Unless you’ve never been online before, you’re sure to have come across CAPTCHA tests – probably each version of them, too. If you’ve ever had to make out a squiggly, blurry text to type in a box or click every image with a fire hydrant (or another basic visual) in a grid, you’ve passed a CAPTCHA test. This is one of the most basic – and most effective – ways to keep your WordPress website secure. And with so many dedicated plugins available, keeping your site safe, especially in the spots where hackers go first, is simpler than you may think.
Subscribe To Our Youtube Channel
What is CAPTCHA?
CAPTCHA stands for “Completely Automated Turing Test to Tell Computers and Humans Apart.” And that’s exactly what it is – the CAPTCHA computer program can tell the difference between automated and human users. The tests are super easy for humans to pass, but pretty difficult for an automated script to handle. Traditional CAPTCHA tests would ask the user to input the text they saw, which would be distorted.
Today, there are more advanced CAPTCHA types, called reCAPTCHA (and noCAPTCHA, a sort of reCAPTCHA spinoff). Even smart bots can’t recognize distorted text or image fragments, and when they can’t make it through the test, they’re blocked from accessing your site. There’s also the newest version, referred to as Invisible CAPTCHA, but for our purposes, we’re going to mainly talk about version 2.

Is CAPTCHA Different from reCAPTCHA?
Following CAPTCHA, reCAPTCHA became the norm. This looked similar to traditional CAPTCHA – the user had to input the text they saw in a distorted picture – but the technology was used to digitalize books while also providing a layer of safety for websites. In 2009, Google acquired the technology, and between then and now, it’s helped to digitize thousands of books, not to mention New York Times archives.
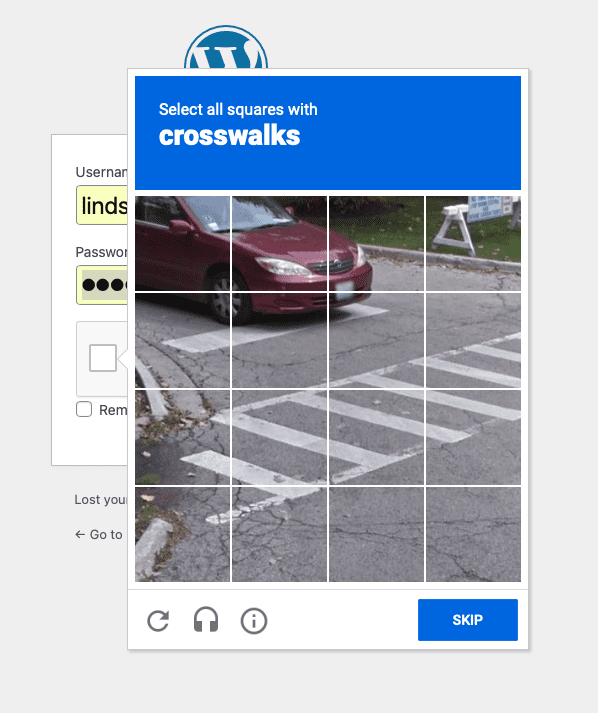
Today, there’s also something called “No CAPTCHA reCAPTCHA,” abbreviated to noCAPTCHA in some instances, which is a version of reCAPTCHA. It improves the user experience and is highly accessible, a problem that other WordPress CAPTCHA options faced. Instead of having to type in text, the user can simply click a box to confirm “I’m not a robot.” If there’s suspicious activity detected, that simple checkbox doesn’t appear — instead, a harder CAPTCHA, like identifying a specific object in images, will show up in its place.
How Does CAPTCHA Protect My Site?
Login and registration pages are the perfect places for hackers, spammers, and bots to attack. Why? Their motivation is usually to get into your site and access the admin area. There’s no better place to do that than where usernames and passwords are entered.
There’s so much that can happen when an unauthorized person gains access to your WordPress admin area. They can:
- Crash a network of websites
- Distribute malware
- Hurt SEO
- Lower traffic
- Make threats to collect a ransom
- Spam the comments section of a blog
- Steal personal information
WordPress CAPTCHA keeps hackers and spambots away, particularly when it comes to brute force attacks. This is when bots are used to try different credentials in a login form until they can figure out the username and password to get into the site.
How to Install CAPTCHA in WordPress
The quickest and easiest way to install CAPTCHA on your WordPress website is by using a plugin. There is a lot to choose from in the WordPress directory, like reCaptcha by BestWebSoft and Advanced noCAPTCHA and Invisible CAPTCHA, which we’re going to use for our walk-through today. When choosing a WordPress CAPTCHA plugin, here’s what to look for:
- Google reCAPTCHA is the most user-friendly option, so make sure this type of CAPTCHA is provided.
- The ability to add CAPTCHA to several places on your site in addition to the login page. You may even want to add multiple CAPTCHAs to the same page.
- Integrations with other tools you use, like a blog comments section or contact form plugins.
You should also consider WPForms, which lets you create custom login and registration forms if you want to brand or personalize your website beyond what out-of-the-box WordPress offers. There’s also a reCAPTCHA option if you want to add it to any form you create.
P.S. If you’re using Divi, reCAPTCHA is already included in some of our modules! Find out more in our documentation about spam protection providers.
Using the Advanced noCAPTCHA and Invisible CAPTCHA Plugin
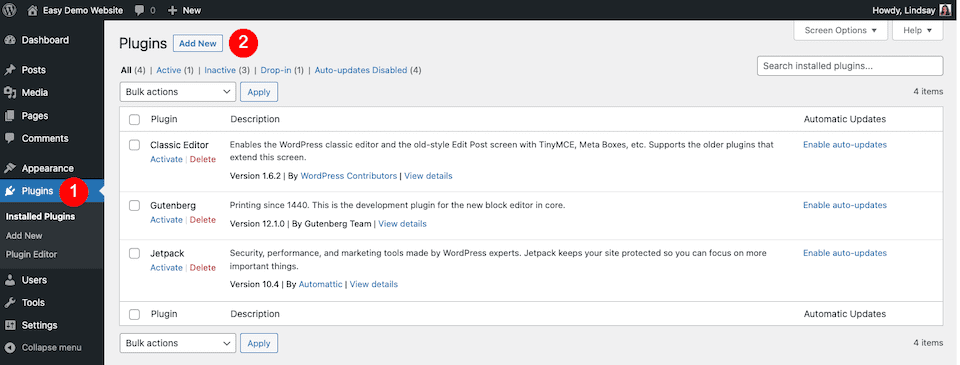
Here’s how to get CAPTCHA on your site using the Advanced noCAPTCHA and Invisible CAPTCHA plugins. First, you’ll need to install and activate it. Log in to your WordPress dashboard, then select Plugins on the left. Click Add New at the top of the Plugins page.

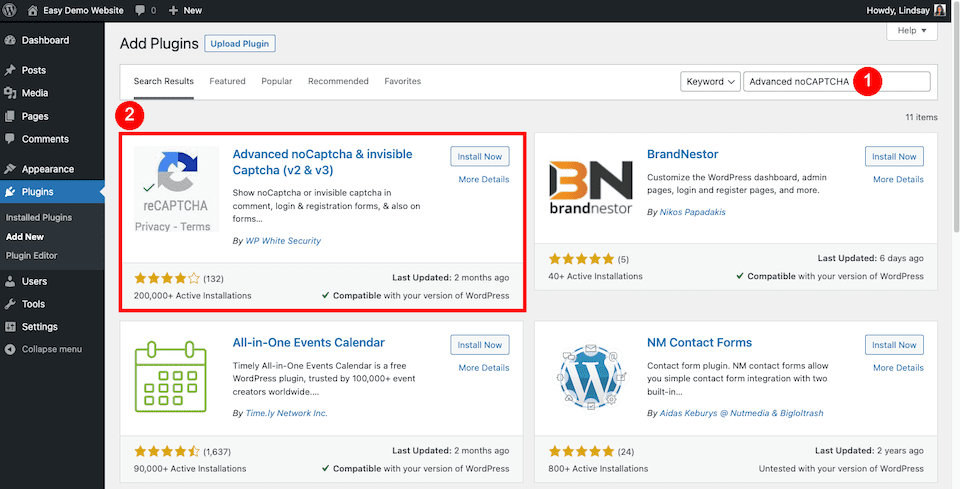
In the search bar on the top right, type in “Advanced noCAPTCHA” – the plugin you want should be the first result.

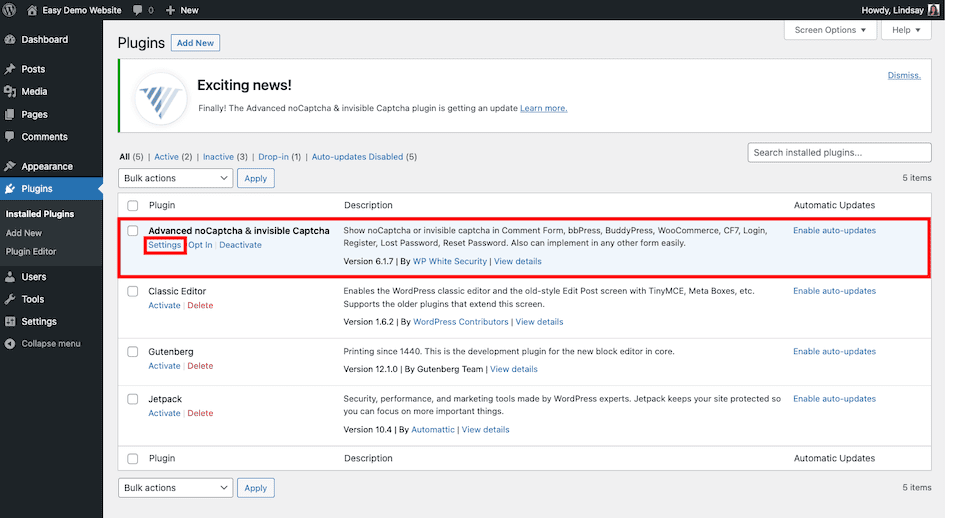
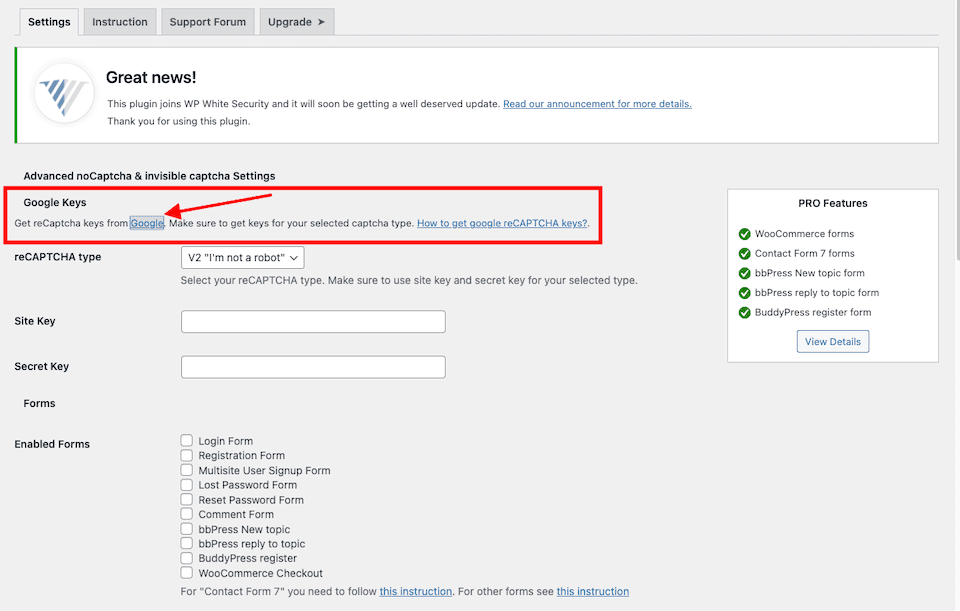
Click Install Now, then Activate when it’s done (which should just take a second). Then, from the Plugins page, click Settings under the WordPress CAPTCHA plugin.

Under the Google Keys header, click the Google link. That will bring you to this page.

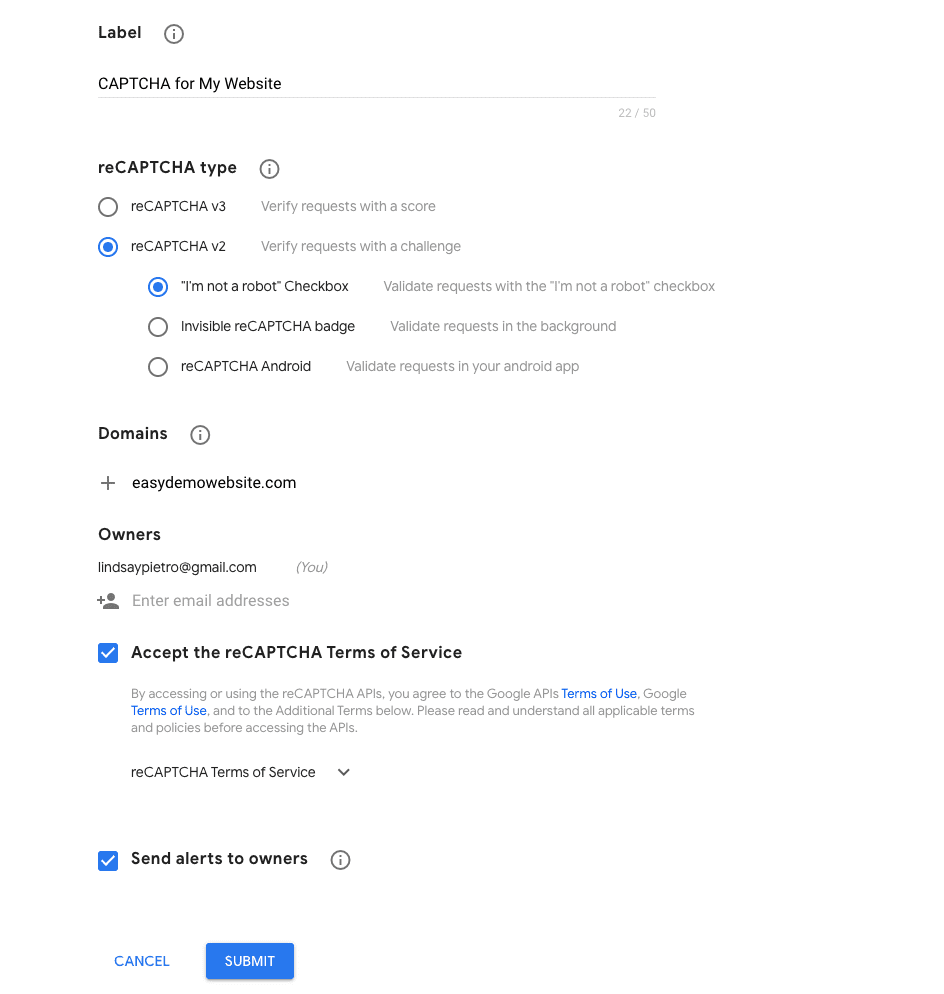
Under reCAPTCHA Type, select the second option, reCAPTCHA v2, then choose “I’m not a robot” Checkbox. You’ll also want to fill out the Label and Domains sections, then check the terms of service box. Click Submit when you’re done.

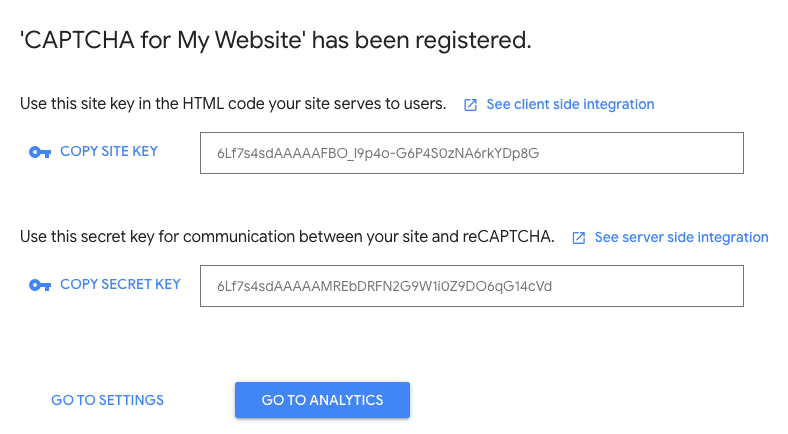
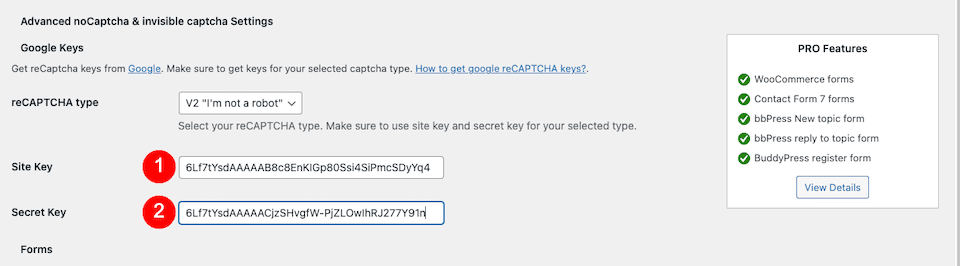
This will generate two CAPTCHA keys. Copy and paste them into the appropriate boxes on the plugin’s Settings page in WordPress.


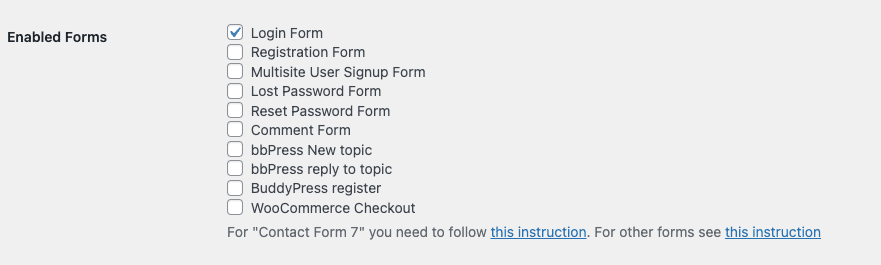
Next to Enabled Forms, select where you want WordPress CAPTCHA tests. Further down the page, you can make more tweaks, like customizing the error message, choosing a light or dark theme and hiding the CAPTCHA for logged-in users.

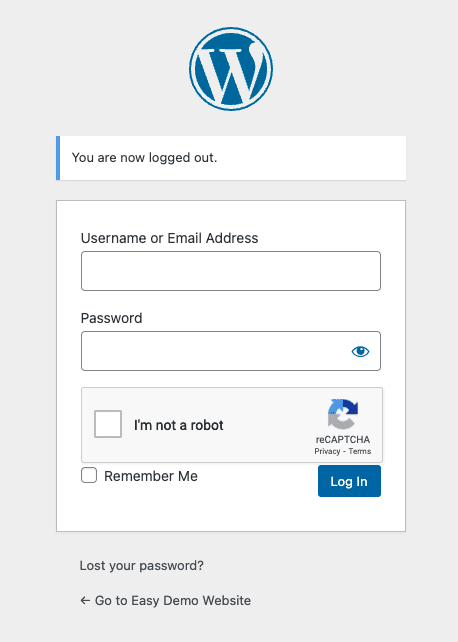
That’s it! Check out your site to make sure the CAPTCHA boxes are where they should be. This is what my login page looks like now:

Where Should You Enable CAPTCHA in WordPress?
It’s a good idea to use WordPress CAPTCHA to protect any part of your website where users input information. These areas are particularly vulnerable to attacks. Consider adding CAPTCHA to the following:
- Contact forms
- Content submissions
- Email signup forms
- Login pages
- Password recovery pages
- Surveys
- User registration forms
If an authorized user can access your site or if a visitor can submit information, that’s a gateway for hackers, too.
Final Thoughts About WordPress CAPTCHA
For how important CAPTCHA is to protecting the most vulnerable sections of your website, it’s remarkably easy to set up. You basically have to do three things:
- Add a WordPress CAPTCHA plugin to your site.
- Get Google reCAPTCHA keys to use with the plugin.
- Adjust the settings to protect the forms and login areas on your site.
That’s it! Few security measures are as easy to implement as CAPTCHA, not to mention no-cost, and considering it can provide a lot of protection from hackers and spammers, we can’t think of a reason not to add it.
Want to test those new forms you’re putting up? We’ve got you covered.









Leave A Reply