With websites becoming more complex, it only makes sense that WordPress users would need a means of displaying third-party content on their own pages. Fortunately, there’s a HTML element called an iFrame to help you do this.
In this post, we’ll explain what an iFrame is and when it’s best to use one. We’ll also discuss this element’s benefits for WordPress users, and show you how to easily incorporate it via some of our Divi Builder Modules.
Let’s dive in!
Subscribe To Our Youtube Channel
What Is an iFrame?
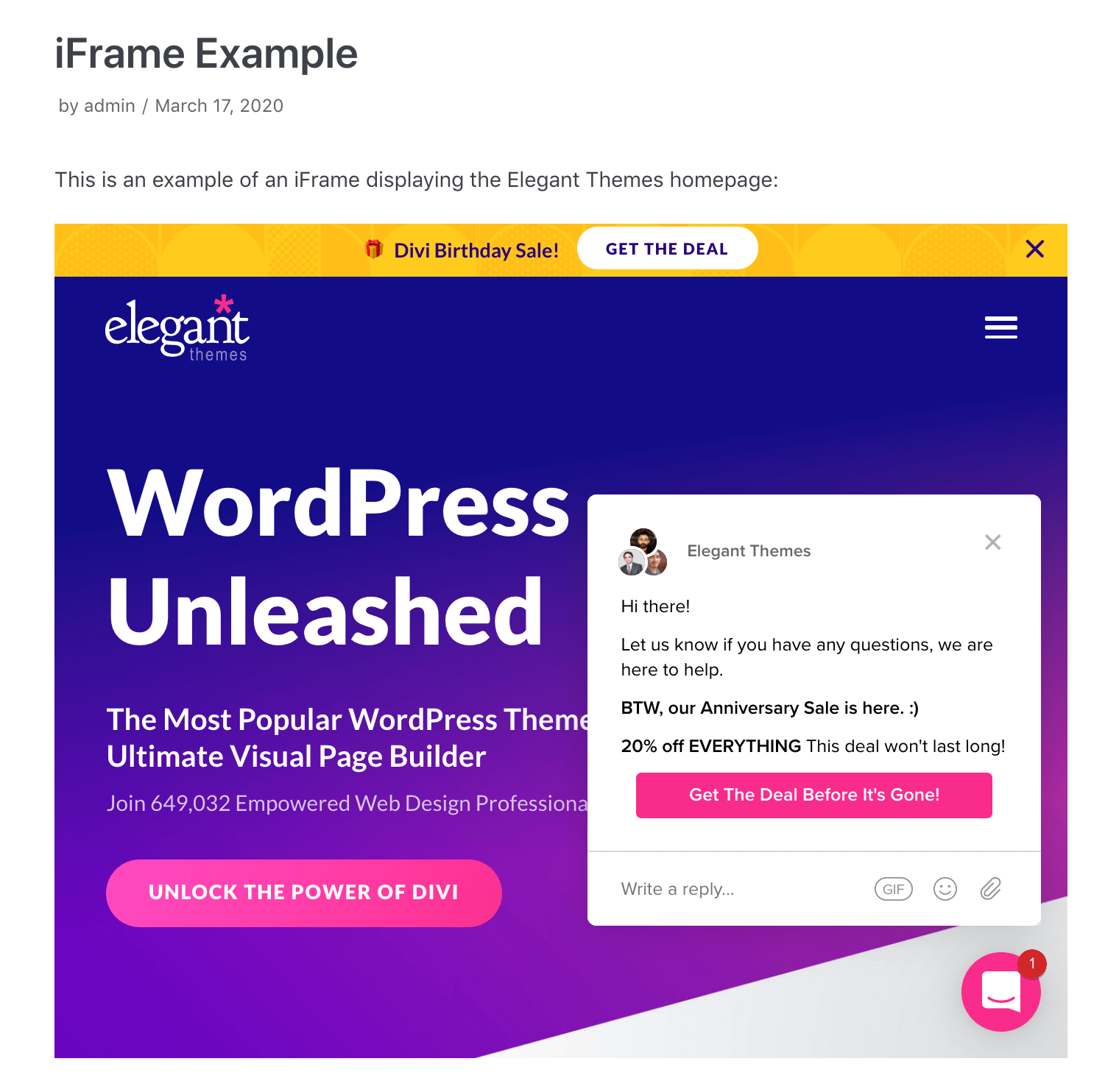
You can think of an inline frame (or iFrame) as a window on your web page looking out on another piece of online content. The more technical way to describe it is a HTML document embedded inside another HTML document:

Code-wise, every iFrame includes <iframe> HTML tags as well as an src attribute to help indicate the location of the content you want to embed on your site. However, there are also other attributes you can incorporate to specify the dimensions of the “window” itself.
For instance, here’s the code for the simple example iFrame in the screenshot above:
<iframe src="https://www.elegantthemes.com" height="630" width="1920"></iframe>
In this case, the <iframe> tag includes the URL of the page to be displayed, and the height and width of the window in pixels. You could incorporate other attributes to enable feature policies (allow), fullscreen mode (allowfullscreen), payments (allowpaymentrequests), and more.
It’s important to note that there are many iFrame attributes not supported by HTML5 (such as scrolling). As such, make sure you’re using up-to-date information when hand-coding your iFrames.
When Should You Use an iFrame?
The primary purpose of an iFrame for most non-developer WordPress users is to display third-party content on your site. Some common uses include:
- Ads. Many sidebar and banner ads are actually iFrames. This enables your advertising partners to easily provide and maintain the content they’re paying to display on your site.
- YouTube Videos. The YouTube embed code utilizes an iFrame to display a video hosted on its platform on your page. Using this technique, you don’t have to worry about uploading the video to your Media Library.
- Google Maps. If you’ve ever ordered food from a restaurant for delivery, you may have seen a Google Maps iFrame when selecting the nearest store location. Unfortunately, Google has since replaced this with its Maps API Key, so new users cannot embed maps via iFrames.
- Social media posts. One way to display your most recent social media posts is via an iFrame. This is convenient because they will update automatically to include likes, comments, and other dynamic elements (as we’ll explain shortly).
- RSS Feed. Like ever-changing social media posts, RSS feeds are sometimes easier to display using an iFrame. You simply use the RSS feed URL as the src attribute.
There are also several more complex use cases, such as developing a Single Sign-On system or a What You See Is What You Get (WYSIWYG) text editor. For instance, the TinyMCE editor (formerly WordPress’ default content creation interface) uses an iFrame.
What Are the Benefits of Using iFrames?
For most users, iFrames are beneficial because they maintain separation between the primary HTML document (your site) and the external content you’re loading into it. This is helpful for two reasons. First, you don’t have to worry about updating the third-party content you want to display. Your advertising partners can change their promotions, your Facebook feed can refresh, and Google Maps can adjust for new housing developments. Your iFrame will load the latest version.
Take the introductory example we used at the beginning of this post. It currently includes a Divi Birthday Sale announcement. However, once the promotion ends, the iFrame will show our standard home page without the banner.
Additionally, maintaining separation between your content and that of other sites can provide added security. You don’t have to worry about inadvertently importing any vulnerabilities or errors by adding third-party code directly to your site’s files.
Even so, there are many developers who oppose the use of iFrames because they can also pose security risks. Any malicious elements in the document you’re loading in your “window” will be available on your site as well. Third parties could take this opportunity to “phish” user data.
However, if you’re sourcing third-party content from reputable sources like Google, YouTube, and popular social media or news platforms, this shouldn’t be a problem. As always, be selective when incorporating new features into your site.
2 Divi Modules You Can Use to Incorporate iFrames on Your WordPress Site
If you’re looking to utilize iFrames on your WordPress site, Divi can help. Some of our Modules are particularly well-suited to accommodating this handy HTML element, and can make it even easier for you to work with it. Here are three you can get started with right away.
1. The Video Module
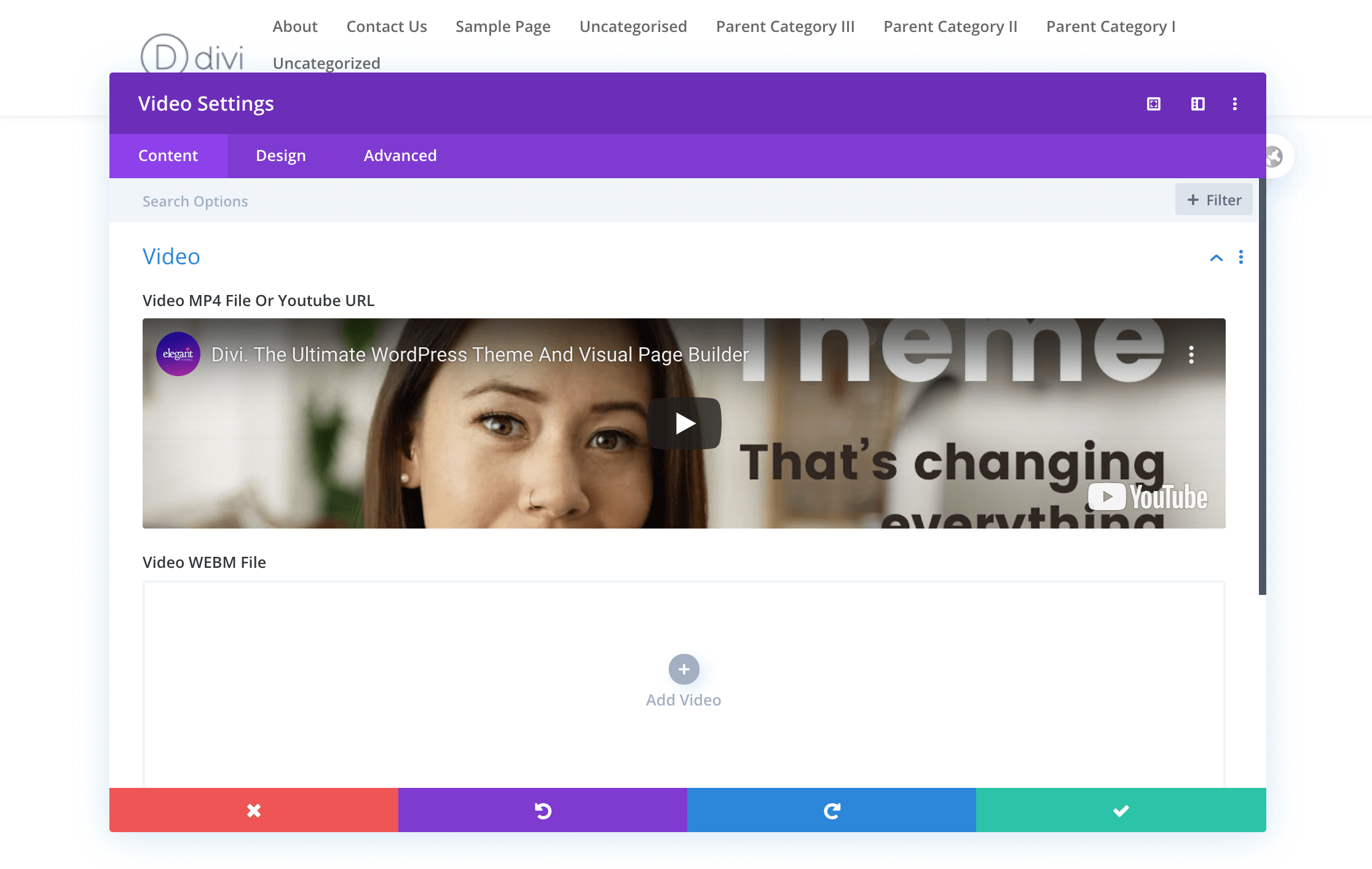
As we mentioned above, one of the most common uses for iFrames is to display YouTube videos on your site. In fact, when you use Divi’s Video Module, it does just that behind the scenes:

As we explained in a previous tutorial, when you add the URL for an external video to the Divi Module, it automatically generates an iFrame to display it. If you don’t want to have to type out your <iframe> tag and attributes, this is a quick and easy way to accomplish the same outcome.
2. The Code Module
Of course, you always have the option to incorporate custom code using the Divi Code Module. This is a simple way to type your <iframe> tag and attributes out by hand, or to use iFrames included in third-party embed codes.
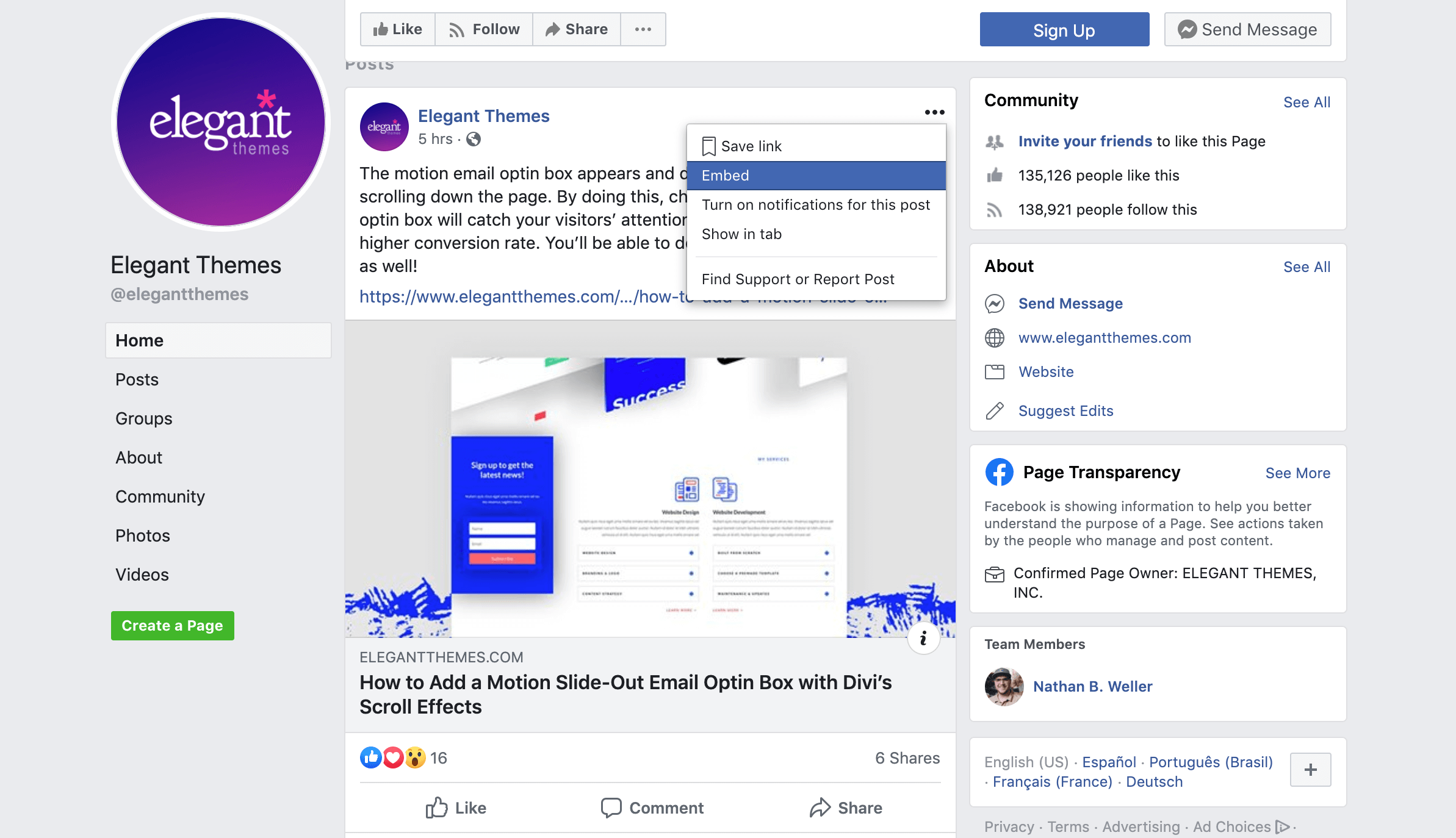
We’ll use a Facebook post as an example. Retrieve the embed code by clicking on the three-dot icon in the top right corner of the post you want to display and select Embed:

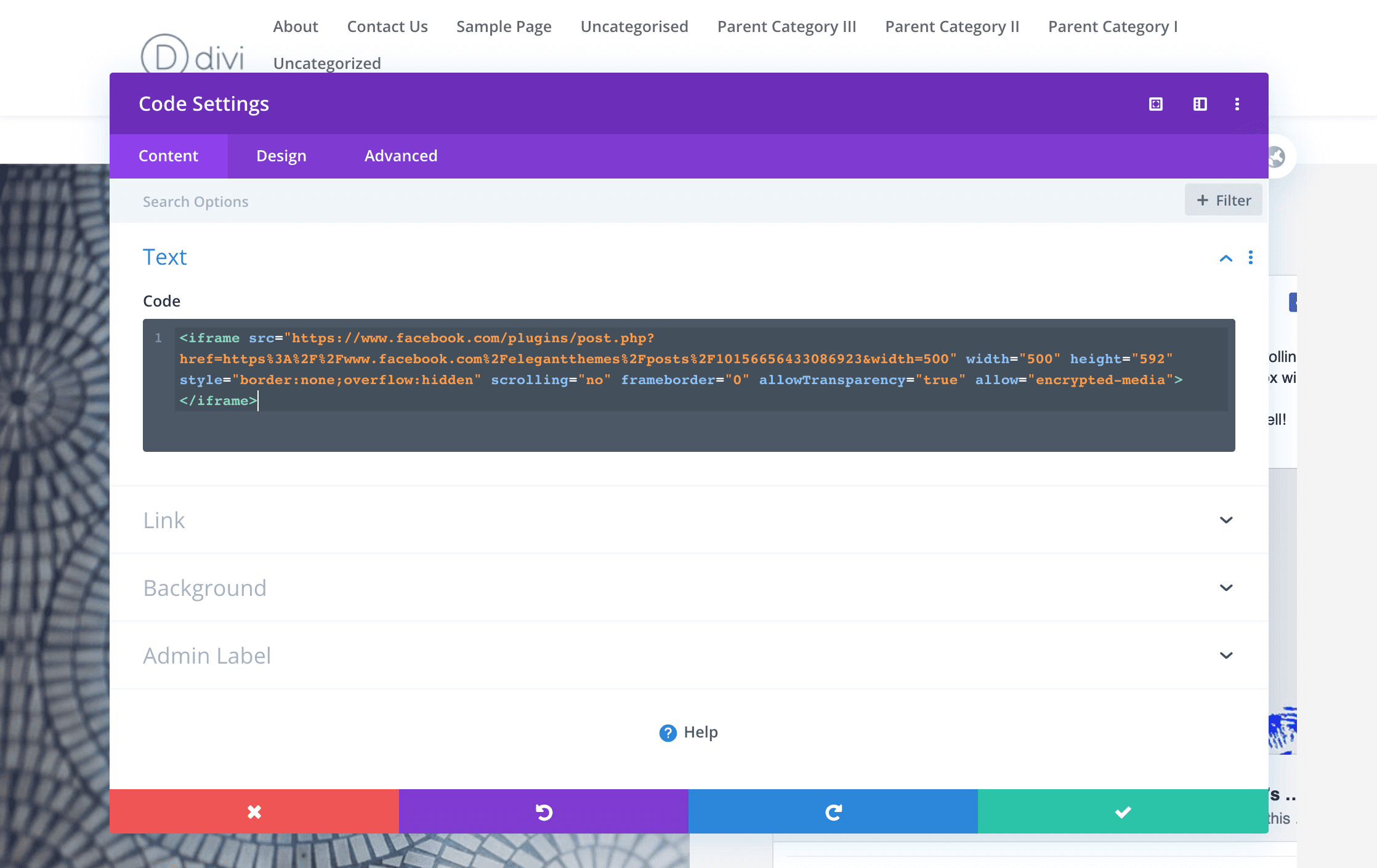
Then copy the code for the iFrame and add it to your Divi Code Module:

Your iFrame will now show your Facebook post in the Divi Builder and on the front end of your site after you publish or update the page.
Conclusion
With so many useful ways to connect and share information with people across the web, it makes sense that you might want to pull third-party content such as YouTube videos onto your own site. As such, iFrames are made to help you do so while keeping your content separate from your external sources.
If you think iFrames could be a useful solution for your site, the following Divi Builder Modules can help you incorporate some of the most popular types of content quickly and easily:
- The Video Module: Quickly generate YouTube iFrames with nothing more than the URL for the video’s page.
- The Code Module: Craft your own iFrames or paste in third-party embed codes from platforms such as Facebook.
If you were trying to embed an iFrame for a Youtube video, you have other options as well. Check out the best Youtube plugins for more on that.
Do you have any questions about iFrames or how to use them on your WordPress site? Leave them for us in the comments section below!
Featured Image by VectorsMarket / shutterstock.com









Really helpful. I always wonder what the exact iframe is and what’s the main use of it as I am not from a coding background. All websites have iframe definition but what I consider that some websites are writing only the large content but you have written it in so simple way that I learned the iframe in a single line.
thanks interesting share, most developer shy away from using iframes due to CORS, Responsive & SEO Issues.
Hi, is it good to lazy load iframes on the website? is there any improvement in page speed through that? please let me know…btw Great articles as always, Thank You
Thank you for explaining Will, more tutorials on this subject would amazing!
Thanks for sharing this Post
Really Awesome information 👌