Having a solid portfolio is a must for any web developer. It’s hard for an employer to make a decision for a position based on cover letters, CVs, or resumes that simply describe projects you’ve made. Your talent and skill don’t really shine through that way. So having a great web developer portfolio that you can include is as important as anything else. But having a great one versus having a good enough one is huge. And it could be the difference in landing the job and being passed over. So let’s look at what you can do to help ensure as much success as possible.
What Makes a Great Web Developer Portfolio?
If you look around the internet, the concept of a development portfolio is pretty wide. Some people include every project they’ve ever worked on to show their improvement over time, some folks make it a barebones CV with lots of text and links, while yet others focus on languages learned and overall skillsets while using the portfolio site itself as an example of how they practically apply their skills.
You won’t find a right or a wrong way to do this. But you will find some elements that run across the most successful web dev portfolios. We’re going to look at these elements and break down why they work and how you can easily implement them in either a new portfolio or an update to your existing one.
1. Your Name and Professional Contact Information
It is actually pretty easy to miss putting your name and contact info on your resume and portfolio. You might be so concerned with making sure that your work history and talent shines so much that you forget the simplest thing. Or you do think about it, but you don’t place it prominently on your portfolio, making the recruiter or hiring manager work for it. After all, you are trying to work for them, not the other way around.
Sure, keeping the info at the top is great, but consider having a floating box or small section that scrolls with the user. That way, you’re never more than a click away from a call or email. You could even take it a step further and put like a Facebook Messenger tab where they can contact you directly via IM. Just, whatever you do, don’t bury the information in the footer. Or at the end of a long section, or make it hard or confusing to find.
Also, consider making sure that it’s all totally professional contact info. We’re sure you’ve heard this before, but if your email is [email protected], you’ll be taken less seriously than if they see [email protected].
1a. A Photo
We didn’t want to include this as a full entry in the list, but we thought it was worth mentioning. If you can finagle a way to have a picture of yourself alongside your portfolio (the contact info is a great spot to place it), giving potential employers a way to put a face to the work will humanize you far more than just seeing a name and list of programming languages you know. Hiring managers tend to also hire for personality fits within companies, so if you have candid shots that would fit into your desired industry niche and show that you are comfortable there, use those somewhere.
2. Consider Combining Bio, Experience, and Education into a Narrative
Storytelling in marketing is huge. Your portfolio is how you market yourself. So it only makes sense that you would want to make yourself as interesting and human as possible. And a bulleted list of universities, bootcamps, certifications, company names, and employment dates aren’t terribly interesting or memorable.
Your story, on the other hand, is. And while it is possible to glean your story from those lists, putting it into narrative form is better. The thing is, there are ways to do this that still highlight all the info and make it easily accessible. But it makes it much more of a delight to read. And makes you seem like more of a person.
Also, there’s a good chance that you already have a bio/about section as part of your portfolio. Sprinkle in the same information you would the lists, but make it something they can read and scan for highlights.
Your history is likely going to be lengthier than a bio/about section allows, but including links and highlights while telling about yourself is a great way to stand out.
Here’s a re-work of my current bio with some of my experience and history highlighted:
Outside of just being pretty awesome, I have a Master’s degree in English from The University of North Alabama in 2009, spent almost 10 years teaching college English (literature and composition at various levels) and working as the director of the campus writing center at Martin Methodist College in Pulaski, TN. I started working with WordPress in 2008, which means I can pretty much make it do whatever you need me to.
After learning enough PHP, CSS, and JavaScript to be dangerous while WordPress was my hobby, I transitioned to freelancing full-time and building the websites you see below. I didn’t want to give up writing altogether, however, and was published by magazines such as Like the Wind and The No’Ala. That led to me starting to freelance for Elegant Themes in May 2017, and I started as a full-time Content Creator for ET later in September.
Now, we know that you may be thinking: I’m a developer, not a writer. That is a very valid point. So you can still put a narrative spin on your bio, experience, and education. It doesn’t have to be a narrative in prose. It could be something like a timeline that tells your story.
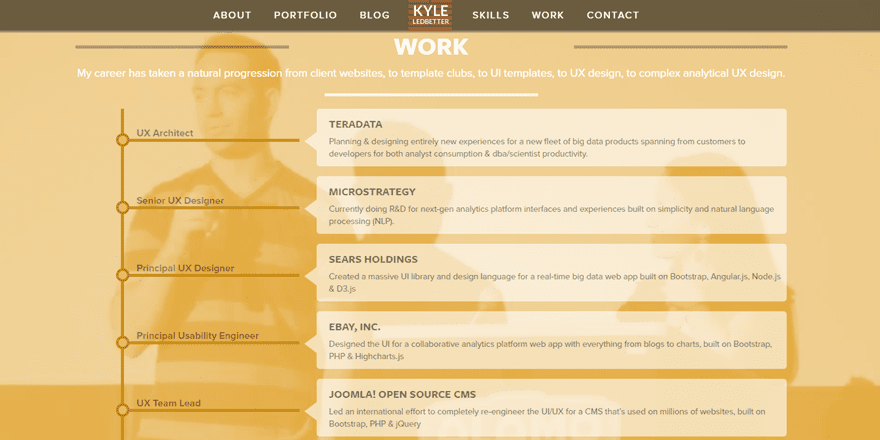
2a. Use a Timeline
We suppose the advice here is to avoid bulleted lists as much as possible. We think that Kyle Ledbetter has done it very well with his work history. He places it on a timeline that’s easily digestible, scannable, and gives a sense of his story until now.

While this is a fantastic example of a web developer portfolio, he doesn’t actually tell or show what these projects are. In traditional CV/resume fashion, Kyle describes his role on the teams he worked with. However, none of the work here links out to the actual projects he describes. His portfolio is entirely separate, and it includes these examples. They are disconnected from the timeline, and while this is a good example, giving direct examples of what the end results of each job were would make it great.
3. Show and Describe Your Projects
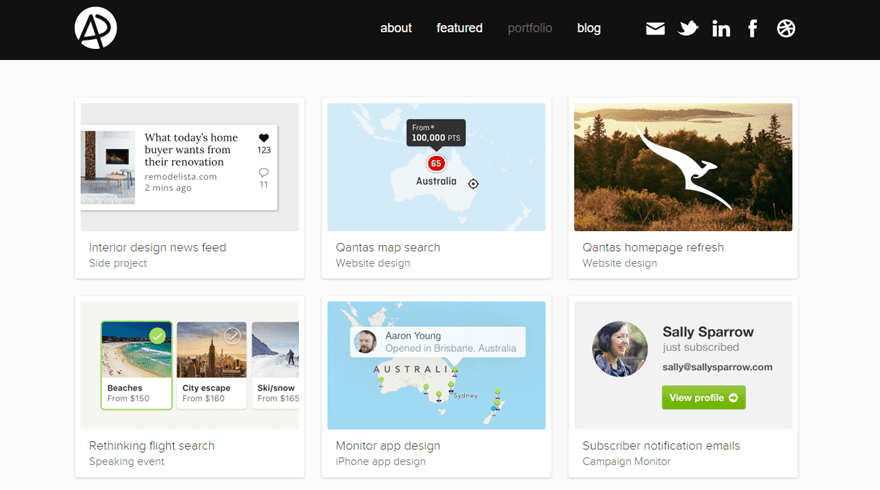
The meat-and-potatoes of every web developer portfolio is, well, the portfolio. It is not uncommon for a portfolio to be a simple (and useful and functional) grid with thumbnails. In our eyes, there’s no need to fix what’s broken. These kinds of grids are excellent at showcasing your talent, projects, skill, and creativity (like this one by Adham Dannaway)

What they’re not excellent at, though, is telling the story of that project, showing off the intricacies of the project, and giving a full picture of just how amazing you are at making it be as amazing as it is. That’s where Adham really made his web developer portfolio shine. It’s great.
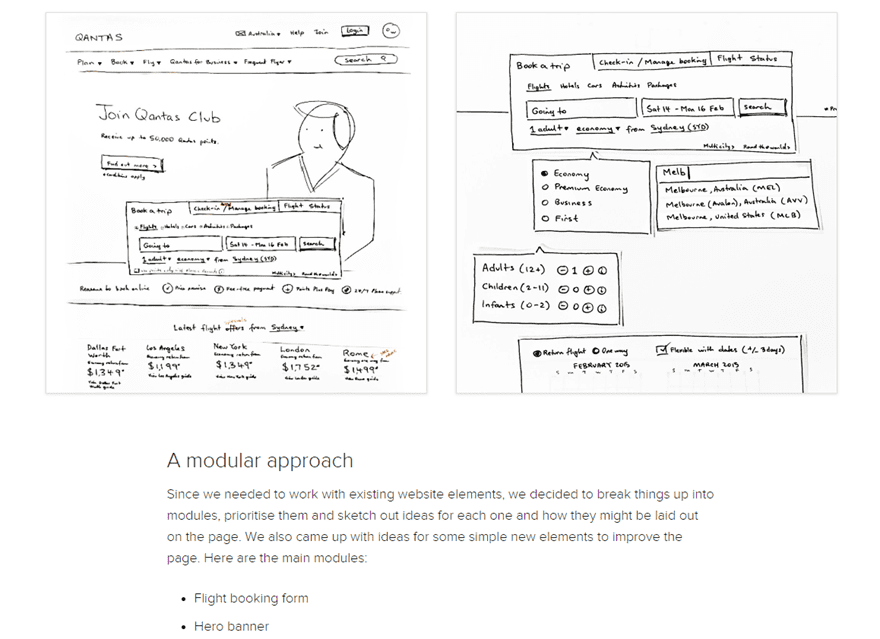
Because when you click on any of the entries from the grid, you are not taken to the final result of the project. By far, that is the most common use of these portfolios. The click-to-see-what-I-did approach. What Adham does, however, takes a good idea and makes it great. He breaks down each project from conception to completion. He is being totally transparent about reasons for each decision that was made over the course of the project.

This breakdown shows not only the awesome work that came out of the project, but it also shows the talents and skills that the developer has that aren’t necessarily visible just by looking at a finished product.
You might not have the time or inclination to include a full case study for each project; however, you can absolutely get in some blurbs and descriptions about major aspects of the project that potential clients and employers should know about.
What If Your Portfolio is Empty?
One caveat to putting together a great web developer portfolio is that you have to have web development experience. If you have no projects under your belt to show off, it’s pretty hard to have a robust portfolio that shows off your expertise. Everyone’s been there. It’s not a fun place to be, but it is a fairly easy place to get away from.
First, check out First Timers Only. This site is designed specifically for people to get their very first GitHub pull request accepted. There are tags on GitHub that projects can include to indicate that their open-source project has some easy and accessible needs. This kind of contribution is amazing for getting your portfolio (and really dev career in general) off the ground. A few of these kinds of contributions can go a long way to showing what you’re capable of. (And that you’re good enough at what you do to be vetted and accepted by a random internet stranger into their project).
Secondly, start making stuff. Or really, upgrading stuff you’ve already done. You don’t get to the point of needing a web development portfolio without having something to show for it. Think about projects that you’ve done in school or for fun that you can polish up and post online. Then, not only do you have an updated project that shows off your current abilities, you also have a way to show the growth that you’ve had since the original was made by posting it up, too.
Also, doing work for non-profits, friends, or family members is a great way to add to your portfolio. We guarantee that you know someone (or lots of someones) who need work done that you can do. They just might not be able to pay the rates that typical web developers charge. Especially non-profits. We are not advocating that you work for free. You have skills and are doing work and deserve to be paid for that work.
However, payment doesn’t have to be with money. Maybe your uncle runs a bakery, and he can make your wedding cake in exchange for a new website. That’s a pretty good deal. Or maybe the non-profit has a budget to pay, but it’s very small. Perhaps you might even be able to count the hours you spend working for them as a tax deduction. Again, which is a pretty good deal.
Either way, you’re getting new projects to show off, and if you combine those with the ideas we talk about above, you’re on your way to having a great web development portfolio.
And that’s not even mentioning the time and care and perfectionism that you’ll be putting into the portfolio website itself. That’s as much a project to showcase as any (and a pretty good case study to boot).
Conclusion
Having a great web developer portfolio goes a long way toward getting hired. It’s not only a showcase of what you have done, but also what kind of skills and personality you will bring to any team you join. Prospective clients and hiring managers look at portfolios to see if they’re compatible with the dev, to see what you’re best at, to see what you think you’re best at, and to get a glimpse into the part of your brain that puts the code together in that specific way that you do. With all that in mind, we think that you now have the tools to take your web developer portfolio from good to great. And maybe even further than that.
What part of your web developer portfolio are you most proud of?
Article featured image by 0beron / shutterstock.com









Hosting a series of demo sites is really helpful too… What does the Elegant Themes team use to host all the Divi layouts? I think that would be a great subject to follow.
Thx
JP
Wonderful blog. Inspirational and helpfull.
When does Elegant theme make its blogs printfriendly?
i’d like to read from paper.
Thnks in advance
When I started my first website I was worried about what to show in the portfolio then I decided to design a few websites as for demo and this strategy actually had helped me score a few initial projects!