A Scalable Vector Graphic (SVG) is a unique type of image format. Unlike other varieties, SVGs don’t rely on unique pixels to make up the images you see. Instead, they use ‘vector’ data.
By using SVGs, you get images that can scale up to any resolution, which comes in handy for web design among plenty of other use cases. In this article, we’ll ask the question: What is an SVG file? We’ll then teach you how to use the format.
Let’s get to it!
Subscribe To Our Youtube Channel
What is an SVG File?
SVGs are graphics built using vectors. For the uninitiated, a vector is an element with a specific magnitude and direction. In theory, you can generate almost any type of graphics you want using a collection of vectors. Take this image of a blue rectangle with a black border and shadow, for example:

This is another kind of image file called a Portable Network Graphic (PNG), used for illustrations and drawings. If you wanted to replicate something similar using vector graphics, you’d need to generate it with XML code (the same found in use for sitemaps.) The following code could achieve the same result:
<?xml version="1.0" standalone="no"?> <svg xmlns="http://www.w3.org/2000/svg" width="200" height="200" version="1.1" baseProfile="full" > <rect x="0" y="0" width="60" height="60" style="stroke: blue;"/> <rect id="myRect" x="25" y="25" rx="0.6" ry="0.6" width="150" height="150" fill="blue" stroke="black" stroke-width="8"/> </svg>
In theory, if you take this code and drop it into an HTML file, you’ll see a similar set of rectangles to the PNG – that is, as long as the browser you use supports SVG files. Although both images look the same, SVG files offer a whole host of benefits that other formats don’t. For example, SVGs are capable of retaining image quality as they scale up or down.
If you keep zooming in on the PNG rectangle, you’ll notice its quality begins to downgrade at some point. With more complex pixel-based graphics, the degradation becomes evident much faster. However, SVGs look good at practically any resolution.
Why Use an SVG File?
Many websites use formats such as PNG and JPEG almost interchangeably. SVGs aren’t quite as versatile, though. If you try to re-create a complex photograph using vectors, you’ll usually end up with massive and unusable SVG files.
The SVG format is a fantastic option for a whole set of other scenarios, though:
- Logo design. Since you’ll probably re-use logos across websites and social media, using SVG resolves any potential scalability issues.
- Diagrams. SVGs are a perfect match for diagrams and any other kind of illustration that relies on plain lines.
- Animated elements. You can use CSS to animate SVGs, which makes them a useful component in website design, particularly for microinteractions.
- Charts and graphs. You can use SVGs to create scalable graphs and charts that support animations.
Since SVGs use the XML format, this also makes them both searchable and indexable. Screen readers can interpret SVG files as long as you use the correct accessibility tags.
Finally, SVG files tend to be much smaller than high-resolution equivalents in other formats. On paper, this means you may be able to cut down some of your page sizes and decrease loading times. However, unless you plan to convert most of your images to SVGs, the performance increase will probably be minimal.
How to Create an SVG File (2 Ways)
There are two approaches you can take when it comes to SVG files. You can create them from scratch or take an existing image and convert it. Let’s start with the manual method.
1. Create an SVG File Manually
Creating an SVG file usually doesn’t involve you typing out vector information as we did earlier. That was just an example to show the concept. Instead, you create SVGs like any other graphics – by using a design program and saving the file out as an SVG. Many modern graphic design tools support SVGs out of the box. Some top options include:
The last two options in this list are open-source solution. This makes them a great option to experiment with creating SVGs without paying for premium software. In fact, they may be all you need.
If you don’t have any experience with graphic design, creating your own logos or other elements for your website will be a challenge. In this case, your best bet will be to take existing images and convert them into SVGs.
2. Convert Existing Images Into SVGs
There are a lot of free tools you can use to convert images from other formats into SVGs. Most of the software we mentioned in the last section enables you to open your images and save them as SVG files.
If you don’t want to download any software, you can also use online conversion tools – and there are plenty of services you can turn to. One example is Vector Magic, which you can use to convert all manner of filetypes into SVGs:

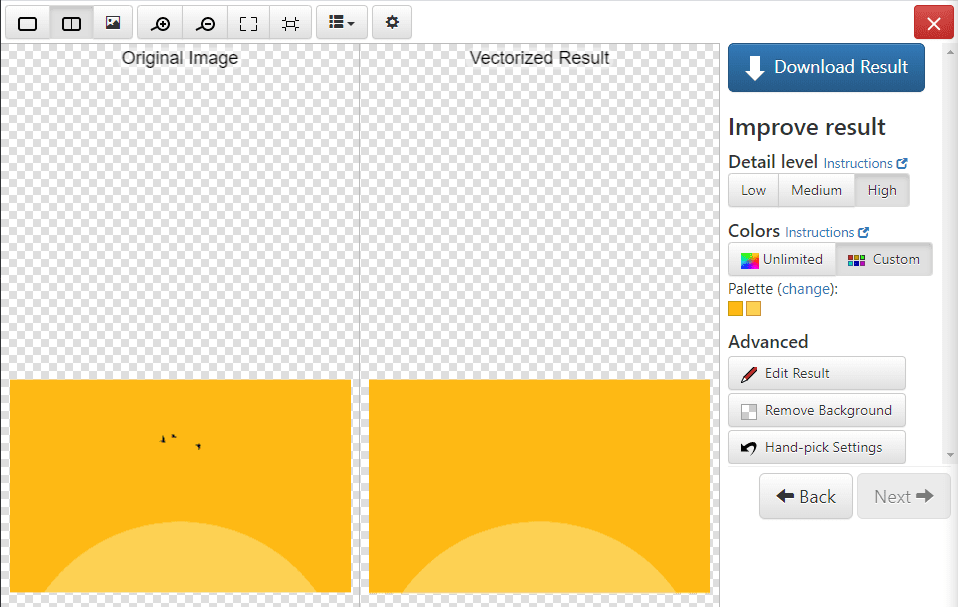
We like this particular tool because it shows you a preview of your SVG file before you download it. You can also use a built-in editor to make small changes and corrections before downloading the file:

Of course, this is just one option. Other PNG and JPG to SVG converter services include Convertio, and Img2Go. You’ll want to do some research to find the most suitable solution for your needs.
In our experience, most SVG converters offer results of similar quality. For the best possible results, the converter you use doesn’t matter as much as the images you select.
As a rule of thumb, it only makes sense to use the SVG format for ‘simple’ images – that is, images with defined borders and clean lines. The more complex the image, the more likely it is you’ll end up with a massive SVG file that’s a chore to edit manually or animate.
How to Use an SVG File (In and Out of WordPress)
SVGs aren’t all that hard to use. Adding an SVG file to your website is as easy as taking its code and pasting it within an HTML document wherever you want the image to go.
If you and your site’s visitors use browsers that support SVG files (and most do these days), they’ll be able to see the element. Animating SVGs is, of course, trickier since it requires the use of CSS.
The process changes if you’re using WordPress, though. The Content Management System (CMS) doesn’t support SVGs out of the box. If you want to enable SVG support so you can upload files directly into your website, you’ll want to use a plugin such as Safe SVG:

It’s also possible to enable SVG support in WordPress manually, but the process is much more involved. In this case, using a plugin is the safer option.
Conclusion
Adapting your website to use SVG files is much easier than you might imagine. The real challenge lies in designing SVGs from scratch or choosing the right images to convert to the format. Fortunately, there are plenty of tools you can use to do both.
Some great options include Adobe Illustrator, InDesign, and GIMP. Using those tools, you can create and convert existing images into SVGs. If you’re using WordPress, you can upload those SVGs using the Safe SVG plugin, then have fun animating them.
Do you have any questions about how to use SVG files? Let’s talk about them in the comments section below!
Article image thumbnail by VectorsMarket / shutterstock.com









I am trying to add an SVG file to the Mailchimp e-mail editor since the original PNG photo isn’t loading by e-mail. Sadly I am unable to add this SVG file to the editor. I am not sure how to solve this issue. Any idea regarding the case? Do you need more detailed information regarding the case? Let me know!
Hi Will
Thanks for wonderful Post,
Yeah, now i got an idea about vector graphics and .svg files
I have some doubt, How much it’s beneficial to use SVG image file in blog articles, and how we convert existing image to .SVG
Thank you for the kind words, Richa. Whether or not SVG files are beneficial to your blog might depend in part on what subjects you cover on your site. However, their scalability can definitely come in handy when it comes to your logo and other images you reuse frequently. As far as converting other file types to SVG, I highly recommend choosing one of the online tools that will do it for you.
SVG image doesn’t take loading time to load so I really like this format of SVG image and webp image I used both file format expect other like JPG and PNG and it’s really fast and right now I am using Divi which is really awesome experience with it.
Thank you for your comment. Actually it worked. Now i am also using webp format in my blog. Thank you very much.
You’re welcome, Samir!
Good to hear! Glad it’s working well for you.
Hello. I Can’t find your article about how to analyze heatmap. Can You tell me WHere is it?