s not that it’s more powerful than other editors (because I have to be honest here: I adore Find/Replace in Sublime Text). It’s that it’s easier and more transparent than other editors.

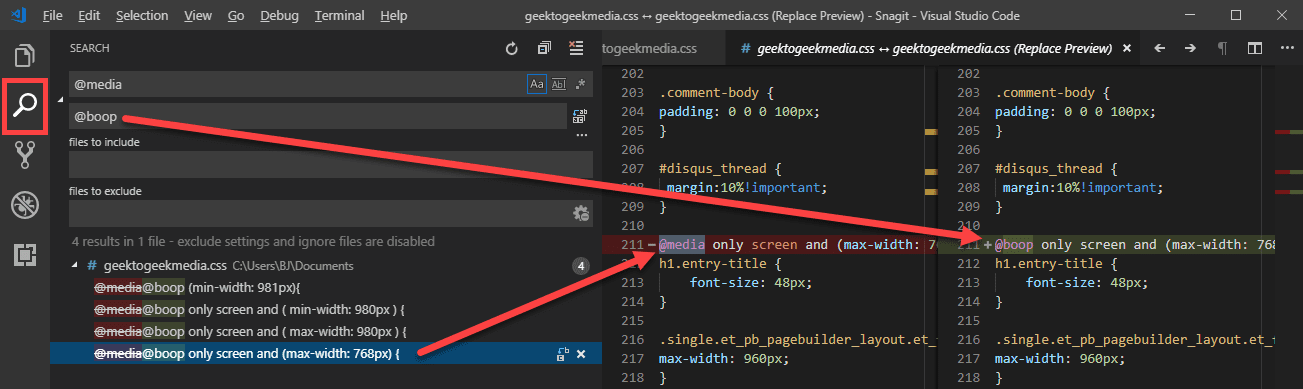
When you perform the search, each instance of your search term is found at the bottom of the right column. You can then click on a single instance to highlight the search term’s location within the file. (If you CTRL/CMD-Click, it will open up a second instance of the file highlighting the newly chosen line.)
If you choose to replace the term in the second field, the results will show a red, crossed-out version of the search term and a green-tinted replacement in the results. When you click on a find/replace in the results, a comparative diff will appear to preview the changes. This feature is so useful that you will wonder how you ever lived without it.
3. Git
I am going to start by saying that I am probably biased in my approach to Git. I tend to be a command line/bash user, and graphical clients for Git have never really felt right for me. So a lot of Git integration with other editors and IDEs haven’t been my cup of tea. However, VS Code’s implementation is a hybrid between the command line and a GUI, and it works surprisingly well no matter which version of Git you prefer. Get it…version of Git?

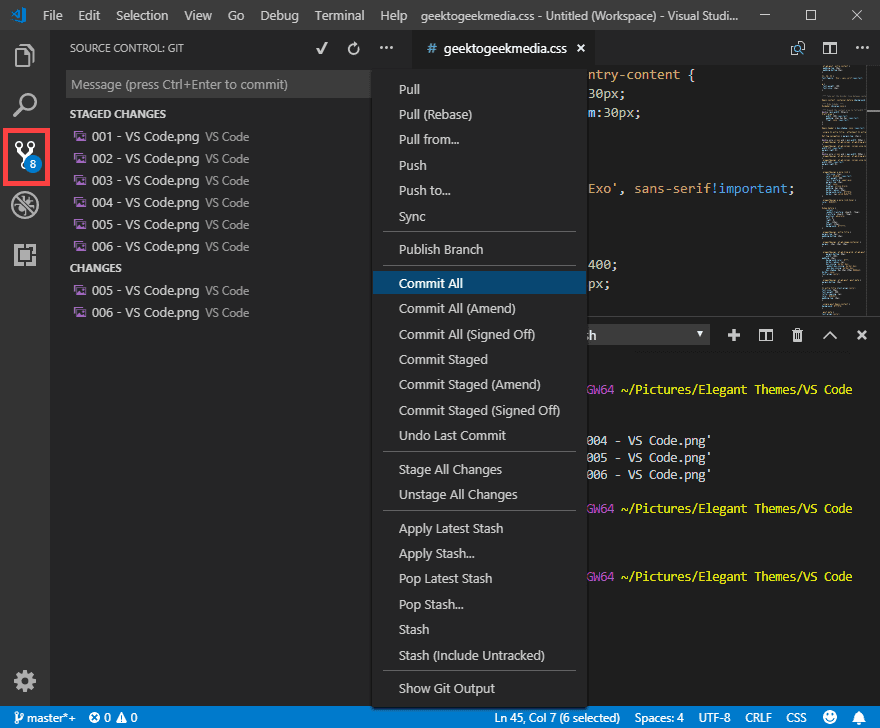
The part about the Git integration in VS Code is that it just works. The left column that appears when you click the Git icon is a visual indicator of the status of your repo. You can click the ellipsis (…) to check out the Git commands that normally would have to be typed in very specifically. You can add, commit, push, and even amend your staged files and work on various branches via context menu.
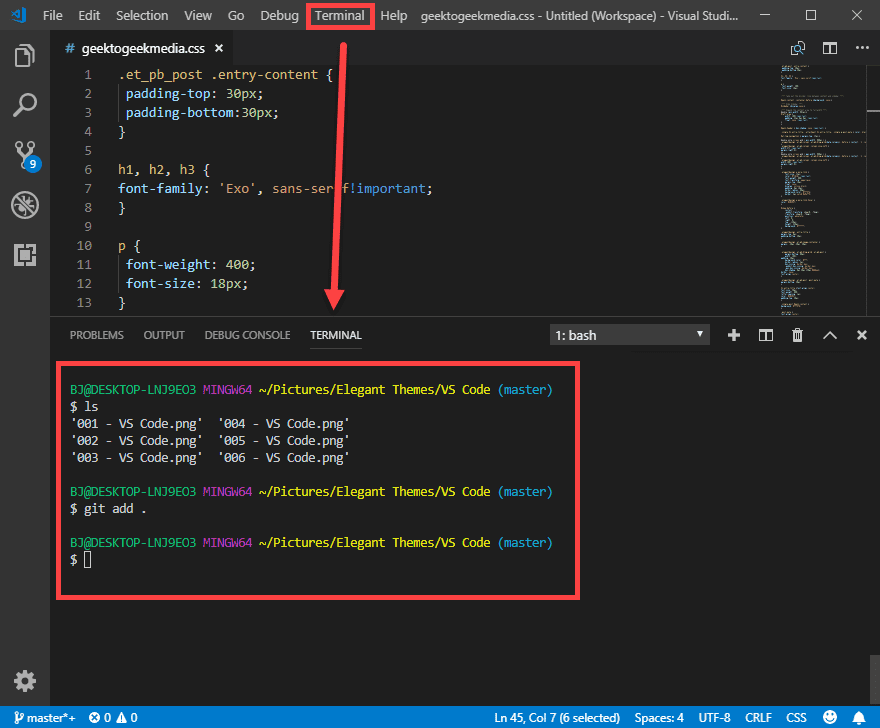
Additionally, you do have the option of opening up a bash terminal in the editor itself. There’s a Terminal menu in the navigation bar, and the one inside VS Code is fast, clean, smooth, and pretty useable without having to customize it. You can split into multiple columns if necessary, and keep various directories open in different terminals that you can switch between via dropdown.

The terminal isn’t Git-specific, either. It just works so well with the feature, it felt natural to include it here.
4. Debug Console

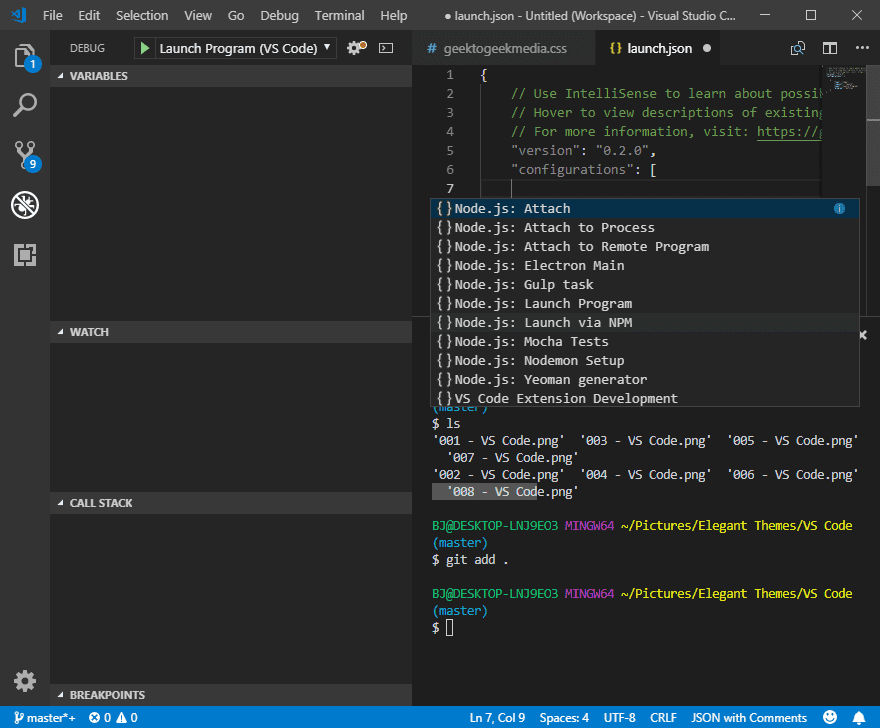
The Debug Console is also one of the default features in VS Code that makes it stand out from other code editors. As of this writing, there are 171 debugging environments available to install within VS Code. They don’t provide a count, but I wanted to know and figured you did, too, so I counted manually.

Within the results, you can find debuggers for everything imaginable. JavaScript, CoffeeScript, Coffee, Java…all the caffeine-branded scripts, really. You get LUA environments and Python and Ruby, Docker, PHP, SASS, LESS, and…everything. Of all the obscure and/or dead programming languages I tried to find a debugger for, QBasic was the only one that didn’t come up with any results. And no one has used it in a very long time. I really think you’d be hard pressed to find something in modern use isn’t available on the Extensions Marketplace.
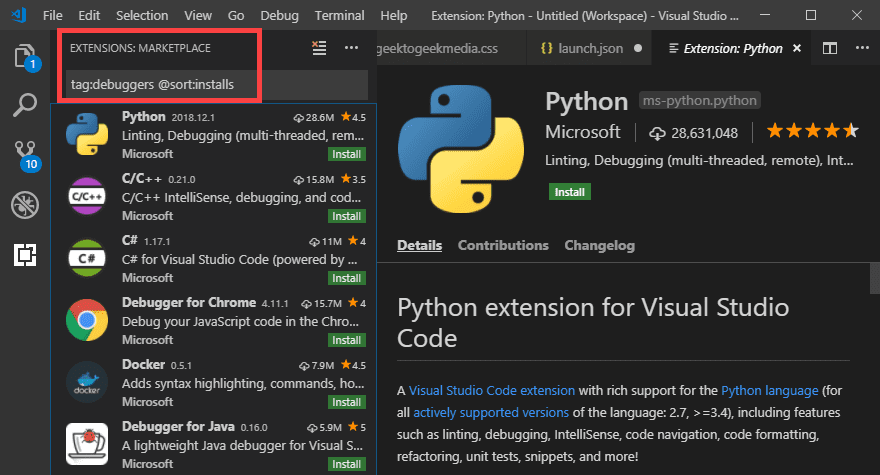
5. Extensions Marketplace

All that said, a deeper look into the Extensions Marketplace gives you an idea of the kind of tools you can expect out of the editor’s development community. You can see in the screenshot above at the millions of installations that some extensions have, and if you’re not sure where to begin, sorting by Installation or by Popularity may be your best bet.
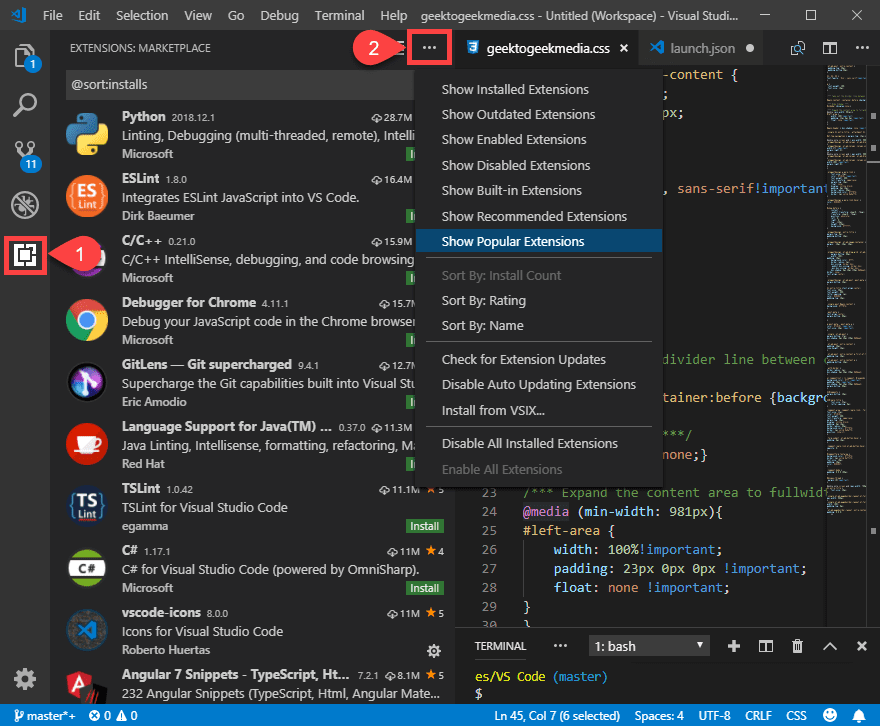
You can sort and search by keyword using the @sort parameter. But you can also click the ellipsis (2) for a dropdown with all of your options. The options for managing your own installed extensions live here, too.
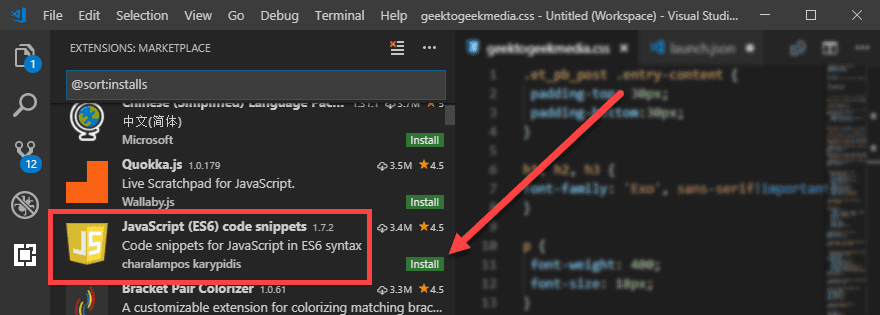
Once you find something that you want to install, it’s very simple to do. Click the green Install button,

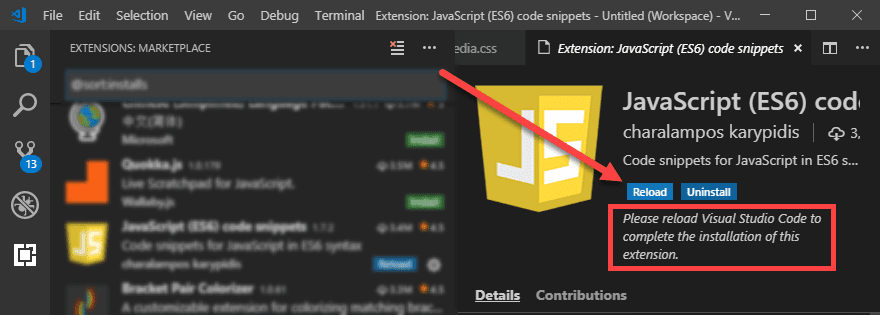
You will then need to Reload the VS Code editor to finish the installation.

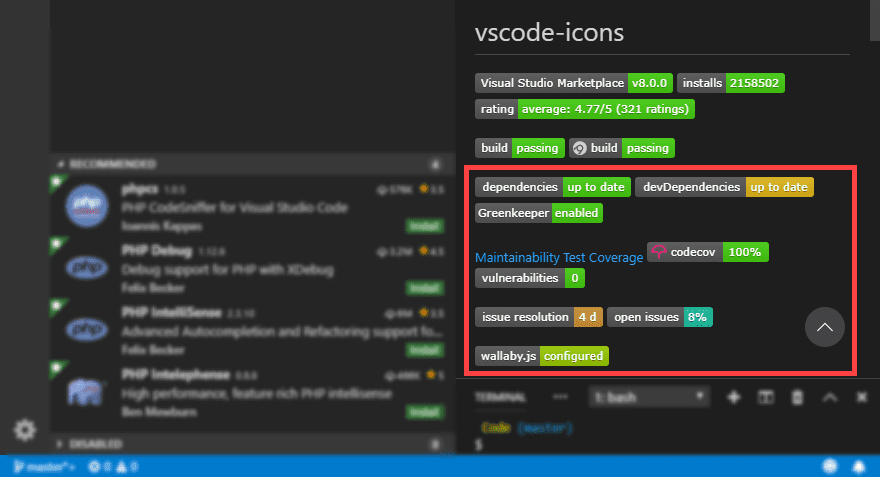
That’s it. Once that is complete, your extension is ready to use. Though, you may want to return to the Details tab occasionally because various issues are covered there, often through updated and color-coded tags.

Being able to check dependency and vulnerability status is great, and you can see any open issues with the extensions and how long it generally takes to address them. Not every extension will display all the information, but when they do, it’s incredibly useful.
Keyboard Shortcuts and Keymaps
Maybe the most important part of a code editor is the keyboard shortcuts and keymaps. All of the stuff we’ve already talked about is great, and they’re integral to the success of the editor and the project. But once you get used to a keymap and your fingers use them via muscle memory, swapping to a new one is nearly impossible.
At best, swapping will slow down your project schedule and reduce your efficiency, and at worst, your bumbling fingers commit some catastrophic injection to the codebase.
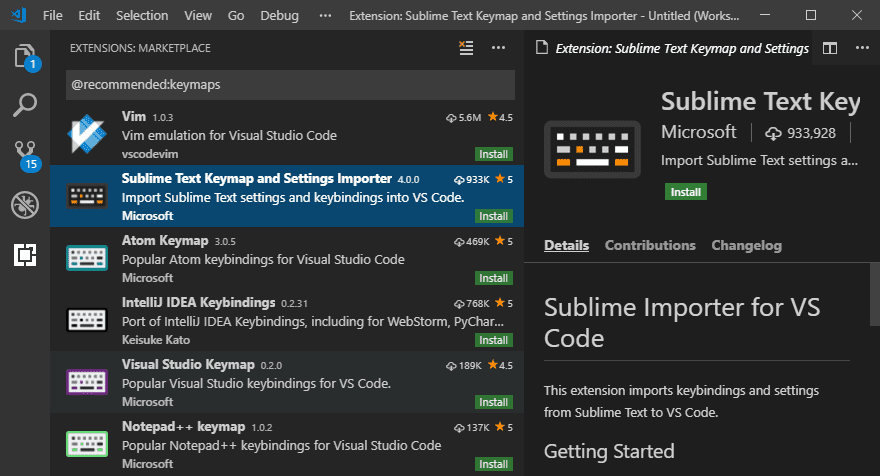
No matter where you’re coming from when you migrate to VS Code, the community has you covered. Whether it’s from VIM, Emacs, Sublime Text, or even Notepad++, you can keep the shortcuts and keymaps that you’re used to. You can either search the Extensions Marketplace with @recommended:keymaps or go into File – Preferences – Keymaps to bring up the list of available extensions.

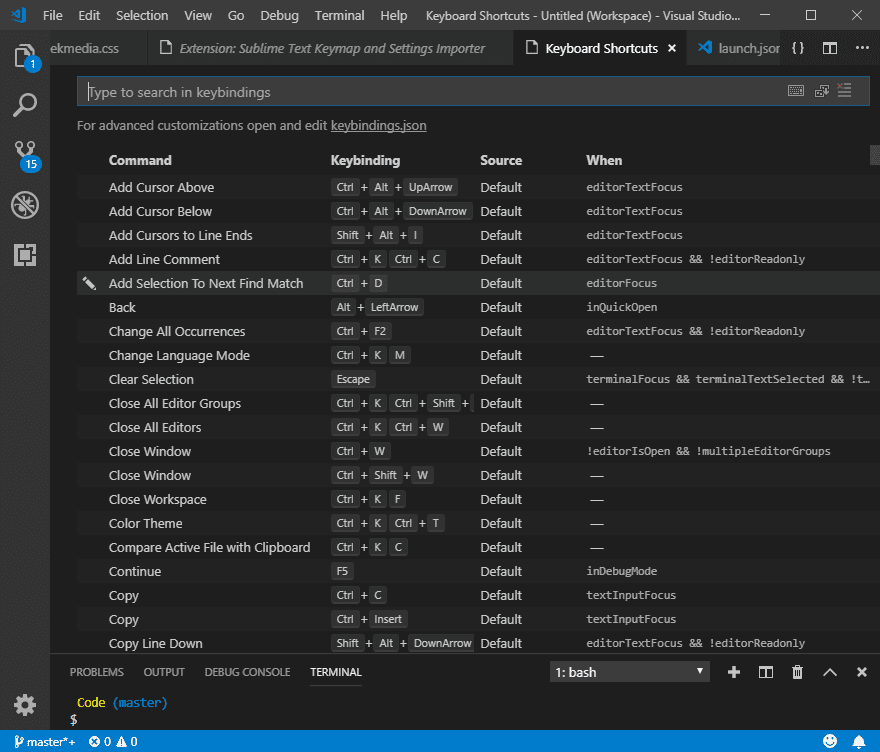
And if you have no preference for shortcuts, that’s fine, too. If you feel the need to customize anything (or just want a rundown of what keyboard shortcuts are available in VS Code by default), you can go to File – Preferences – Keyboard Shortcuts.

Misc. Features You Should Know About
As a general overview, you should be able to see at this point most of what VS Code can offer as a text and code editor. That said, there are a handful of useful things you should know about.
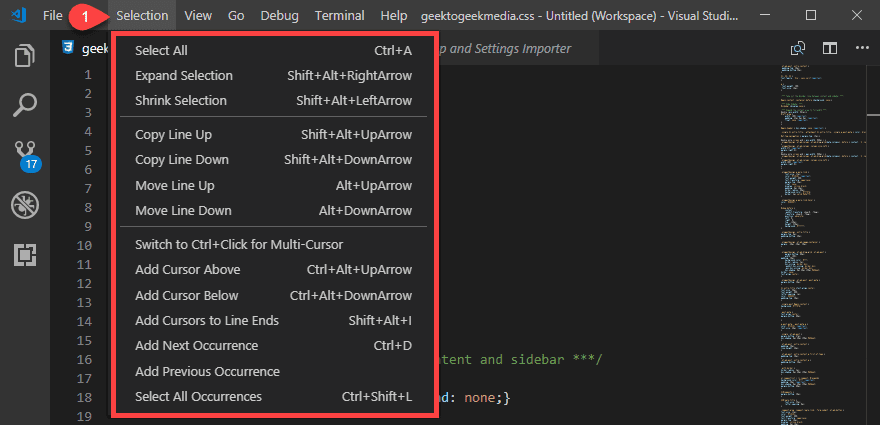
This is useful no matter what level of dev you are, but it is especially useful if you are new to editors in general. The Selection menu has a number of functions that you will find invaluable.

Specifically being able to use the Add Cursors to Line Ends at a click is nice, and being able to go into the menu and Select All Occurrences of a highlighted word, phrase, or snippet within the current file. Most editors have these as shortcuts, but not all have them as easily labeled or available as VS Code does. It was refreshing to see them so up front since they are some of the most valuable and prominent commands you’ll use.
Just because you work in a code editor doesn’t mean you’re a command line wizard. In fact, you might have looked at the command line and terminal section above and thought you’d never use it.
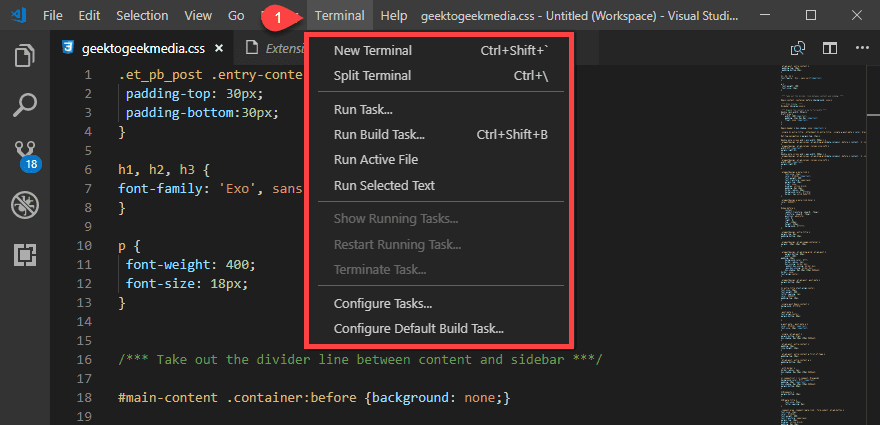
But take a look at the Terminal menu. Even if you don’t do a lot with it, you will see some basic commands that you can execute from the menu that might help your development along quite a bit.

Just having access to these via a menu instead of needing to know shell commands opens up the terminal and bash and command line in a way that a lot of apps just miss. It is small touches like these that make VS Code really appeal to everyone, not just veteran coders who are coming from VIM or Emacs.
3. Zen Mode
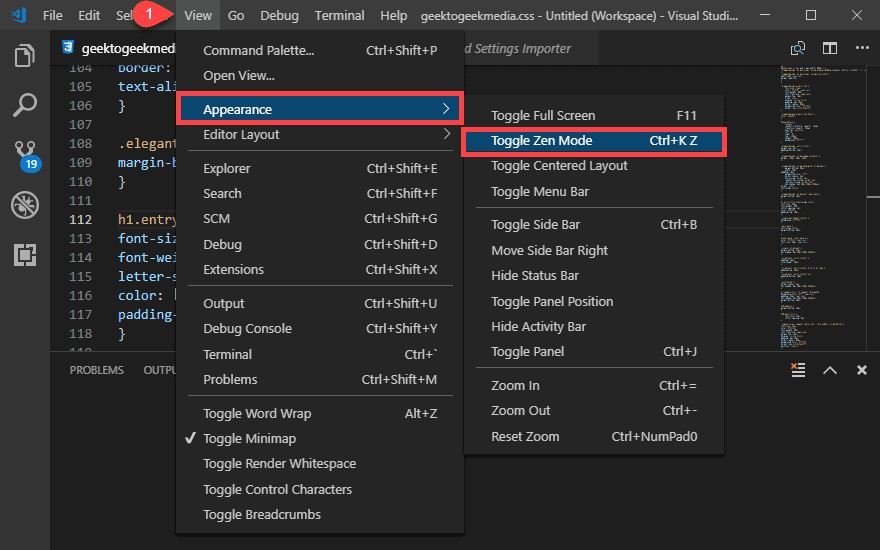
Under the View menu, you will find a submenu called Appearance that contains a Toggle Zen Mode option. The other options under View are worth checking out and experimenting with, but I want to call your attention to Zen Mode because I expect many people have never tried it.

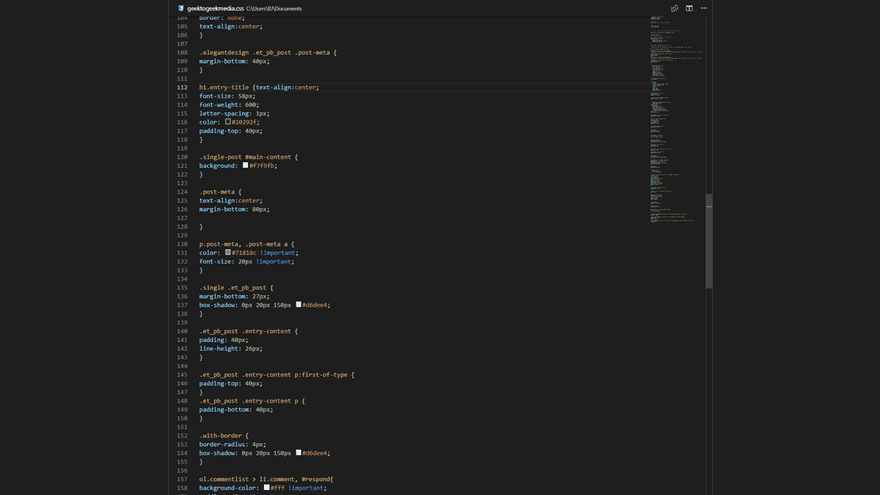
Different editors may call it by different names, but the general idea is that you fill up your entire screen with only the document you’re currently editing. It’s different from a full-screen mode in that you don’t maximize the app, but the document.

It’s hard to showcase the mode with a screenshot because it can’t really show that the entire screen is covered by the VS Code editor. Even the Windows taskbar and MacOS dock. Every pixel of screen real estate is taken by your current project so that you can focus on it and nothing else.
And if it’s not for you, just hit ESC, and you’re back to your old view.
It may not seem like much, and I used to be a skeptic. But after using a similar feature in Scrivener to write fiction, I am a convert. You can more easily get into a flow state and really get things done. So many kudos to VS Code for implementing Zen Mode so that we can plug in our earbuds and work distraction-free whenever we want (or as much as we can).
Wrapping Up
All things considered, you’d be remiss not to download Visual Studio Code and give it a try. Microsoft has put out what might be the most stable, most supported, quickest, and proportionately lightweight/feature-heavy editor out there. New coders, seasoned developers, or hobbyists who want to find the right tools…VS Code has been made with you in mind. That’s not an easy feat to achieve, but since it has, VS Code is worth the bits and bytes on your hard drive. And maybe even another look at Microsoft if you’d previously written them off.
What are your favorite aspects of VS Code? Have you made the switch?









I really appreciate your new and different post. thanks for sharing this.
Great post, and incredible review. Have read about people swearing by VS Code these days. While others don’t see much of a difference over Sublime. Barring the terminal and few smaller details…
Hi B.J.,
while I really appreciate the review and actually learned quite a few new things – it contains nothing specific about using VS Code for WordPress in it. The title of your article raised that expectation though 😉
That being said: What is your favorite/recommended WordPress extension for VS Code?
Cheers from Berlin
Thanks for the illustrative article! I still am using Microsoft Webmatrix despite the lack of support since November 2017. VS Code is recommended in stead, but you have to learn a new IDE (so thanks again for the article), you cannot view your work locally (or did I miss something) – installed the Bitnami stack for WordPress, which works fine locally, and you cannot deploy in one click what you’ve created – I use Filezilla for that. I tried Local by Flywheel, which has no IDE and supports only for their hosting servers.
Maybe, as a beginner I overlook some- or many things, but with an article like this I plunge into a new coding environment.
I downloaded it and wanted to experiment with it, but I’m just so stuck with Sublime. I really love Sublime and so far couldn’t really find a reason to make the switch… am I alone in this or am I missing something?
Terminal and Debugger for VSCode… The rest are optional and almost identical to Sublime.
What I don’t like to VSCode are context, lack of php tag, annoying extensions for various components.
Thanks for the article. I am switching from Webmatrix to VS Code. The VS code editor is amazingly smart. I installed the Bitnami WordPress stack for running WordPress locally; with Webmatrix viewing locally was integrated. I regret that Microsoft did not integrate any local server into the code editor. Deployment also was integrated.
Nice article but I still don’t see any connections between the content and title of this post. Maybe it is me but isn’t the title supposed to get WordPress devs a good understanding of how VS Code would help them in the development process?
Wow visual studio code is effective so fast and its development thnks for making microsoft employees.
Visual studio code is fast effective and useful.
I have used Visual Studio Code for some time now and I swear by it. Nice article.
Thanks for the review.
Thanks for the review. It is quite comprehensive.
Can you provide a work-flow example on using this with WordPress and an Elegant theme?
I don’t understand how the terminal and debug work through WordPress.
yeah VS Code us the best All in one IDE
so useful for me thanks ..
What Software are you using for screenshots? 🙂
It’s Snagit for screenshots. We have a write-up on it here: https://www.elegantthemes.com/blog/resources/how-to-use-snagit-for-blogging
Yep, Visual Studio Code is the best, fast load time, good extensions. Hopefully, Microsoft UX team will not try to improve it or touch it in any way and leaves development to the open source community.
That’s actually one reason why I like that it’s open-source. There are so many customizations in the Marketplace that if they mess up UX for anyone, there’s likely a fix for it already. Or there will be.
The top contributors of VSCode are all Microsoft employees , community is active in extension development.
Wow! Thanks for the very in-depth review. I appreciate the notable effort and time that it must have taken to write this. I’ve always used Dreamweaver for a code editor and have tried many others in this arena, but could never bring myself to use anything made by MS because their dependability has never been the greatest. Knowing that this is an Open Source project changes that outlook for me a bit.
I have been the same way with Microsoft in the past. But over the past few years, whether it’s Office, Word, OneDrive, and now Code, they have really upped their game and are absolutely worth checking out again.