As ubiquitous as WooCommerce is, many users have never delved terribly deep inside the technology behind it. For good reason, too. You don’t have to. WooCommerce is simple and easy and works incredibly well right out of the box. However, if you want to get the most out of WooCommerce, digging a little deeper can help broaden your knowledge of the platform as a whole. And understanding WooCommerce endpoints is a fantastic place to start that. So let’s dig in.
What Are WooCommerce Endpoints?
WooCommerce documentation says, “Endpoints are an extra part in the website URL that is detected to show different content when present.”
In plainer language, WooCommerce endpoints are extra URL slugs for your WooCommerce URL slugs. For example, https://example.com/my-account/ takes any registered user to their WooCommerce account details page. In this instance, /my-account/ is the WordPress URL slug to the My Account page. If you add /downloads/ after that slug, the user will instead be taken to the Downloads section of their Account page.
What’s important to note here is that the endpoint is not a separate WordPress page. While WooCommerce does install a number of default pages (Shop, Cart, Checkout, My Account), endpoints allow the software to work on a much more minimal level, displaying pertinent information from the database only when requested, rather than being installed or inserted separately. You don’t have to use a shortcode to display endpoint information, which reduces the amount of strain you put on the server and website load times as well.
Kinds of WooCommerce Endpoints
WooCommerce comes default with two different kinds of endpoints: Checkout endpoints and Account endpoints. Both of these allow you to make your site faster to load and easier to navigate for your users. Each of the actions comes with a default endpoint slug (listed below), but you can change them within the WooCommerce settings (we will show you how below, too).
Checkout Endpoints
The various Checkout endpoints for WooCommerce coincide with the different steps and actions the user will take. These will always follow the URL of your Checkout page. The Checkout page is found at https://example.com/checkout/ by default.
- Add Payment Method – /add-payment-method/
- Delete Payment Method – /delete-payment-method/
- Order Received (thank you/confirmation page) – /order-received/
- Pay – /order-pay/ORDER_ID
- Set Default Payment Method – /set-default-payment-method/
Account Endpoints
The user has access to multiple actions regarding their account settings, each of which can be accessed via endpoint. These will always follow the URL of your My Account page. The WooCommerce My Account page is found at https://example.com/my-account/ by default.
- Add/Edit Stored Addresses – /edit-addresses/
- Edit Account/Password – /edit-account/
- Lost Password – /lost-password/
- Logout – /customer-logout/
- Payment Methods – /payment-methods/
- See All Downloads – /downloads/
- View All Orders – /orders/
- View Specific Order – /view-order/ORDER_ID
Viewing and Changing Endpoint URL Slugs
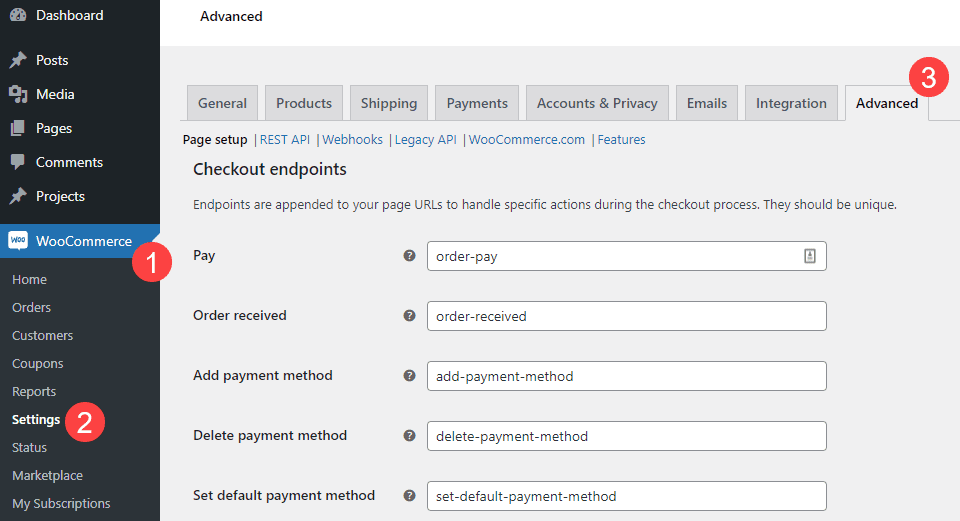
If, for any reason, you need or want to change the endpoint URL for any of the above features, you can do so in the WooCommerce settings in your WordPress dashboard. Head to WooCommerce in the left-hand sidebar, select Settings, and then click on the Advanced tab.

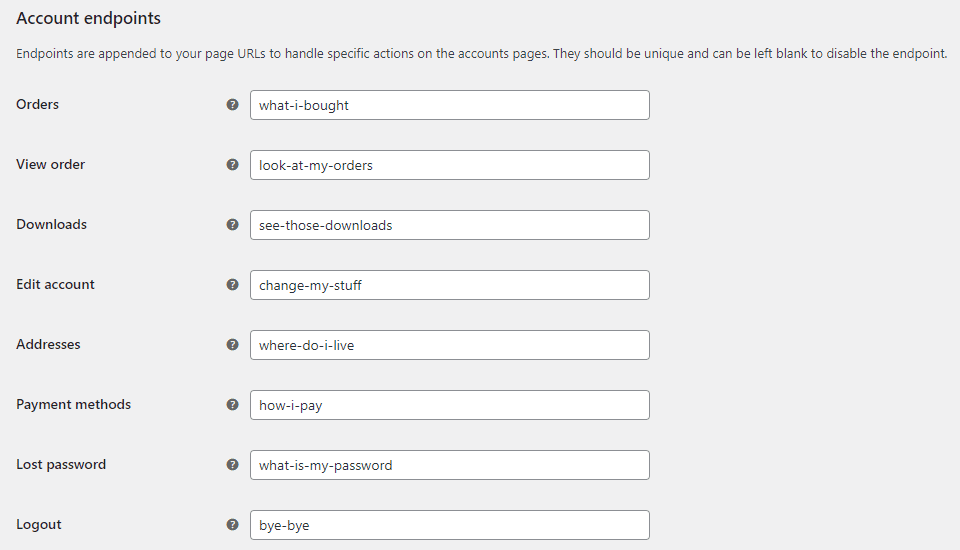
You can change the WooCommerce endpoints to anything you want, but they will still be useable on the specific pages for which they’re designed.

You can’t swap them away from the Checkout and My Account pages (though you can change those page URL as much as you want).The endpoints will always append to whatever the Checkout and My Account slugs are. (Example: if your Checkout page is https://example.com/pay-me-now/, then you can still only use Checkout endpoints after it.)
How to Fix a 404 with WooCommerce Endpoints
While there is no single way a 404 error can happen, there is a primary reason that WooCommerce endpoints return a 404: incorrect (or missing) permalinks. Even if you have the correct endpoint URL, you have to make sure that both your primary link and the WooCommerce settings line up with it.
Does the Page Exist?
First thing, go into the All Pages list in your WordPress dashboard. Make sure that the Page in question actually exists. WooCommerce generates the Shop, My Account, Cart, and Checkout pages by default. Occasionally, the Setup Wizard is interrupted or an error occurs. This can cause one or more of the default WooCommerce pages to not be created. When that happens, you might have to manually create a page with the default slug and go in and insert the correct shortcode to display the content.
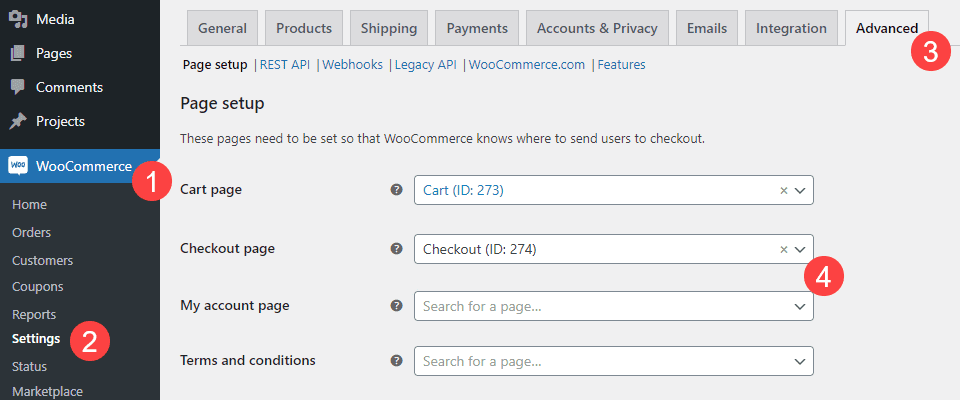
Then, go to the Advanced tab under WooCommerce – Settings and be sure that WooCommerce recognizes that Page as the default one.

If you notice in the image above that the My Account and ToS pages aren’t set in WooCommerce. This means that if a user tried to access https://example.com/my-account/orders/ they would get a 404. Even if the /my-account/ Page loads, WooCommerce couldn’t find it for the endpoint URL. Setting it here should remove the 404 error from your site.
Is the URL Slug Correct?
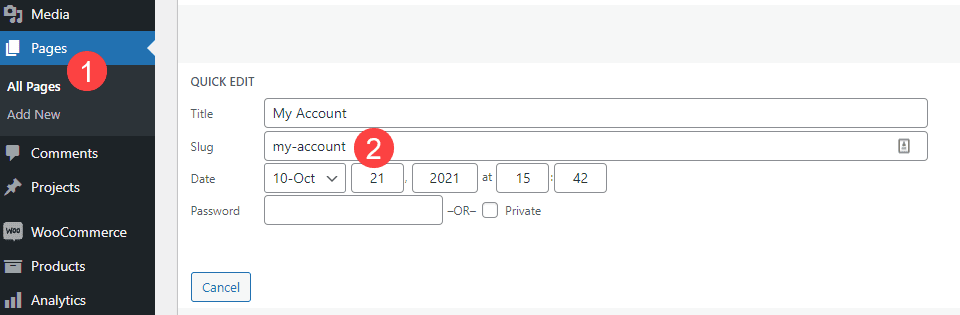
If you see that the Page exists and that it is registered in the Advanced WooCommerce settings, you should check the URL slug for the main page that’s giving the 404 error. Go to the All Pages section of your WordPress dashboard and be sure the URL slug is free of typos or other mistakes.

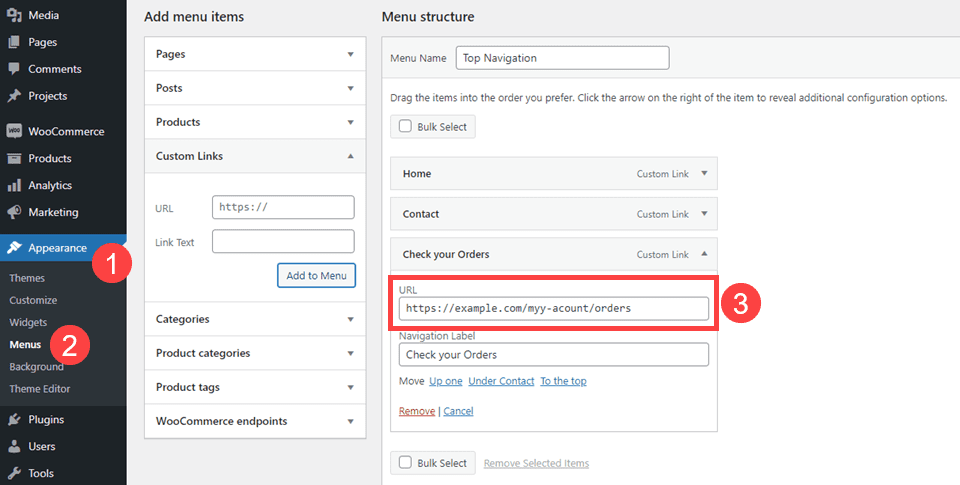
After you’ve checked the URL slug for the page, run through everywhere you might have used the URL and link. You might link to the WooCommerce endpoint in your navigation menu, but a mistyped URL is incredibly common. And again, this will throw a 404 back to your user.

You can go to Appearance – Menus to troubleshoot any links that could be causing potential problems.
Wrapping Up
WooCommerce endpoints are definitely one of the most-used features of the platform. But also one of the lesser-known. Even though it sounds like it, you don’t have to be a developer to take advantage of endpoints. If you’re looking to expand your WooCommerce knowledge and get into more advanced features and customization, understanding endpoints should definitely be where you begin.
What has been your experience using WooCommerce endpoints on your site?
Article featured image by rupadaratan / shutterstock.com









How can we edit the endpoints with Divi?
Hi there, that’s not possible at the moment.