So you’ve decided to create your website in WordPress – that’s great! Once of the very first things you’ll need to understand is the difference between WordPress pages vs posts. Beginners may find these terms and the related features confusing, as they are similar in many ways. However, their uses are very different.
In this article, we’ll explain the key differences between WordPress pages vs posts. We’ll also show you how to create them.
Let’s jump right in!
Subscribe To Our Youtube Channel
Understanding WordPress Pages vs Posts
In a nutshell, WordPress pages are used for timeless, static content that doesn’t change very often. They are usually located in the primary navigation menu. For example, your Contact and About sections should be readily accessible and will rarely need to be altered, so it makes sense to design them as distinct pages.
On the other hand, posts were originally designed to be blog entries, and are displayed in reverse chronological order by default. You might use posts to publish your articles, the latest news, and other content that you wish to add regularly. The article you’re reading right now is an example of a post.
You can create both pages and posts by using the Block Editor to add text, images, and other media. If you need further assistance, you can always check out these resources to learn WordPress inside and out.
4 Differences Between WordPress Pages vs Posts
Now that you understand the distinction between these two features in a general sense, let’s take a closer look at how they work and how they should be used.
When you create a post, you can assign it to a category and add tags, so your visitors can browse content by topic rather than chronologically. Here’s how both work in a nutshell:
- Categories are like a table of contents for your website. For instance, if you sell merchandise, one of your categories might be “T-Shirts”.
- Tags are more granular terms that are specific to a piece of content. For instance, if you wanted to publish an announcement about a new t-shirt line, you might use tags like “Organic Cotton” or “Graphic Tee” as descriptors.
Pages, on the other hand, don’t use tags and categories. Instead, you can organize them into ‘parent’ and ‘child’ pages to group them hierarchically. For instance, you might have a parent page called “Apparel”, which is then split into “Women’s Apparel” and “Men’s Apparel”.
When you scroll to the top of this post, you will see the publication date and the article’s author. Depending on your theme, you can also choose to display each post’s category, comments, and more.
Pages do not feature these details, as they are designed for key content that should be prominent to your visitors, no matter when they access your site. As mentioned before, your Contact and About pages are examples of static content. You might also include pages dedicated to displaying your products or a portfolio.
3. You Can Include Posts in RSS Feeds
Because posts have a published date, they can be distributed through RSS feeds. This feature is useful for readers who use services like Feedly to keep track of the most recent content from multiple sources.
You can also use RSS to create a newsletter and deliver it through email marketing platforms such as MailChimp. Your subscribers will receive notifications to see your site’s latest posts. Pages cannot be syndicated via RSS, on the other hand, but new ones should be published rarely.
4. Posts Can Increase Engagement
Blogging is an excellent content marketing tool. By default, your readers will be able to leave comments under your posts, although you can also disable them if you prefer.
Many themes come with social media buttons so visitors can easily share your content on their favorite platforms. You can also add this functionality using one of many social media plugins, which enable you to include sharing features almost anywhere on your site.
By default, WordPress pages have comments disabled. After all, you probably don’t want visitors leaving comments on your Our Services page. However, you can enable comments for a single page or for all of them if you like.
How to Create WordPress Pages and Posts
Now that we’ve discussed the key differences between WordPress pages vs posts, we’ll show you how to create them. Fortunately, it’s easy!
Creating WordPress Pages
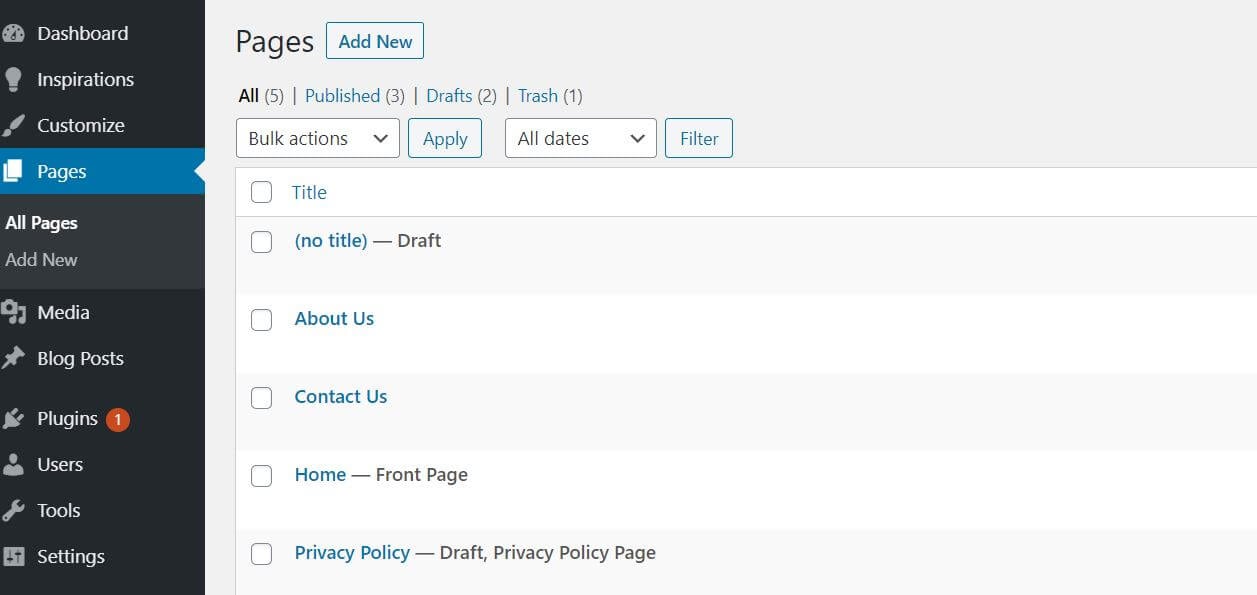
To create your first page, log in to your dashboard and navigate to Pages > Add New:

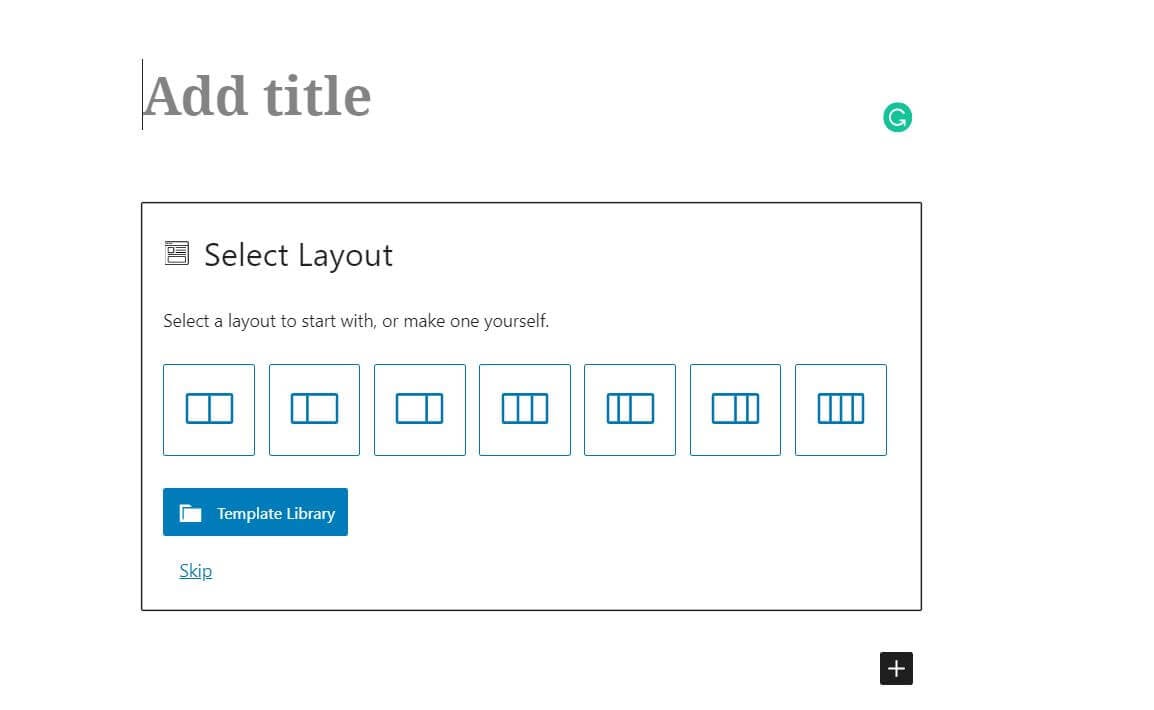
You will land in the Block Editor, where you can add your content. First, select your preferred page layout, and then add a title:

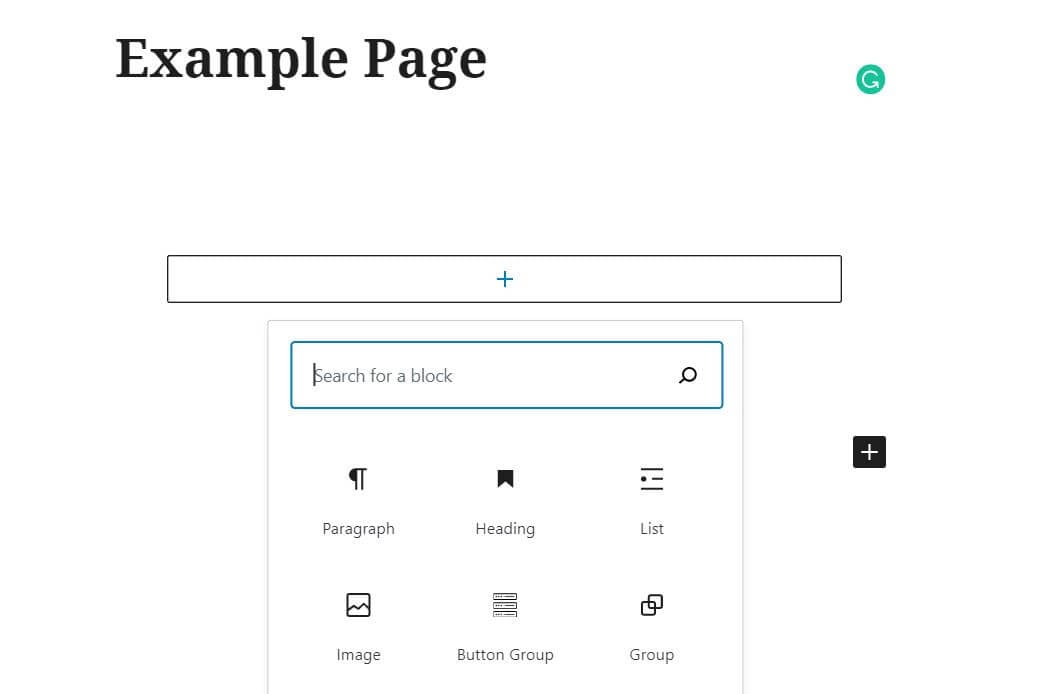
Next, select the plus symbol to browse the available blocks. You’ll be able to pick from multiple elements, such as a Heading, Paragraph, Image, and more:

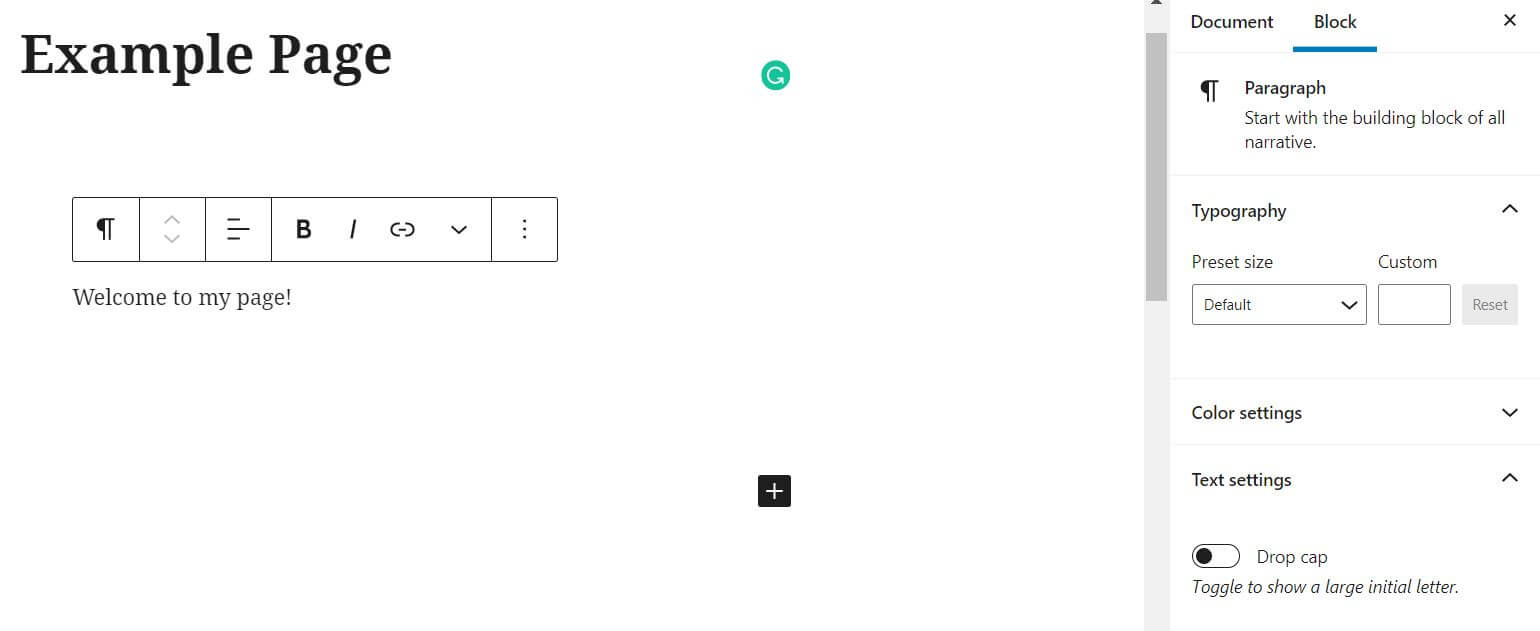
When you select any of these options, you will see an editing bar on the right-hand side. In this example, we’re adding a Paragraph block with text, so we get access to font sizes, color settings, and more. You can also click on the three vertical dots above your block to access additional formatting options:

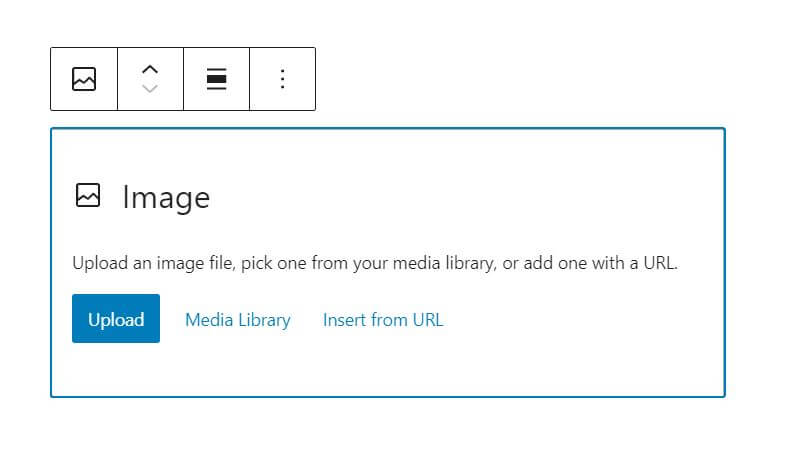
Once you’re ready with your paragraph, hit Enter and add another block. Let’s include an image this time. After selecting the Image block, you will be able to upload a picture from your computer or choose one from your Media Library. In the editing bar on the right, you can resize the image, add alt text, and more:

You can also add other content such as galleries, quotes, or Call to Action (CTA) buttons. Some plugins extend your list of available blocks to include more advanced elements. You can place as many blocks as you’d like, and move them around to reorganize your page.
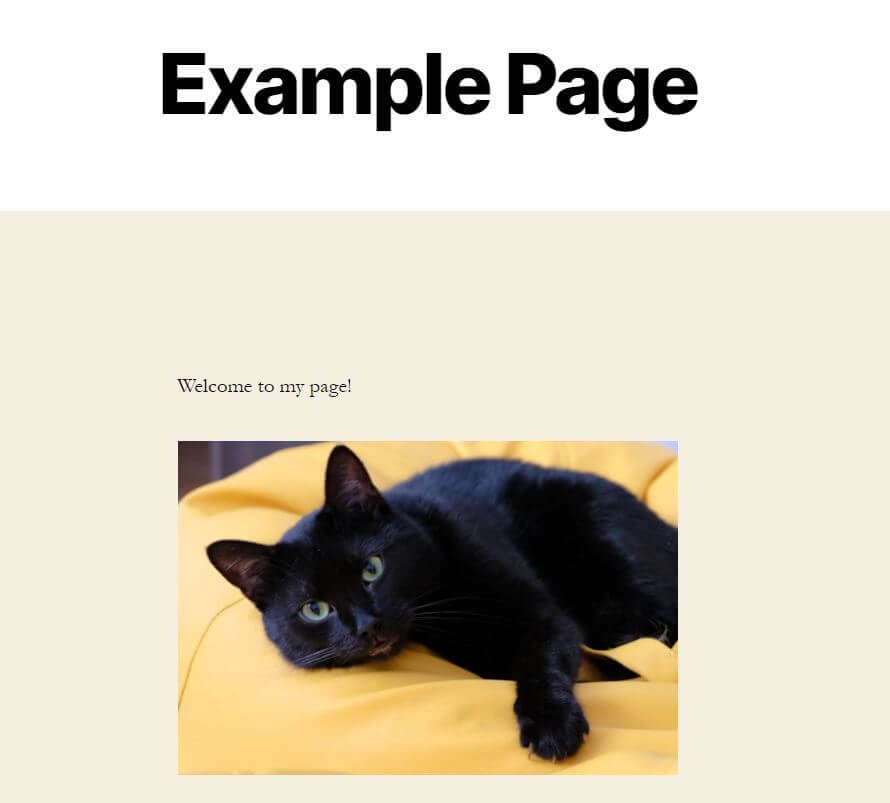
At any time, click on Preview to see what your page will look like to visitors. Once you’re happy with it, hit Publish. You can also save it as a draft if you want to come back to it later:

Finally, if you prefer a visual building experience, you can use a page builder plugin like Divi instead of the default editor. This makes creating your website a breeze.
Creating WordPress Posts
To add your first blog post, head to Posts > Add New. You’ll find yourself on a very similar Block Editor screen, where you can follow the steps above to add content blocks and built out your post.
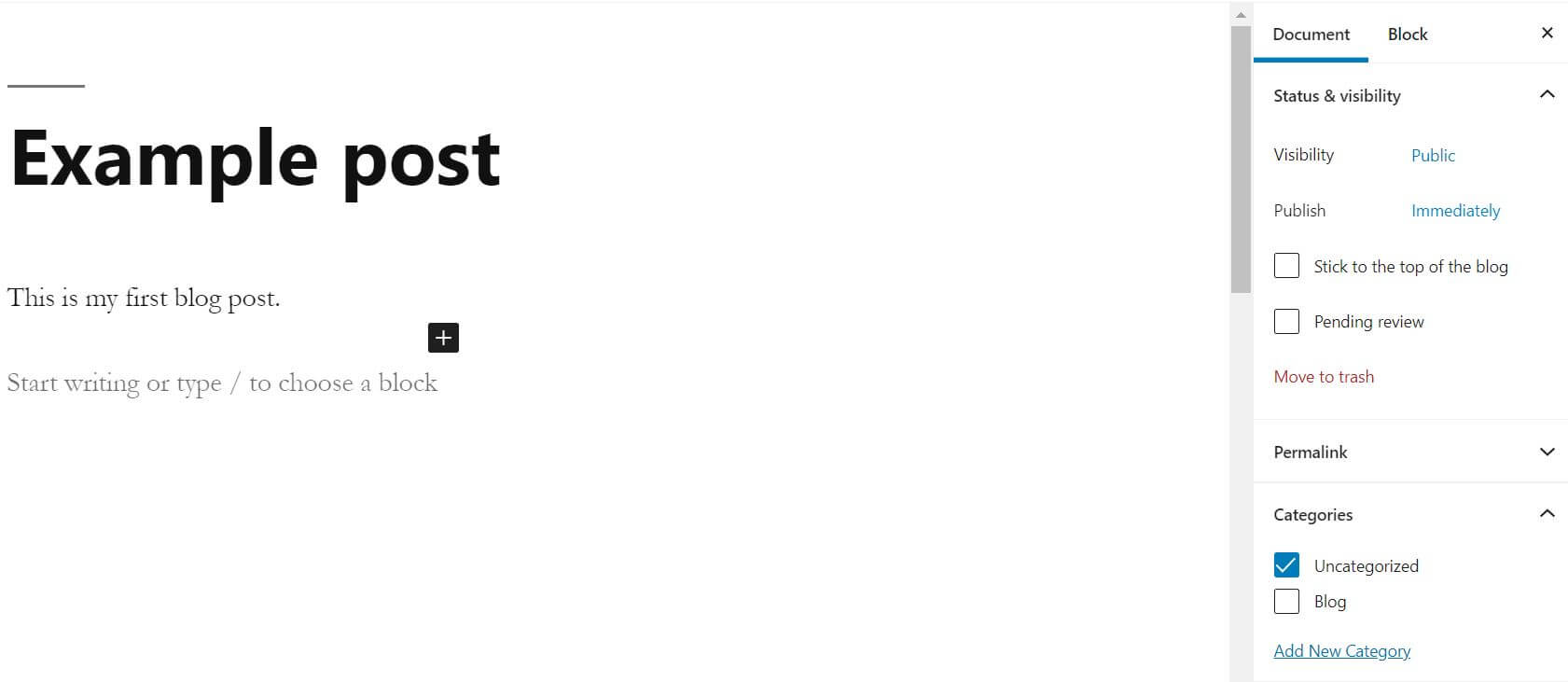
However, note that the sidebar on the right will include different options under the Document tab. You will see new sections for adding categories and tags:

You can also include a featured image. If your theme allows this option, it will appear as a thumbnail on your blog page and even in social media posts.
Similar to pages, you can also preview your post, save it as a draft, or hit Publish once you’re ready to go live. That’s it!
Frequently Asked Questions
Before we wrap up, let’s look at a few of the most frequently asked questions about WordPress pages vs posts.
How many pages and posts can you create in WordPress?
There is no limit. You can create as many pages and posts as you want.
What if I make a mistake? Can I change pages to posts (and vice versa)?
Yes, you can! If you make a mistake or one of your posts evolves, you can use WordPress plugins to change the post type.
Which one is better: Pages or posts?
It depends on the type of content you’re creating. If you intend to use your site primarily as a blog, you may not find pages very useful (although you’ll still want a few basic ones, such as Contact and About). On the other hand, many business and portfolio sites don’t use posts (just to give a few examples).
Can I create a custom URL for my pages and posts?
Yes, you can. Just open up your page or post in the editor and head to the sidebar. You’ll be able to customize the URL in the Document tab. You can also create a custom permalink structure for your entire site.
Conclusion
While WordPress is a beginner-friendly platform, creating a website for the first time can be intimidating. For instance, it may initially be hard to tell the difference between pages and posts.
To recap, here’s an overview of both:
- Pages are for static content that doesn’t have to be updated regularly, such as your contact information.
- Posts are for sharing regular content with your audience, such as blog entries, articles, and company news.
Do you have any more questions about WordPress pages vs posts? Let us know in the comments section below!
Article thumbnail image by filborg / shutterstock.com.









From an SEO point of view, I think the “posts” are better positioned than the pages. Of course, they also depend a lot on the site in question …
Agreed. Thanks for your insight, Tapparelista.
No one’s got a clue? And now you repeated this post on YouTube – still without really answering the question.
So, if I were to start an online resource (magazine / authority site), why should I choose posts and not pages for the articles?
These articles would be updated to stay relevant – as opposed to the classic blog concept with emphasis on the date of the original post.
My incliniation is to go with pages. So why are pages always mentioned as something to use only for “about” pages and the like?
Is there any difference SEO-wise?
Do major affiliate sites like The Wirecutter use posts or pages for their guides?
Thanks for your comment, Hansen. In the situation you’re describing, I’d say that the biggest drawback to using pages instead of posts would be that you won’t be able to use categories and tags to organize your content. Especially if you plan to publish a lot of these guides, it’s helpful to readers to be able to find content they’re interested in by searching specific categories.
Categories and tags may have a small impact on SEO, as they indicate relevance to a certain topic. However, they’re not going to make a huge difference.
I can’t say for sure what system other sites use, but since The Wirecutter’s articles feature publication dates and categories, I’d say they probably use posts.