One of the more useful (and underused) features of the WordPress block editor (also known as Gutenburg) is the Reusable Block. If you’re familiar with Divi or other page builders, Reusable Blocks fill the same function as Global modules. These are blocks (or groups of blocks) that you set up once, but can then reuse. You can insert them on multiple pages and posts without the need to edit again. And, if you do want to edit them again, the changes can be site-wide, saving you hours over the lifetime of a site. So let’s dig in on all the ways you can manage your WordPress reusable blocks.
Subscribe To Our Youtube Channel
How to Create a Reusable Block in WordPress
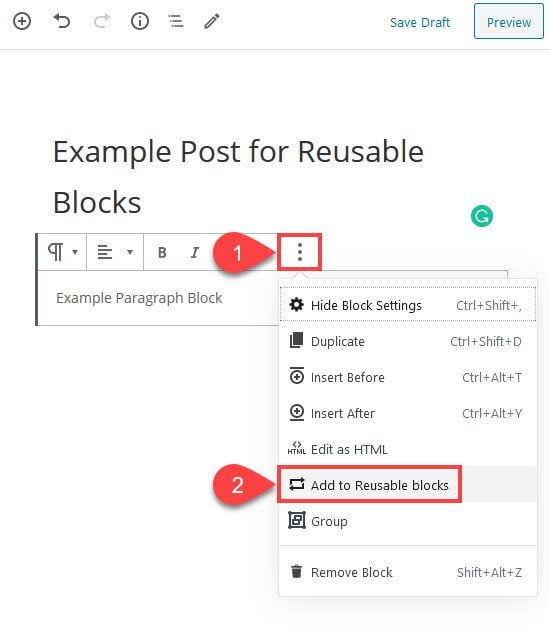
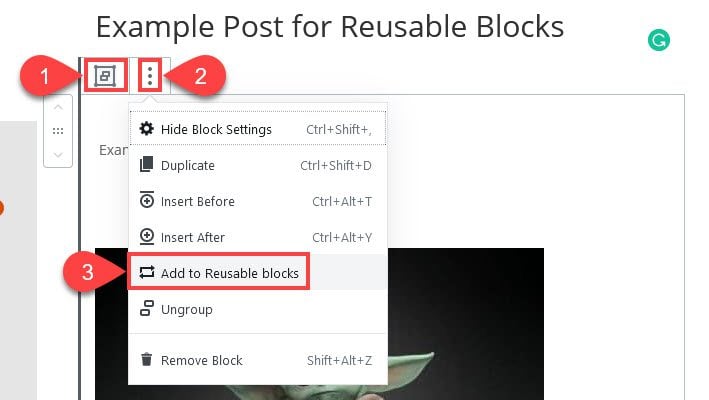
Creating a reusable block in WordPress is relatively simple. Inside any post that you are editing with the Block Editor (which is default in WP 5.x unless you’re using the Classic Editor plugin), you can make any block you want reusable. Click on the three dots dropdown in the block’s hover settings and select Add to Reusable Blocks.

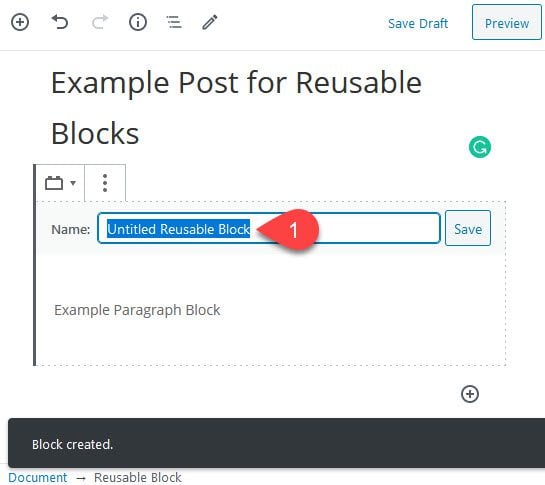
The editor will prompt you to name the new block for retrieval later. Make sure that you name it something memorable for the function it will serve on your site. Such as Related Posts or Cover Image for Blog Posts or something equally descriptive.

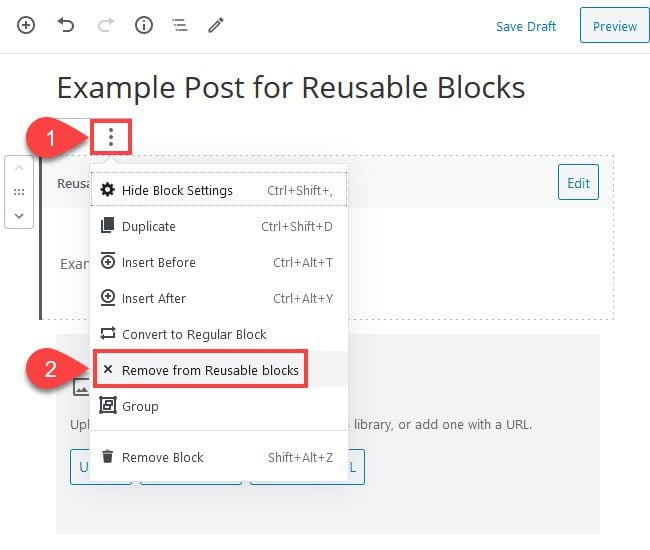
If you make a mistake when you create the reusable block (or simply made a mistake in creating it), you can click on the dropdown settings again and click Remove from Reusable Blocks. This option clears the entire block from the database, and you can repeat the process above to re-add it to the collection if so desired.

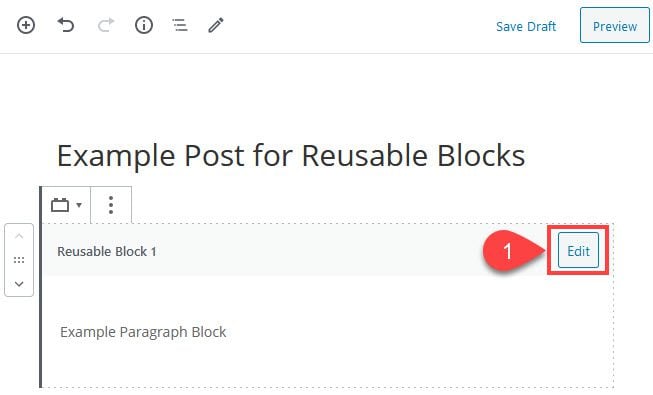
Additionally, you can simply click the block itself once it has been saved to find the Edit button.

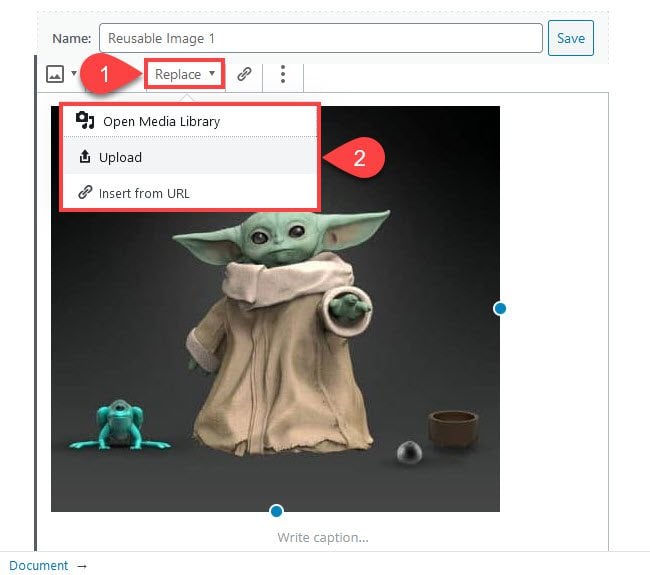
For the Paragraph block in this example, it gives you the option to rename it. Each block’s adjustments will be different, however. For an image block, you get additional options such as inserting another file from your media library or uploading a new one, as well as alignment or linked URL.

This process works with all reusable blocks you create. But keep in mind that any edits you make to a reusable block in this manner applies to all other instances of that block on your site. So if you change the image in one block, the new image will appear everywhere.
How to Insert Reusable Blocks
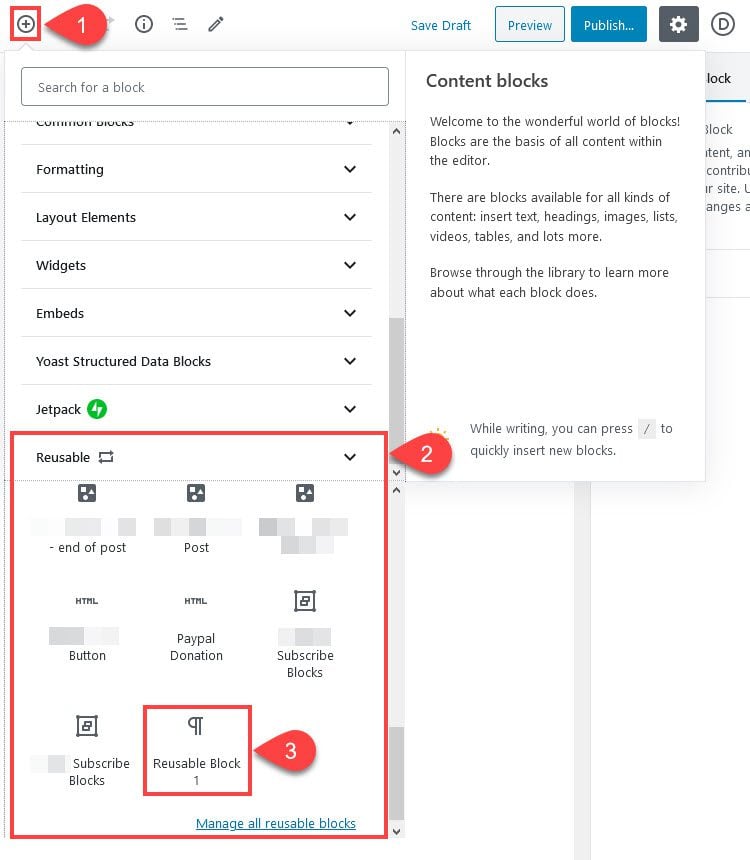
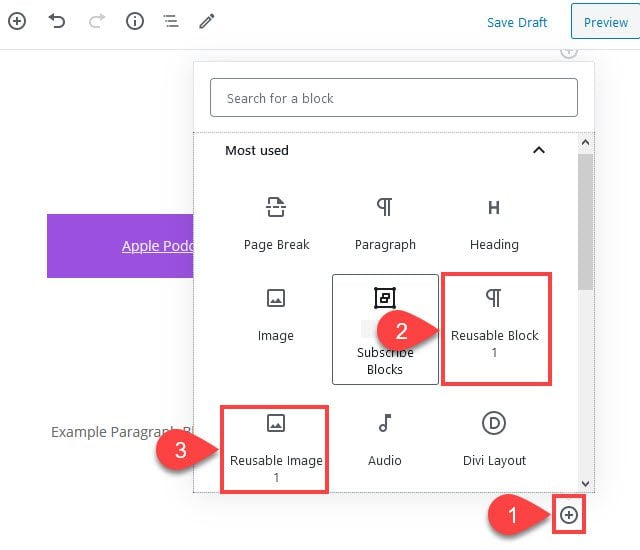
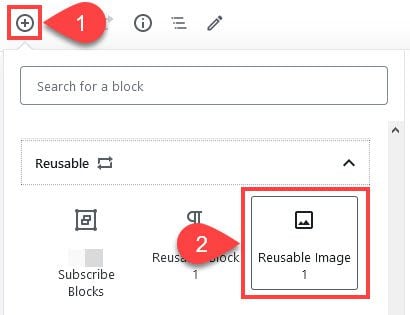
Using the Reusable Blocks in WordPress is actually very easy and simple. Inside the block editor, you can click on any instance of the + inside a circle to find the Reusable tab. The + button appears to the right of any block, below any block, and in the upper-left part of the screen.

As you insert the reusable blocks you create into different Posts and Pages, they may also appear in the Most Used tab, too, that appears at the top of the list each time the + button is pressed.

These will change as you use different blocks, but if you use the same Reusable Block, say, as a footer for each blog post, they will appear here pretty commonly.
How to Manage All Reusable Blocks in WordPress
At the bottom of the Reusable tab, you will find a Manage All Reusable Blocks link. Clicking this link will take you to a familiar-looking page where each and every reusable block you have created is listed. The list will look pretty much exactly like the default WordPress list of Posts and Pages.

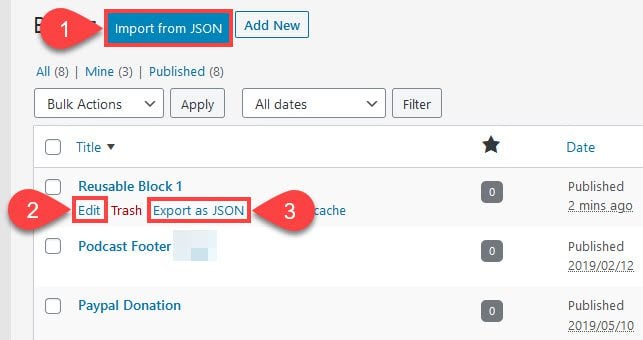
Viewing the list, you see a few important options. Import from JSON, Export as JSON, and Edit.
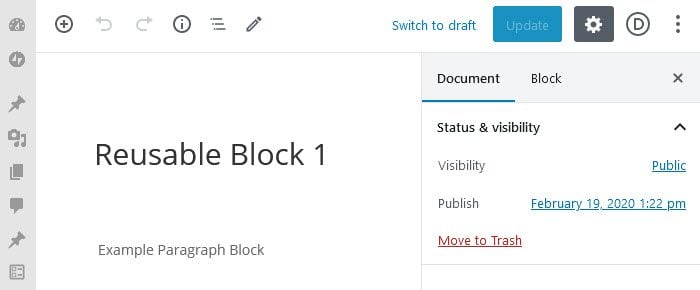
Using Edit is exactly the same as above in editing a block. Only instead of being inside a particular post, the block appears in its own post-like editor in which you can update it and only it. Again, all changes made to this block will be applied site-wide to each instance.

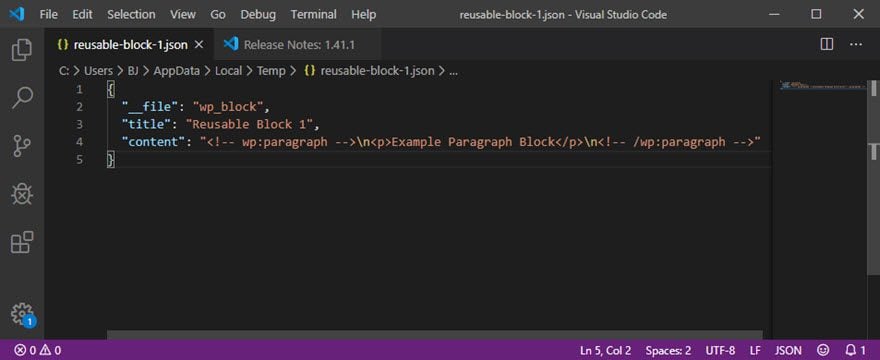
For Export as JSON, clicking the button (3) will give you a dialogue (depending on your browser settings) to choose a location to download the generated JSON file. The file itself is straightforward JSON. It shows the file type (a block), the title you gave it in editing or creation, and then the actual HTML that will be inserted by WordPress to render the block and its contents on the site’s front end.

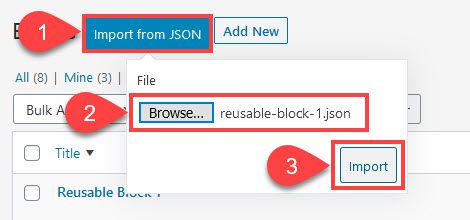
Import from JSON is just as easy: you find the JSON file on your computer, upload it like any other attachment or file.

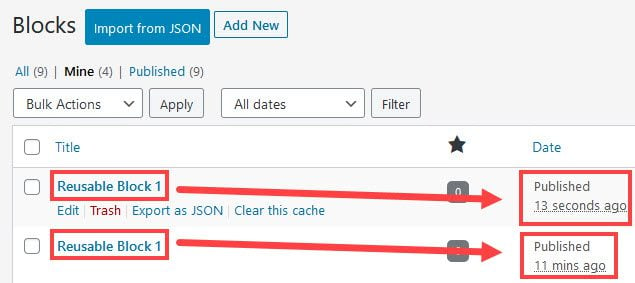
Once you press Import, it will appear in your list of reusable blocks. However, note that if you already have a block by the same name (in this case Reusable Block 1), the newly imported one will not be renamed. You must do that manually to differentiate them.

Why Import and Export Reusable Blocks?
There are a number of reasons to import and export them, but the primary ones are for backup purposes and portability. You will probably want to keep a backup of any blocks and content that you feel are worth spreading across your site. Portability, sharing, and sales also matter.
If you need to use a block on a different site. To share with a teammate. Or to sell on its own as a reusable block for your customers. Much like our weekly layout packs for Divi, importing and exporting blocks gives you the option to extend the builder in a number of ways. Additionally, when you use the Group Blocks option (see below), you can import and export entire page templates and layouts as reusable blocks in JSON format.
How to Create Groups of Reusable Blocks in WordPress
Creating a group of reusable blocks is helps make the entire feature of reusable blocks shine. Instead of having a single image or paragraph or heading that you can globally insert, you can also group Gutenberg blocks together and save them as a single Reusable Block. This means that you could, for instance, group a heading block, a paragraph block, an image block, and a Custom HTML block together to have a global email opt-in form for all your Block Editor posts.
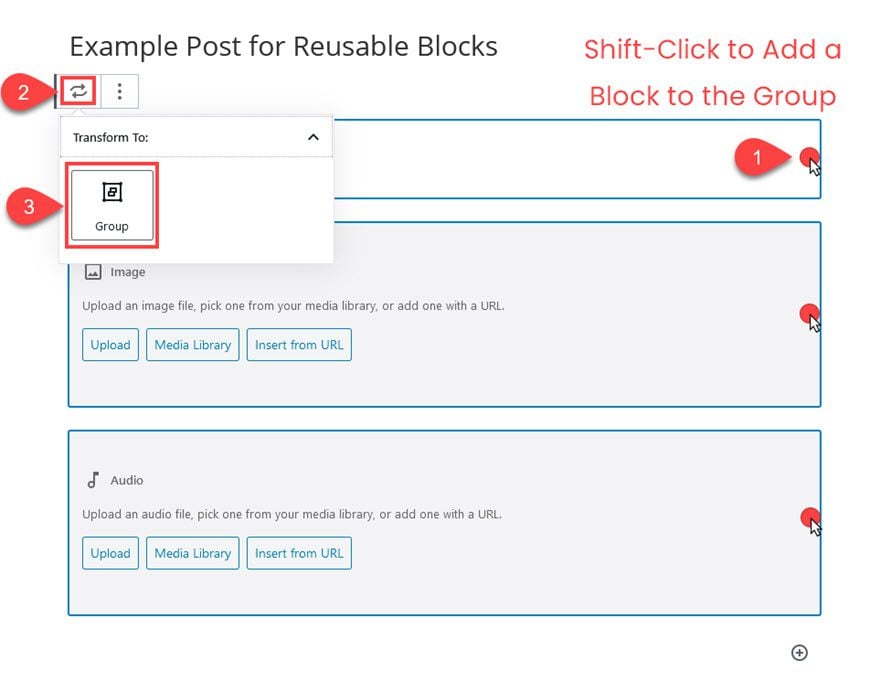
To create a group of reusable WordPress blocks, simply shift-click any blocks to add them to the group. Any blocks selected will be highlighted with a blue border.

Then you will press the Transform button (2) and select Group from the dropdown (3). At this point, you will see the blocks merge into a single block. You then transform the group block into a reusable block in the same way that you do above with any other, single block.

This new group will then appear in the list of all reusable blocks and under the Reusable tab when you add a new block to a post or page.
How to Create a Reusable Template
We discussed earlier that a reusable block in WordPress is a Global item. Meaning that any changes made to one instance of the block will affect all other instances. If you change a reusable block’s text or image, that change will be site-wide. However, you can utilize reusable blocks as templates that can be edited individually. Again, much like our Divi layouts, the Block Editor has a way that you can insert the general block (or group of blocks) from your library and then edit the content on an individual Post or Page (or even block-by-block) basis.
To do so, insert a reusable block into the editor, like we discussed above. Press the + in a circle, navigate to Reusable, and then select the block you want to insert.

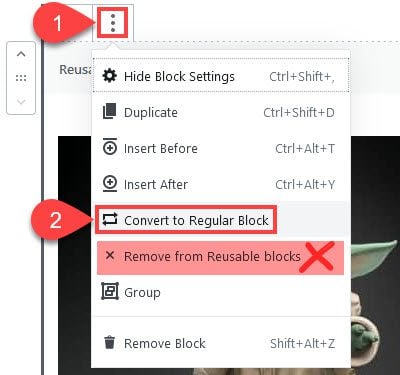
When the block appears, click the three dots to open the dropdown menu. Select Convert to Regular Block. Note: do not select Remove from Reusable Blocks.

Convert to Regular Block applies to this single block only. When you use Convert to Regular Block, you are telling WordPress that you want this (and only this) single block to be independent from global, site-wide edits. Any change that you make to other reusable blocks will not apply to a converted block, nor will these edits apply globally.
Selecting Remove from Reusable Blocks deletes everything from the global directory. The blocks you’ve inserted already will remain where they are, but they will no longer share any global traits. Nor will you be able to insert them again from the Reusable tab (which may be obvious). Doing so would defeat the purpose of having the reusable block be a template, so we do not suggest doing this.
However, by using Convert to Regular Block, you can insert the base template for the block (or group of blocks) and remove only that particular instance of it from the global standards, making the original reusable block function as a template for other Posts and Pages. You can see this feature in effect in our tutorial about adding reusable Divi Layout blocks to blog posts.
Conclusion
Reusable blocks are one of the Gutenberg Block Editor’s top and most versatile features. From being able to share blocks and content between sites and friends and using them as templates for common elements across your site, taking advantage of the reusable blocks function can take your Post and Page creation and design into new levels of utility, creativity, and user experience.
How have you used Gutenberg reusable blocks to enhance your website?
Article featured image by Helga Khorimarko / shutterstock.com









this is nice features – this will help with rapid designing
I wasn’t very convinced to Gutenberg (I generally don’t like using new technology after it shows up, Im somewhere between early and late majority), but now I see that it became more productivity-friendly. I think I must finally test this editor and stop installing “Classic editor” by default as first thing I do after I install new WordPress 😉
It is good to know Reusable Blocks are GLOBAL on a WP installation.
However, in a same question to ET (which I think is solved), what if you want to reuse those blocks on a different website/WP install?
My guess is: sigh and re-create from scratch.
Great tutorial on “Reusable Blocks”. WIll try it on my WordPress blog now and see if it increases my productivity.
Thanks for the kind words, Beena. 🙂
very nice idea of Reusable Block, I will use it on my blog.
Thanks.
No problem, Manoj. 🙂
Great Tutorial, however I can’t imagine myself ever choosing to use Fuglytenberg instead of Divi !!
Discovered something quite interesting, by accident with a copy and paste from the block editor to a Divi module on another page. You can reproduce designs, made in Gutenberg/block editor into a Divi layout and it works.
There are many variants of this.
My initial discovery was copy text out of a call to action block. My selection clipped the button and when I pasted in Divi the button appeared, fully rendered. It seems all the code/html gets carried over. I went back and opened Stackable Feature block to Edit as HTML, copied and pasted into a Divi code module, Boom!!! the block renders perfectly. Now you can’t do much with this unless you hack around in the html, so pasting back into a Gutenberg page would be the obvious thing to do. It does render but is placed into a classic block.
The best way to do this then is to copy from Gutenberg when it is in the Code Editor mode, taking the as well. If you want to change it later copy it all back into the code editor and render the original block properly.
I brought this up with support before. Divi needs a content module that takes the content form the back end editor, TinyMCE text area in the case of the old editor, any html generated in the block editor. PageLines DMS has had this years ago.
blocks can make your life very easy if one knows how to use and reuse them. nicely written.
Thank you!
Will Divi be updated to turn Global Library items into these??
Well Arby I say we will at some point of time get a second Gutenberg update for DIVI. What it will be I do not know.
While the new block editor has several shortcomings that ned to be addressed there are several more that are quite interesting including this reusable block option.
The Divi theme primarily needs to get an update so that it works with some of the content widths that allow you to set the blocks to go wide and fullwidth. At the moment. Any content you create outside of the Divi/Visual Builder on pages gets confined to the container div which is around 1066px by default. This has been problematic for custom post types for a while and needing some hacking of css is a child theme to get the fullwidth value of the builder on these post types. Hopefully this is something that will get addressed now that the block editor is being used.
The other big issue with Gutenberg that should have been addressed is the legacy of lock in when using different themes and builders. This has been the plague of WordPress for years. Using Divi on a site but now need to move to another theme for custom reasons and you lose your layout and content gets peppered with the shortcodes that Divi needed to render that layout. With the new block editor the same problem remains. There are some nice layout plugins (Kadence and CoBlocks) that do a nice job but the problem I have with them is that if you decide to disable the plugin you do retain the design but editing can be an issue.
Ideally the block editor should have offered the basic structure mechanism for layout, sections, rows, columns, with minimal controls for padding. A hook/API should have been added for third party themes and builders like Divi to add there own interfaces, bells and whistles. Switch to another theme and it least the layout would remain, to some degree, intact.
From what I can see, until the block editor adopts this approach or, at least some other approach, it makes it difficult for developers like Elegant Themes to integrate in an easy or meaningful way with it. But, if and when that happens developers will have to up their game.
John is a blogging addict, WordPress fanatic, and a staff writer for me.
Nice Article