One of the best jokes out there about being a web developer is that you spend 20% of your time coding. And the other 80% searching the internet for solutions to problems you run into. It’s not terribly untrue, either, if a bit hyperbolic. Thanks to tools like Can I Use, that time searching can be considerably cut down.
Subscribe To Our Youtube Channel
What is CanIUse?
With this tool, the question of whether or not a particular technology on your website is compatible with specific browsers is laid out in a simple, easy-to-read chart that can help you more easily make design and development decisions. Primarily built and maintained by Alexis Deveria and designed by Lennart Schoors, CanIUse is an open-source project that anyone can contribute to with even as small an effort as contributing info to the database.
Using the tool is simple. With a simple search of a property, parameter, or feature, caniuse.com will tell you precisely what browsers and versions support that technology. CanIUse also lets you know variants of the property that you’re looking for. That way you know which kinds of media queries, for instance, are supported by which browsers.
And to what extent. The compatibility charts also indicate not only whether the browser supports the technology or not, but also whether to what extent, in case there’s partial compatibility in certain versions.
Why Should You Use CanIUse?
Well, for starters, you should use it if you want to give your clients, customers, and visitors the best experience possible. When trying to decide if you should use hover effects, transparencies, jquery on-clicks, or even automatic dark-mode switching.
If you build a website with all the bells and whistles that you can think of, making a beautiful design that’s more art than app, then you have done something amazing. But if your primary demographic still uses Internet Explorer 6 (shudder), then not only will your design and development time be wasted, but your website will be fundamentally broken. The visitors might not even be able to function at its most basic levels.
Admittedly, most (but not all unfortunately) of your visitors will be using something far more modern than IE6. However, the number of different browsers in use is huge. Tablet, mobile, and desktop in varying versions. And well, it’s worth taking a look if your upcoming site (or even your existing site) is serving your audience’s best interests).
How to Use CanIUse
The workflow for the website is absurdly straightforward, and the UI is about as easy-to-read as it gets.

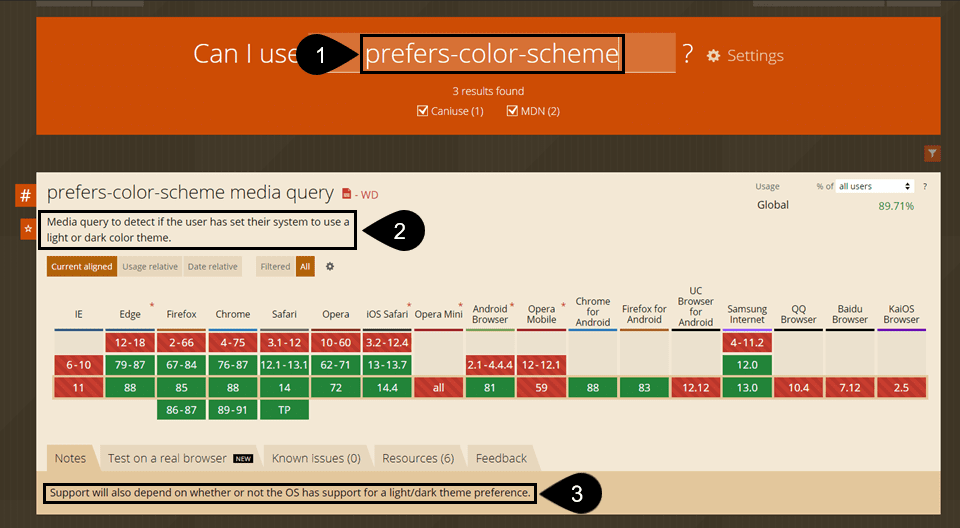
Taking a look at the above screenshot, you can enter whatever technology you want into the search field. We’ve found the best results for using the specific syntax you use in your code. Not a semantic, human-readable term. Such as in (1), prefers-color-scheme instead of dark mode switching CSS.
The description CanIUse gives (2) also makes it so that if you’re doing research on a technology, you see exactly what it is and what it does and how it interacts with the DOM.
One of the most useful parts of CanIUse is the Notes (3) tab at the bottom of any particular entry. It’s not technical information, per se, it’s more of a reminder that there might be some considerations that you can’t see in a colored version chart.

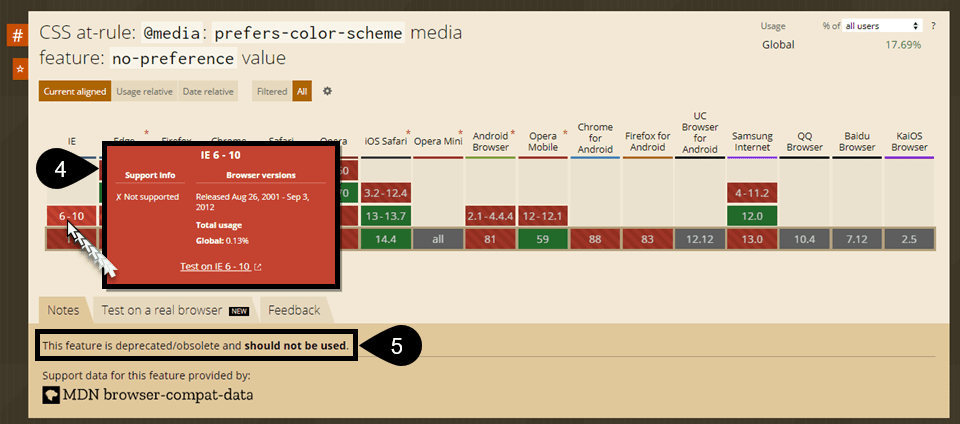
When you hover over a particular browser version (let’s use the infamous Internet Explorer 6 as an example), a pop-up (4) appears with lots of info. The total global usage of that version, whether it’s still being supported by the developers, and an ability to test the tech using BrowserStack simulation. That last bit is important. Seeing how unsupported features render may show you ways to troubleshoot it.
And sometimes the Notes (5) tab will also show you that a particular kind of feature has been deprecated. In the example above @media query has been deprecated. Because there’s a dark-mode/light-mode query that works on its own.
How to Find What Browsers Your Audience Uses
With all that in mind, you can see which browsers are supported for any given technology you want to use. But how does that necessarily apply to your users? You can use Google Analytics to dig into what browser and operating system (OS) your visitors use so that you can make sure to be as compatible as possible.
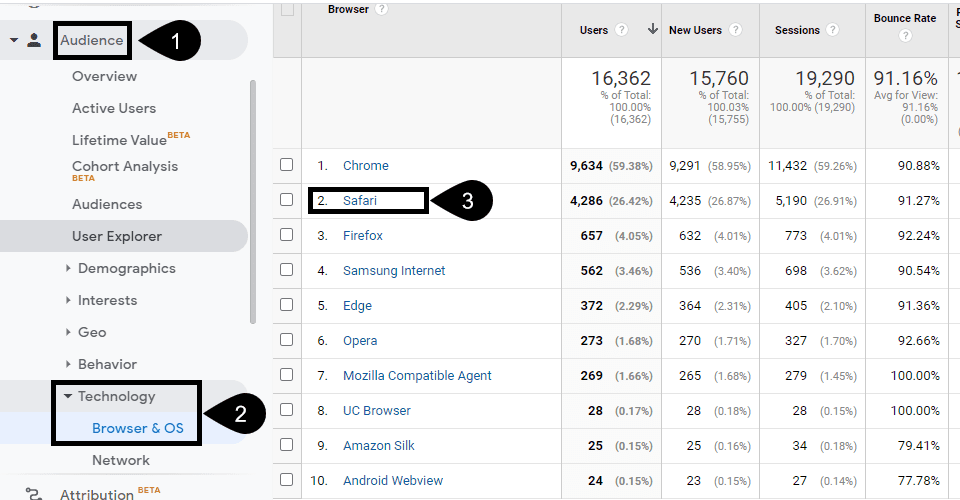
First, navigate to the Audience section of your left-hand sidebar. Then expand Technology and click Browser & OS.

As you see the breakdown of users and the browsers they use to access your site. These days, almost every site is going to be Chrome and Safari at the top. Chrome because it’s the standard among desktop users (and default on Android devices). And Safari because iPhones default to it. (As well as MacOS).
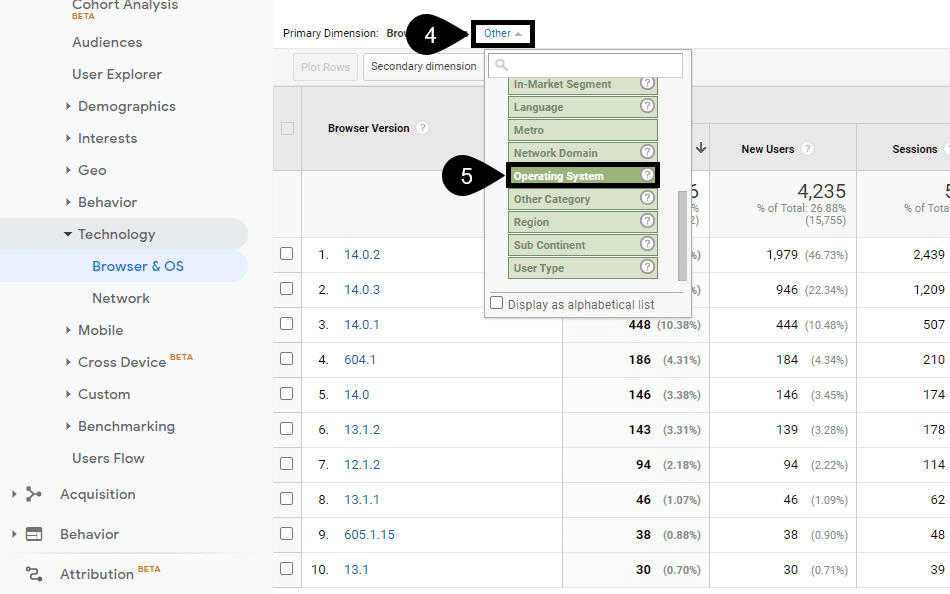
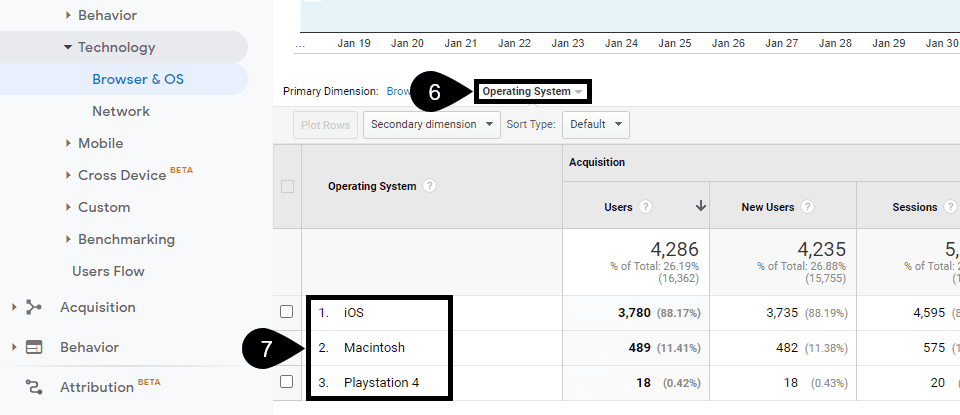
Clicking into a browser (3) can let you see which version (literal point releases) of the browsers are being used. If you notice, there are a lot of differences in the versions below. From 12.x all the way to 604.x. That’s a big gap. It indicates there’s a difference OS usage. So click on Other (4) and scroll in the drop-down menu. Find Operating System.

Sort by Operating System now. Now you will see how much of that traffic is mobile and how much of it is desktop.

With that information in hand, you can then go back to Caniuse.com and make sure that any technology on your site works like it should for the highest percentage of your users.
Wrapping Up with CanIUse
So the next time you’re looking at Divi and one of our sweet new features or reading a css tutorial and find something new to play with, check out caniuse.com. It may take a while for some tech to be recognized by some browsers. But if the majority of your audience comes from browsers that support new and fun features, Can I Use absolutely can tell you if you can use it.
What have you found to be the best usage for Can I Use?
Article featured image by fatmawati achmad zaenuri / shutterstock.com









Leave A Reply