WordPress and Bootstrap are two popular methods of building websites. Although they share some similarities, such as responsive design and the ability to create visually stunning web pages, and are both free, they differ in approach. Bootstrap relies on only three programming languages: HTML, CSS, and javascript. In contrast, WordPress uses PHP, integrates CSS, HTML, and javascript, and requires a MySQL database. Deciding between the two for your web development needs depends on your goals and technical expertise. This post will compare WordPress vs Bootstrap to help you decide which platform suits your needs best.
WordPress vs Bootstrap: Who Are They For?
Although WordPress and Bootstrap are used to create responsive websites, each platform is tailored to a different audience.

WordPress and Bootstrap are meant for different types of users when building websites. If you know HTML, CSS, and Javascript well, Bootstrap lets you create a website from scratch by writing code for every part of it. However, since Bootstrap relies heavily on coding, it’s not the easiest choice for people who don’t have experience in this area. But Bootstrap can still be a good option if you’re willing to learn. That said, there are ways to use Bootstrap in WordPress, should you decide to go that route.

On the other hand, WordPress is more user-friendly, which makes it an excellent choice for people who aren’t technically savvy. WordPress websites use themes that can be quickly installed, styled, and filled with content. Moreover, most themes either come with or allow page builder plugins to drag content blocks, images, and other design elements into a post or page. However, WordPress users will find that even though it’s not absolutely necessary, it’s good to know at least some basic CSS and some HTML codes in case they need to make changes that their chosen theme doesn’t support natively.
Overall, WordPress is a more suitable platform for beginners. At the same time, Bootstrap is better suited for web developers with coding knowledge who prefer to build websites from the ground up.
WordPress vs Bootstrap: Pricing
Regarding pricing, it’s worth noting that both the core Bootstrap and WordPress platforms are free and open-source, making them accessible even for those with tight budgets. However, it’s important to remember that there are still associated costs if you want to expand the functionality of either platform.
WordPress
As a multi-purpose platform, WordPress is hard to beat. You can create any site with it, make it look any way you like, and even easily create an online store. That said, the costs associated with WordPress can quickly add up. You’ll need a domain, hosting, a theme, plugins, and other things like email accounts, should your hosting provider not offer them. The costs of using WordPress can vary depending on the hosting type, theme, and plugins you choose.
Hosting options include shared, managed, dedicated, cloud, or VPS, with monthly prices ranging from a few to hundreds of dollars. For themes, you can choose from thousands of free options on the WordPress theme repository or invest in a premium one. Depending on your chosen theme, you can expect to pay anywhere from $40 to several hundred dollars annually for premium themes.
Additionally, plugins are essential for expanding your website’s functionality, but they can also be costly depending on your needs. For example, suppose you’re building a membership website. In that case, you may need a membership plugin like MemberPress, which costs around $180 annually. If you’re creating an ecommerce site, you can use WooCommerce. Still, extensions can potentially cost thousands of dollars when it’s all said and done.
Bootstrap
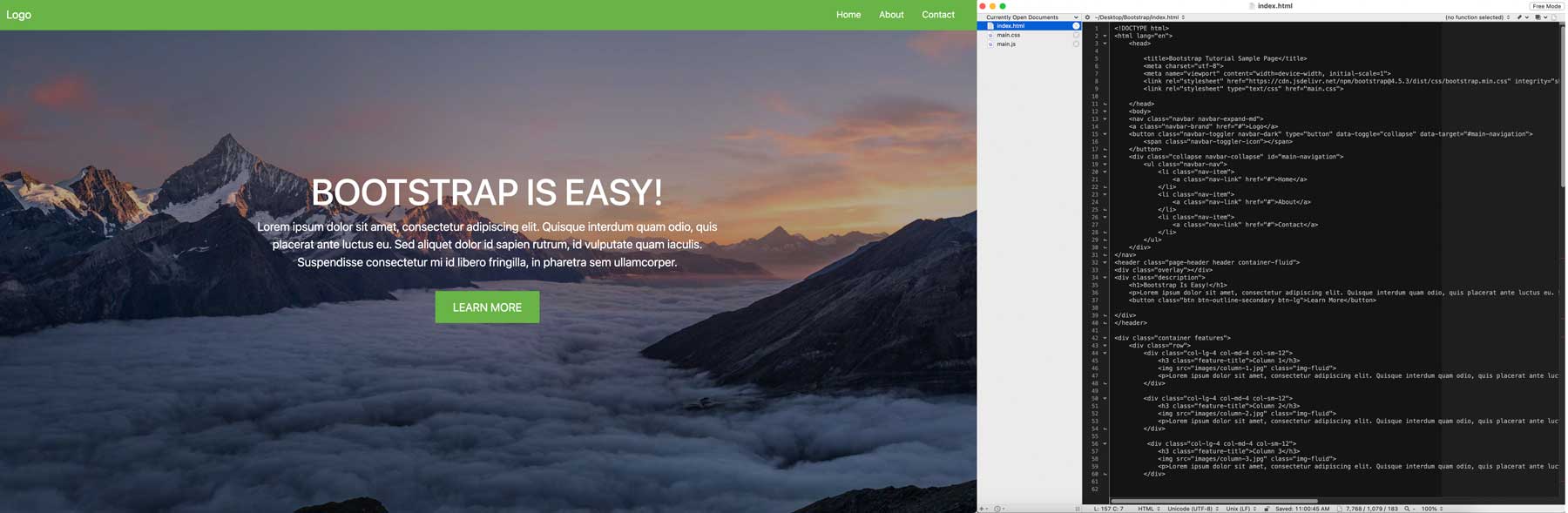
One of the best features of Bootstrap is that it’s completely free, but as with anything free, there is a cost. In this case, the price is your time. As previously mentioned, Bootstrap uses HTML, CSS, and javascript. It utilizes a 12-column grid system designed to be responsive, making it an excellent platform for creating mobile-first websites. However, to build a beautiful, mobile-friendly website with Bootstrap, you must build it from scratch. No drag-and-drop builders, plugins, or themes will do the work for you. You will only spend a little as long as you’re okay with spending countless hours in the depths of inline CSS.
The only costs you will incur with Bootstrap are hosting and a domain. Fortunately, Bootstrap doesn’t require much to host, so you can generally get away with cheaper shared options like Bluehost, HostGator, or Hostinger. For domains, you can expect to pay less than $20 a year through top domain registrars.
 |  |
|
|---|---|---|
| Pricing | While it is technically free, you'll eventually need to pay for hosting, a theme, and plugins. Your costs depend on how much you're willing to spend. | 🥇 Winner Costs associated with Bootstrap are far less, with hosting and a domain being the only necessities. |
| Get started with WordPress | Get started with Bootstrap |
WordPress vs Bootstrap: Ease of Use
Depending on your coding expertise and familiarity with a content management system (CMS) and its unique features, WordPress and Bootstrap can be challenging to learn. To help you choose the best platform for your needs, let’s explore which one is more user-friendly.
WordPress

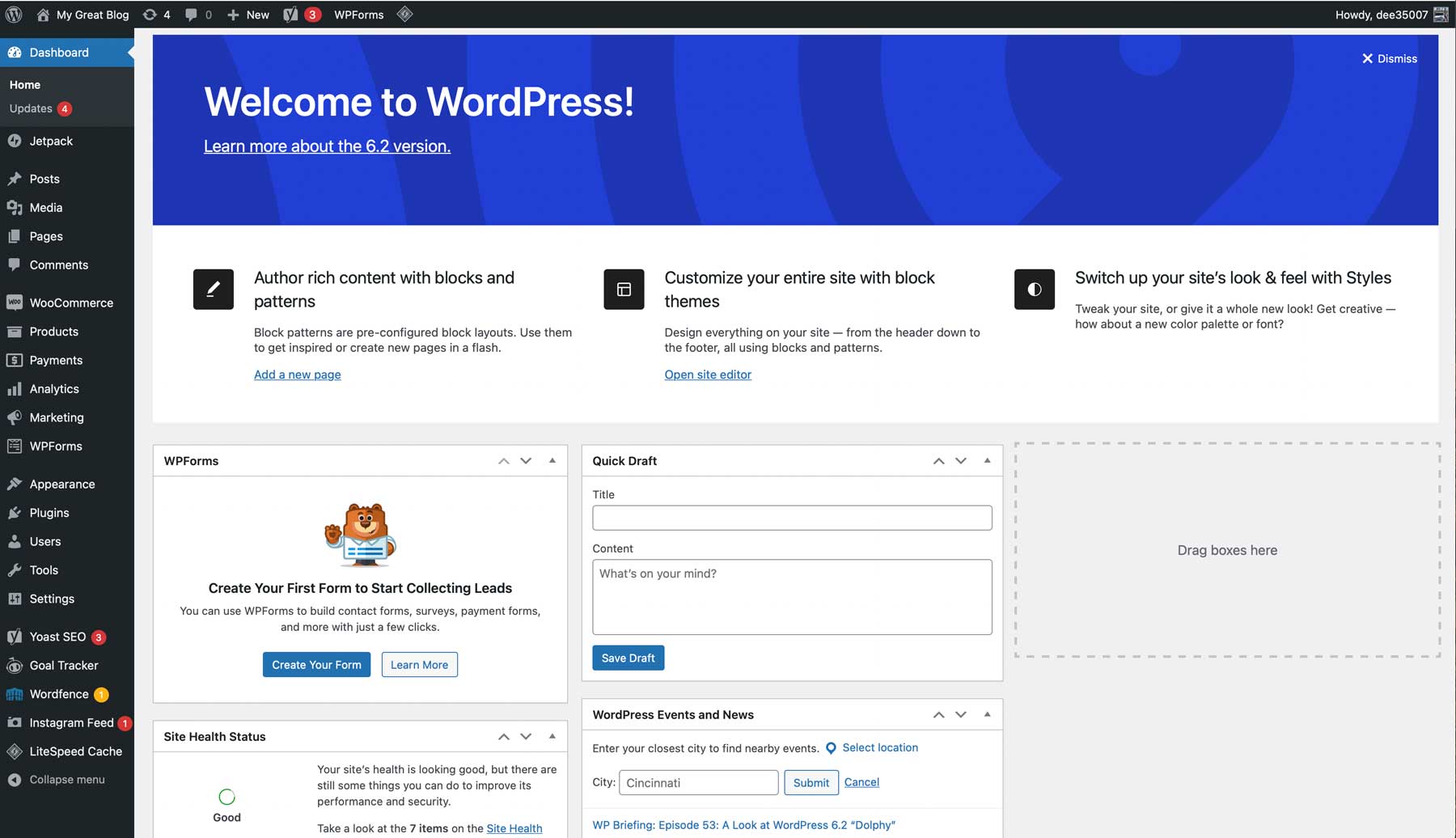
Anyone who knows WordPress is aware that getting used to things takes a little time. Initially, the dashboard can be overwhelming, mainly when using multiple plugins. That said, since it is so widely used, there are plenty of places to learn WordPress. One of the best features of WordPress is the fact that you don’t need to know how to code. WordPress uses the Gutenberg editor out of the box, which is based on blocks and functions similarly to old word processors, allowing users to start typing right away. However, the block editor expands on this by adding over 40 blocks to build pages and posts.

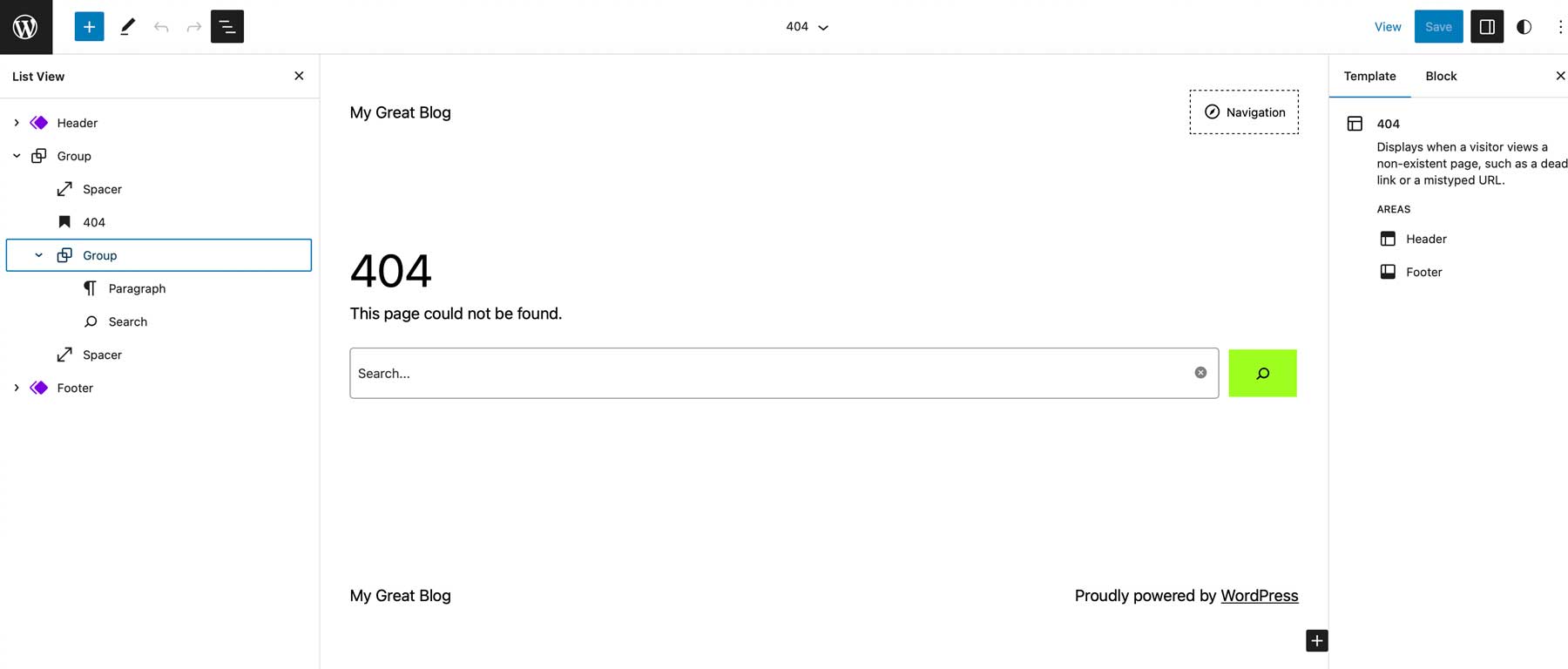
You can also create templates with the editor, which allows you to build custom page designs for archives, 404, search results, and more.
Bootstrap

While the learning curve for Bootstrap is steeper compared to WordPress, it’s manageable. As mentioned earlier, you need to develop a basic understanding of coding to add content like posts and pages. However, even without prior experience with Bootstrap, we grasped it quickly, thanks to our knowledge of CSS and HTML. After reviewing the documentation and coding examples on Bootstrap’s website, we built a functional one-page website in just an hour or so.
 |  |
|
|---|---|---|
| Ease of Use | 🥇 Winner Creating posts and pages with the Gutenberg editor is a breeze. However, deciphering the dashboard takes some getting used to. | Working with Bootstrap requires coding knowledge, so it may take a while for beginners to get up to speed. |
| Get started with WordPress | Get started with Bootstrap |
WordPress vs Bootstrap: Customization
Both platforms let users fully customize their websites, giving them complete control over design and functionality. This high level of customization is a significant reason for their popularity. However, there are notable differences between the two that may impact your choice.
WordPress
WordPress is one of the most highly customizable content management systems available. With unlimited themes and plugins, and the ability to add custom code, custom fields, additional post types, and any number of widgets, you can create the perfect website for your needs.

WordPress offers thousands of free themes in the theme repository, along with countless premium options from professional developers like Elegant Themes, aThemes, and StudioPress. Most themes offer customization using the live WordPress customizer or proprietary theme options pages, allowing users to adjust colors, fonts, site width, and more. Some themes, such as Divi, have a Theme Builder that enables users to create custom templates for a fully customized look.

WordPress plugins offer users a range of features to enhance their website’s functionality, such as SEO improvement, LMS integration, custom forms, security optimization, and more. Additionally, excellent plugins are available for almost anything you can imagine, making it one of WordPress’s best features.
Custom post types, widgets, and custom code are other tools to make your website unique. Plugins such as Toolset allow you to create specialized websites like real estate, membership, business, or directory sites using custom post types. WordPress widgets let you add elements to your website, such as recent posts, search bars, categories, tags, and social media platforms, which you can place in the header, footer, or sidebar. You can add custom CSS or HTML to customize design elements further or insert snippets for third-party integrations, such as Google Analytics or Pinterest tags.
Bootstrap
Bootstrap is highly customizable, with every aspect being hand-coded, including reusable components, JavaScript code snippets, and CSS styles. This allows developers to modify Bootstrap’s framework and create a website that suits their needs without being limited by templates or themes. With a wide range of components to choose from, including headers, hero sections, modals, buttons, menus, and more, you can add elements to your site that can be easily adjusted with CSS to fit your website’s specific style.

For those who require a more structured approach, Bootstrap offers more than 80 themes that can be used as a starting point. While they aren’t free, they are reasonably priced compared to some WordPress themes. They offer a solid foundation for developers to build on, with pre-designed styles and components that can be customized easily.
 |  |
|
|---|---|---|
| Customization | 🏳️ Draw WordPress offers tons of customization options by way of plugins, themes, custom post types, widgets, and custom CSS and HTML, giving you ample ways to make your website unique. | 🏳️ Draw Although Bootstrap doesn't offer many themes, you can create your own with plenty of snippets and custom components at your disposal. |
| Get started with WordPress | Get started with Bootstrap |
WordPress vs Bootstrap: Hosting
Both WordPress and Bootstrap require hosting to display a website. That said, each has a different set of requirements.
WordPress
WordPress runs on PHP, so it needs a stable version installed on the server. In addition, WordPress requires a MySQL or MariaDB database to store all of your site’s content, including posts, pages, comments, and images. It also helps to use a web host optimized for WordPress, where the server is set up with specific parameters to make it fast, stable, and secure.
There are so many options for WordPress hosting that we’ve written plenty of posts about it. With several different types, including managed hosting, dedicated hosting, cloud hosting, and others, it’s essential to familiarize yourself with the different types before deciding.
Bootstrap
On the other hand, Bootstrap is a more straightforward option that utilizes Syntactically Awesome Style Sheets (Sass), a preprocessor scripting language that generates CSS stylesheets. This enables Bootstrap to provide a modular and customizable architecture. As a result, hosting requirements for Bootstrap are less stringent, and you can often use a budget-friendly hosting provider, depending on the size of your website. However, it’s worth noting that better options are available that optimize their web servers to run Bootstrap websites more efficiently.

One of the better options is A2 Hosting, which offers several plans for Bootstrap ranging from $12-$25 per month. They offer turbo hosting, which is built using LiteSpeed servers. Additional features include a free SSL, one-click Bootstrap installs through Softaculous, and several server location options.
WordPress vs Bootstrap: Which One is Better?
Both WordPress and Bootstrap have a learning curve and offer plenty of customization options.
 |  |
|
|---|---|---|
| Pricing | While it is technically free, you'll eventually need to pay for hosting, a theme, and plugins. Your costs depend on how much you're willing to spend. | 🥇Winner Costs associated with Bootstrap are far less, with hosting and a domain being the only necessities. |
| Ease of Use | 🥇 Winner Creating posts and pages with the Gutenberg editor is a breeze. However, deciphering the dashboard takes some getting used to. | Working with Bootstrap requires coding knowledge, so it may take a while for beginners to get up to speed. |
| Customization | 🏳️ Draw WordPress offers tons of customization options by way of plugins, themes, custom post types, widgets, and custom CSS and HTML, giving you ample ways to make your website unique. | 🏳️ Draw Although Bootstrap doesn't offer many themes, you can create your own with plenty of snippets and custom components at your disposal. |
| Get started with WordPress | Get started with Bootstrap |
However, the choice between the two ultimately comes down to what you want to achieve with your website. WordPress is the better option if you’re looking to create a blog or an e-commerce website. On the other hand, if you’re interested in building a custom website and enjoy coding, Bootstrap may be more appropriate. Regardless of your choice, WordPress and Bootstrap are excellent options for creating a unique website.
Frequently Asked Questions (FAQs)
Before we wrap up, let’s answer some of your most common questions regarding WordPress and Bootstrap. Did we miss one? Leave a question below, and we will respond!









Leave A Reply