As a website owner, maximizing your site’s Search Engine Optimization (SEO), accessibility, and performance is of utmost importance. However, to tackle these factors as efficiently as possible, it’s crucial to adopt the right tools and techniques. One of the most innovative solutions you can currently leverage is Google Lighthouse.
In this post, we’ll introduce you to Google Lighthouse and how it works. Then we’ll explain how you can use it to improve your site.
Let’s jump in!
Subscribe To Our Youtube Channel
What Is Google Lighthouse?
Google Lighthouse is a free, open-source tool that can help you improve your website’s speed, performance, and overall experience. Generating Lighthouse reports makes it easier to enhance the quality of your web pages.
There are a few different ways you can use the tool. You can run it via:
- Chrome DevTools
- A Chrome extension
- A Node module
- A web User Interface (UI)
Once you submit a URL to the automated tool, it will execute multiple page audits and create a report detailing how the page performs. You can then use suggestions from the results to improve your website.
Lighthouse is not just for developers. The tool is suitable for any site owner interested in learning more about their website’s performance and concrete steps to optimize it.
How Lighthouse Audits Pages
The main focus of Lighthouse audits is Google’s Core Web Vitals. If you’re unfamiliar, these are the essential metrics Google uses to measure web pages’ speed and overall User Experience (UX). They consist of Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
In other words, using Lighthouse helps you see your website the same way that Google does. You can use the actionable insights it delivers to optimize your pages for better search engine ranking results.
The Lighthouse reports consist of five categories:
- Performance
- Accessibility
- SEO
- Best practices
- Progressive web app
It also uses a 1 to 100 scoring system and tests sites against a simulated 3G connection. However, the scores may vary over time because Google often updates its ranking criteria. Therefore, you’ll likely want to stay on top of any Lighthouse updates.
Furthermore, while somewhat similar to PageSpeed Insights, Lighthouse is not the same. Lighthouse offers a more holistic picture than just page performance (like PageSpeed Insights does).
How to Use Google Lighthouse
As we mentioned, you can use a handful of workflows for Lighthouse. If you don’t want to install an extension or run commands, you can utilize web.dev or DevTools. Below, we’ll take you through step-by-step instructions for each option.
How to Run Google Lighthouse With Chrome DevTools
To get started, you’ll first need to download Google Chrome (if you haven’t already). Once installed, you can open a new browser tab in Chrome and navigate to the web page you want to audit.
Next, right-click on the page and select Inspect. You can also click on the three vertical dots in the top right corner of the browser, then navigate to More tools > Developer tools.
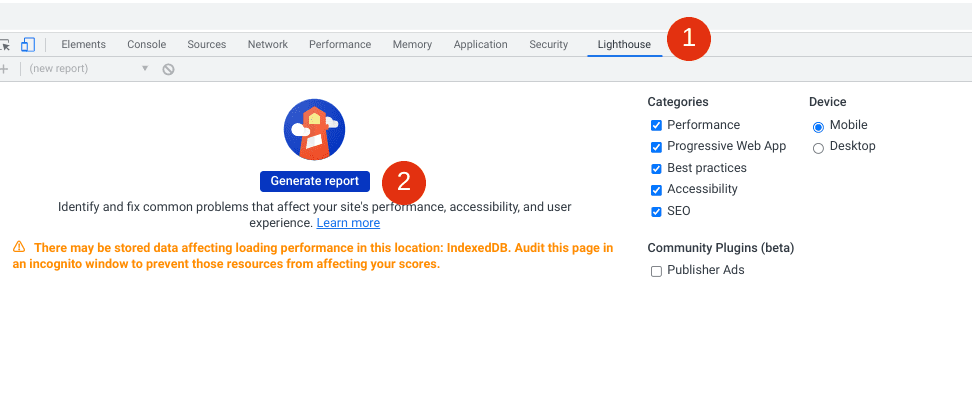
This will open the DevTools panel to the right or top of the page. From the toolbar, (1) click on Lighthouse:

Note that if you don’t see the Lighthouse option in the toolbar, you may need to click on the two arrows at the end. Once the Lighthouse tool opens, ensure all five categories are selected, then (2) choose Generate report.
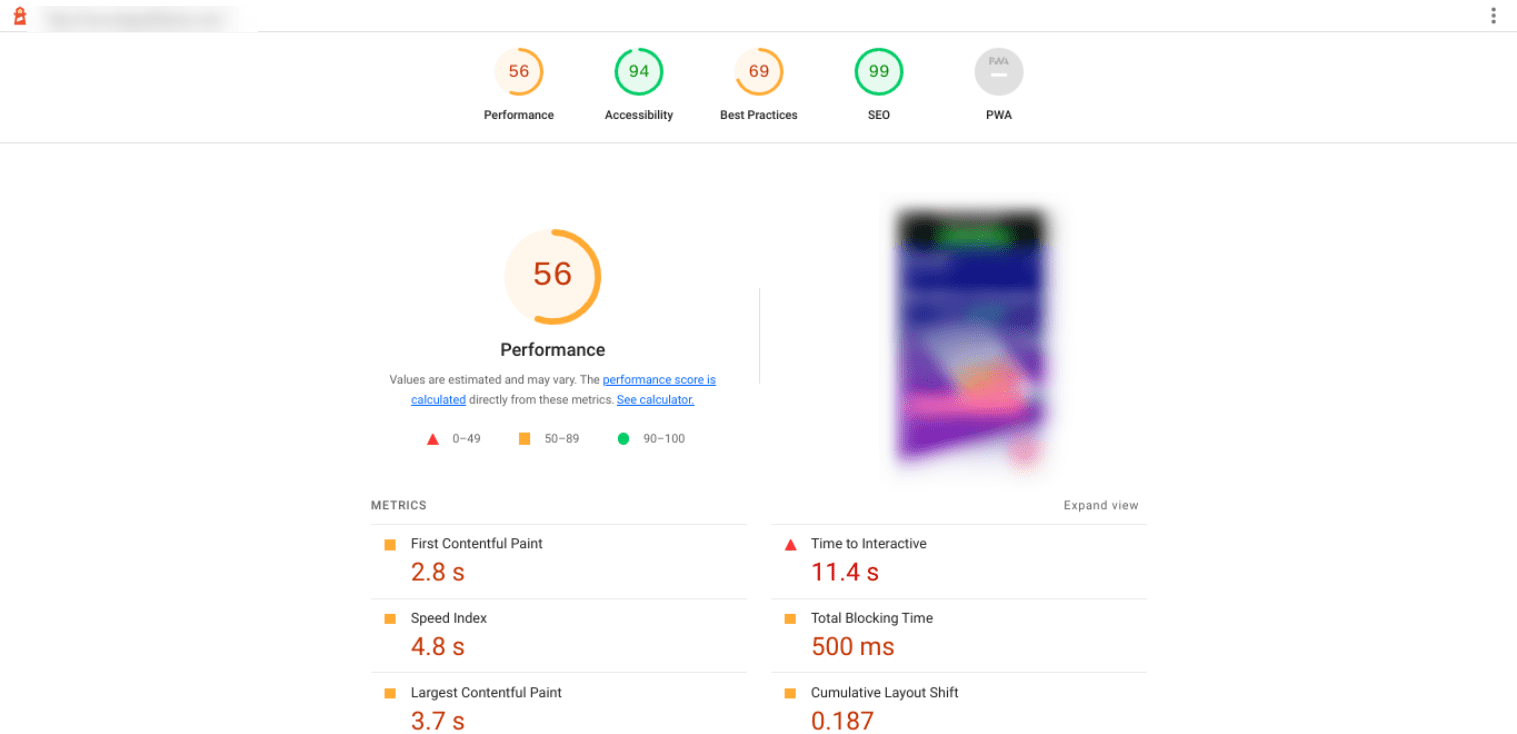
Once Lighthouse finishes running the audit, it will bring you to the results screen. That report will look something like this:

You’ll find a score and section for each category. You can learn more about each by clicking on the scores at the top of the page.
A good score is considered anything between 50 and 89. An excellent score is between 90 and 100. The goal is to score somewhere in the 90 and 100 range for each category.
How to Use Google Lighthouse With web.dev
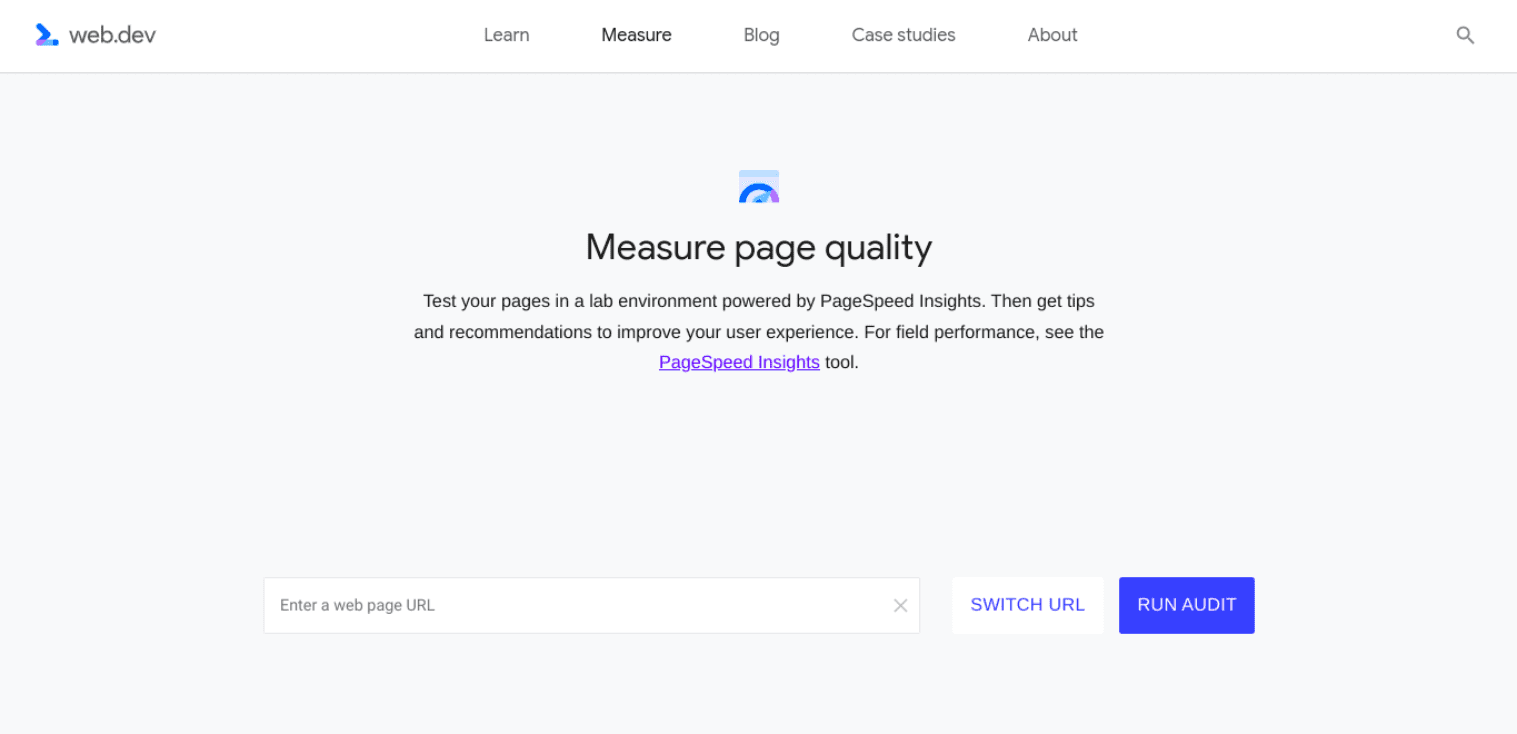
Another quick and easy way to audit a web page with Lighthouse is using web.dev. Navigate to this page, then enter the page URL you want to audit:

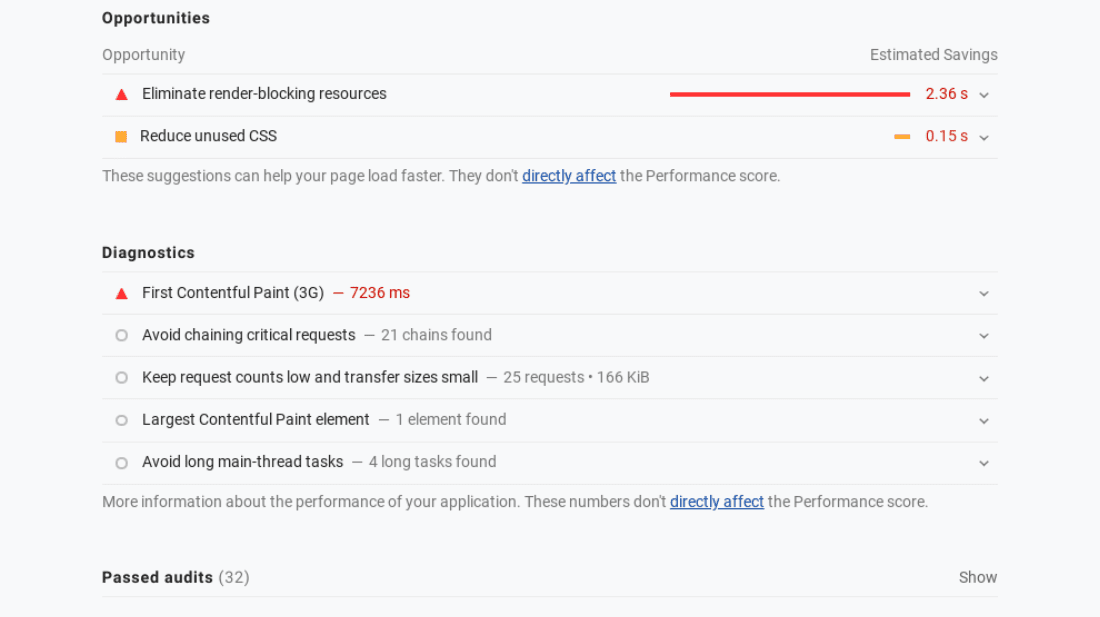
Next, click on the Run Audit button. After a minute or two, Lighthouse will finish analyzing the site and bring you to the report. Here you can learn more about your score and opportunities for improvement in each category:

You can click on each collapsed section to expand it and learn more. You can also access detailed information about each category by selecting the category name and score at the top of the report.
How to Use Google Lighthouse With a Chrome Extension
Alternatively, you can download and install the Chrome Extension for Lighthouse. This could be a solid choice if you plan on using Lighthouse frequently.
Once again, you’ll need to have the Chrome browser installed. Next, you can navigate to the Chome Web Store and install the Lighthouse extension:

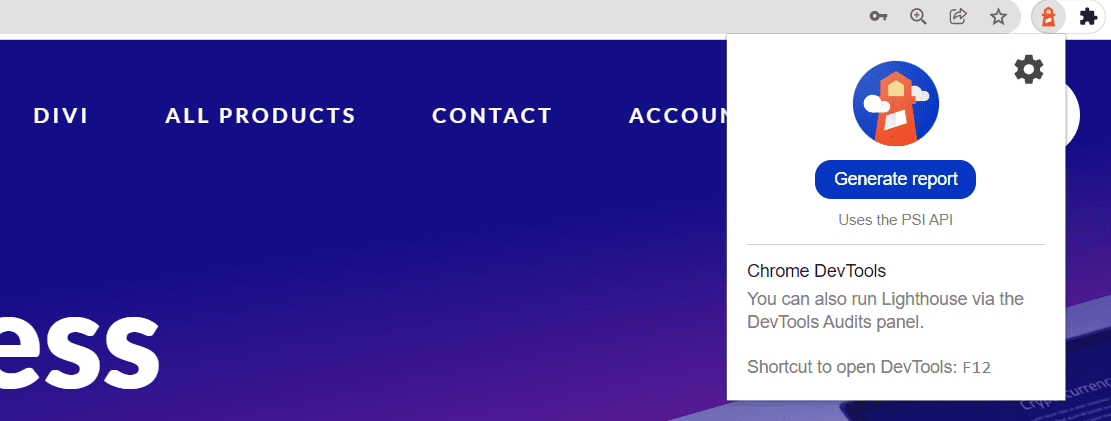
After the add-on has been installed, restart your browser. You should now see a lighthouse symbol at the end of your address bar. Visit the web page you want to audit, click on the lighthouse symbol, then select Generate report:

This action will bring you directly to the report page, where you can view the grading details of each category. Note that it may take a minute or two for the audit to complete.
How to Use Google Lighthouse via Node
If you’re looking for configuration flexibility with Lighthouse, you can also use a Node module. This is a more advanced solution, but it provides greater control.
First, you’ll need to install a Long Term support version of Node:

Next, you can run the command line to install Lighthouse:
npm install -g lighthouse # or use yarn: # yarn global add lighthouse
Finally, you can perform the audit by using the following command:
lighthouse <url>
Of course, you’ll want to replace the <url> with the web address of the web page you’re trying to audit. You can refer to GitHub to learn more about the source code.
Conclusion
Regularly auditing your WordPress website is essential for providing a good experience for visitors and search engines alike. Thanks to tools such as Google Lighthouse, you can quickly assess your site’s performance, SEO, and accessibility in a few simple steps.
As we discussed in this post, Lighthouse is a free, automated tool for gaining valuable insights into your web pages’ performance and overall experience. You can use it by installing a Chrome extension or using DevTools directly within your browser. Then you can utilize the reports to learn how to improve your site.
Do you have any questions about using Google Lighthouse? Let us know in the comments section below!
Featured Image via Cienpies Design/shutterstock.com









Is there a guide to how to read the results of lighthouse and directly apply them to what’s happening in Divi?
Thanks Will. I am wondering why the results from Lighthouse are so different to the Page Speed Insights on my website?
Thanks Will. I am a bit confused why the scores from Lighthouse are so different to when I run PageSpeed Insights on my site?
will use via node js.. thanks for the details
One of the things that my site gets consistently dinged for is reducing both unused javascript and CSS. Do you have any tips for how to solve this problem? Or any plans to “fix”/improve the divi theme to account for this so the appropriate style/javascript sheets only load on the pages they are used on?