Choosing the right platform to build your website can be daunting, given the many options available. While WordPress and Dreamweaver are two of the most popular platforms due to their extensive customization capabilities, it’s important to note that there are some significant differences between them. Therefore, in this post, we’ll compare WordPress vs Dreamweaver to help you decide which suits your needs better. So, let’s dive in!
WordPress vs Dreamweaver: Who Are They For?
While WordPress and Dreamweaver allow you to build responsive and effective websites, they differ significantly in their approach. Therefore, before we can assess which platform would be the best fit for you, let’s delve into each.
What is WordPress?

WordPress is an easy-to-use content management system (CMS) that empowers you to build and manage a website effortlessly. Over time, it has become one of the most widely used platforms for creating websites, accounting for more than 43% of the internet. Being an open-source and free platform, it provides an incredible amount of themes and plugins, both free and premium, that expand WordPress’ core capabilities.
Whether you’re aiming to create a blog, a learning management system (LMS), a membership site, or an online store, WordPress makes it easy to learn and master. This makes it an excellent choice for both beginners and seasoned developers.
What is Dreamweaver?

Dreamweaver, part of the Adobe Creative Suite, is used to design, develop, and deploy websites. Users have three interfaces to choose from, including code, split (code and visual), or a visual interface with a drag-and-drop editor. However, coding skills are essential if you want to build a fully responsive website. Like WordPress, Dreamweaver supports using HTML, CSS, javascript, and PHP. Still, it’s up to the user to put all the pieces together.
Using Dreamweaver, developers can create web pages from scratch or choose from premade templates, previewing their designs on various browsers and screen sizes. Although not as popular as WordPress, Dreamweaver still holds about .3% of the market share of all websites on the internet.
So, Who Are They For?
Comparing WordPress vs Dreamweaver can be complex as they have different approaches to creating websites. WordPress is user-friendly and ideal for those without web design experience. Furthermore, it offers incredible versatility and can be modified by developers or extended with plugins and themes to create different kinds of websites.
On the other hand, even though Dreamweaver provides a drag-and-drop interface, you still need to code draggable elements to ensure they work. Hiring a full-stack developer is also likely necessary if you’re looking to create more than an informational website. As a result, Dreamweaver is better suited for those with advanced coding knowledge.
WordPress vs Dreamweaver: Pricing
When it comes to pricing, WordPress and Dreamweaver are very different. That said, after add-ons, they are pretty even regarding price. Let’s explore what you’ll be getting yourself into should you choose one of these platforms.
WordPress Pricing
Calculating the overall cost of WordPress is tricky. While WordPress itself is free, there are other variables to consider. Before you ever start designing, you’ll need a choose a domain and obtain a hosting plan. While these aren’t huge costs – you can get a domain for less than $20 per year – when you factor in other things like plugins and themes, the cost can quickly add up.

For instance, let’s say you are building an ecommerce website. Once you purchase a domain and settle on a hosting plan, you’ll need good ecommerce plugins, such as WooCommerce. WooCommerce is free, but when you factor in any extras you might need, like a theme, security, SEO, and add-ons for Woo, you’re getting raked over the coals.
Dreamweaver Pricing

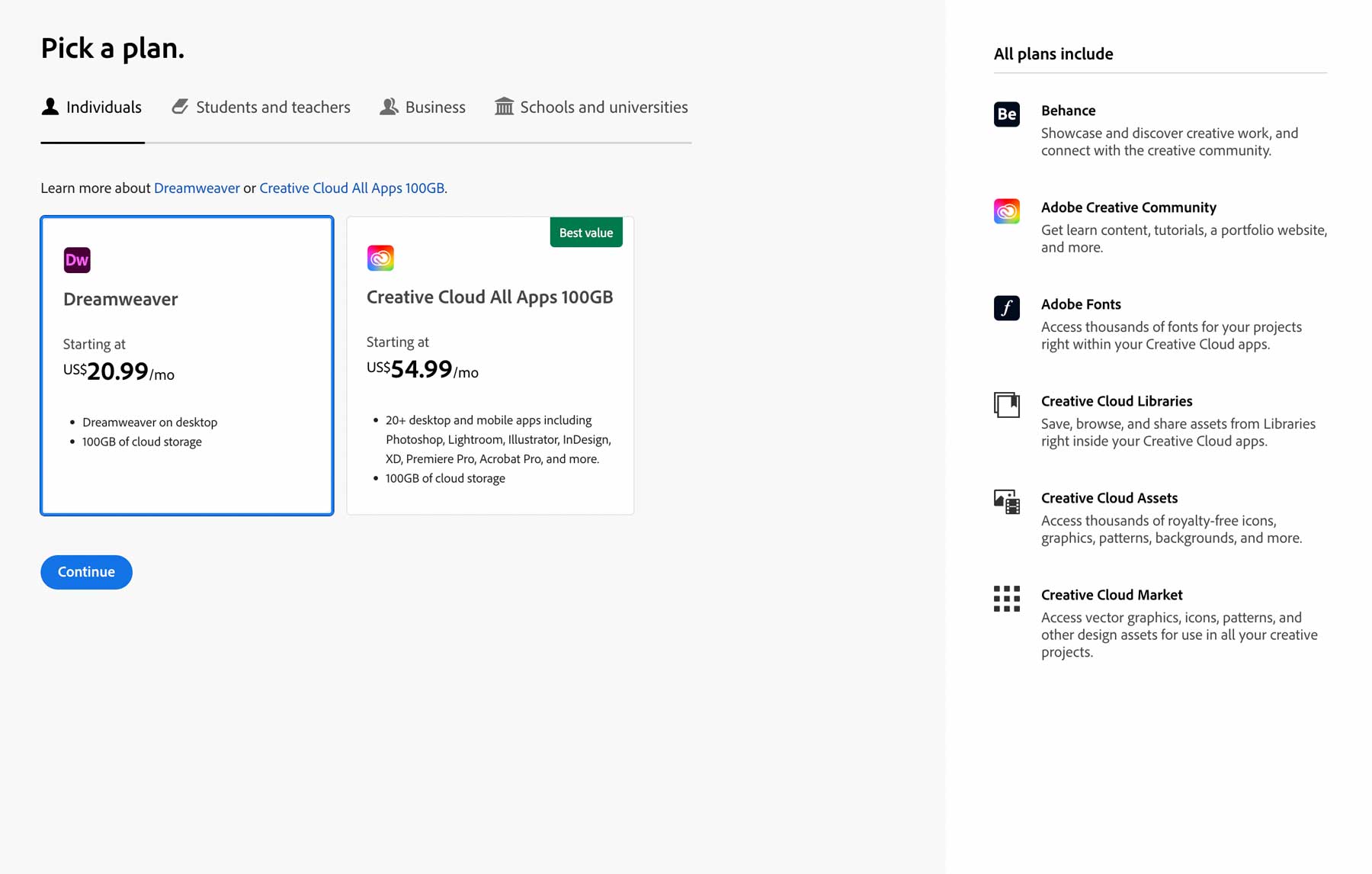
When choosing Dreamweaver as your website creation tool, the good news is that there aren’t many costs to worry about – at least if you plan to do the coding yourself. Of course, you’ll need to purchase a domain and web hosting, but you’ll also have to pay for the Dreamweaver software. The cost for Dreamweaver is roughly $22 per month before taxes.
However, if you want to access Adobe’s full suite of creative products, including Dreamweaver, the cost increases to around $55 per month. It makes sense for most people using Dreamweaver to opt for the entire Creative Cloud. This is especially true if you plan to create a more advanced website that requires photo-editing tools and a way to make scalable vector graphics (SVG) or animations.
 |  |
|
|---|---|---|
| Pricing | 🏳️ Draw WordPress is free, but you'll need multiple add-ons, such as a domain, theme, plugins, and a theme. | 🏳️ Draw Dreamweaver isn't cheap after you pay for a domain, hosting and the software, but is on par with WordPress after add-ons. |
| Get started with WordPress | Get started with Dreamweaver |
WordPress vs Dreamweaver: Ease of Use
When building a website, selecting the right platform is critical, with ease of use being a key factor. While WordPress and Dreamweaver have a learning curve, WordPress distinguishes itself because of how easy it is to get up to speed.
WordPress
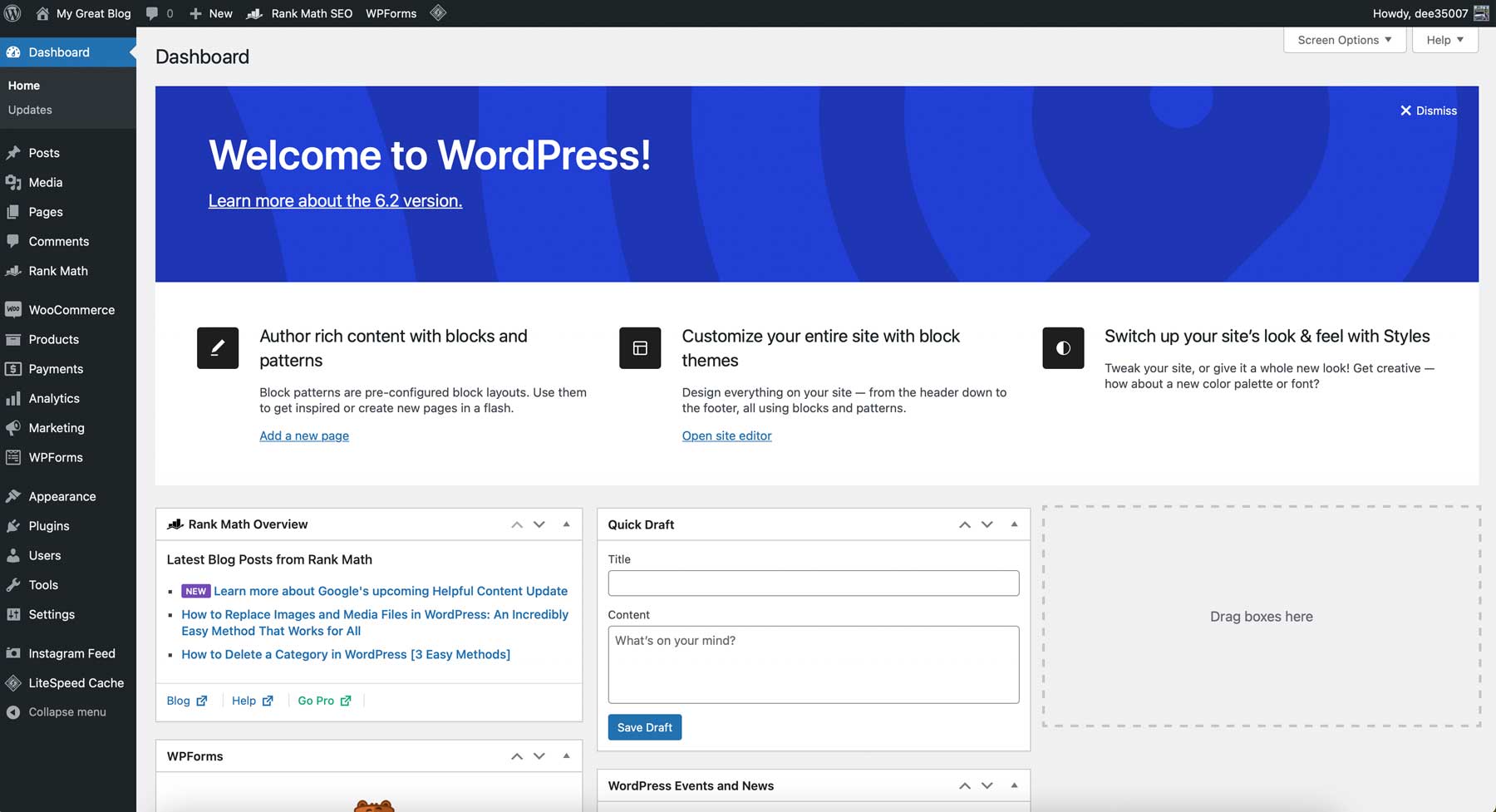
Before WordPress came along, creating a website required extensive coding. But thanks to the folks at Automattic, regular people can now easily create them. With that said, the first time you log in to WordPress, you may need help figuring out where to start. Although there is a learning curve, there are plenty of resources available (like our blog) to provide tips and tricks to help users overcome any obstacles. Once you’re over the initial shock of the number of settings available, it’s easy to figure out what things do and where they are located.

Another thing to consider is what type of site you intend to create. This will influence the types of plugins and themes you choose, which can add to the learning curve. Thankfully, some themes make WordPress easier to work with, regardless of the type of site you plan to build. For example, Divi is an excellent choice for beginners thanks to its no-code Visual Builder. You can design posts and pages on the front end to view design changes in real time. Having a visual representation of your site’s content as you add it makes life much easier.

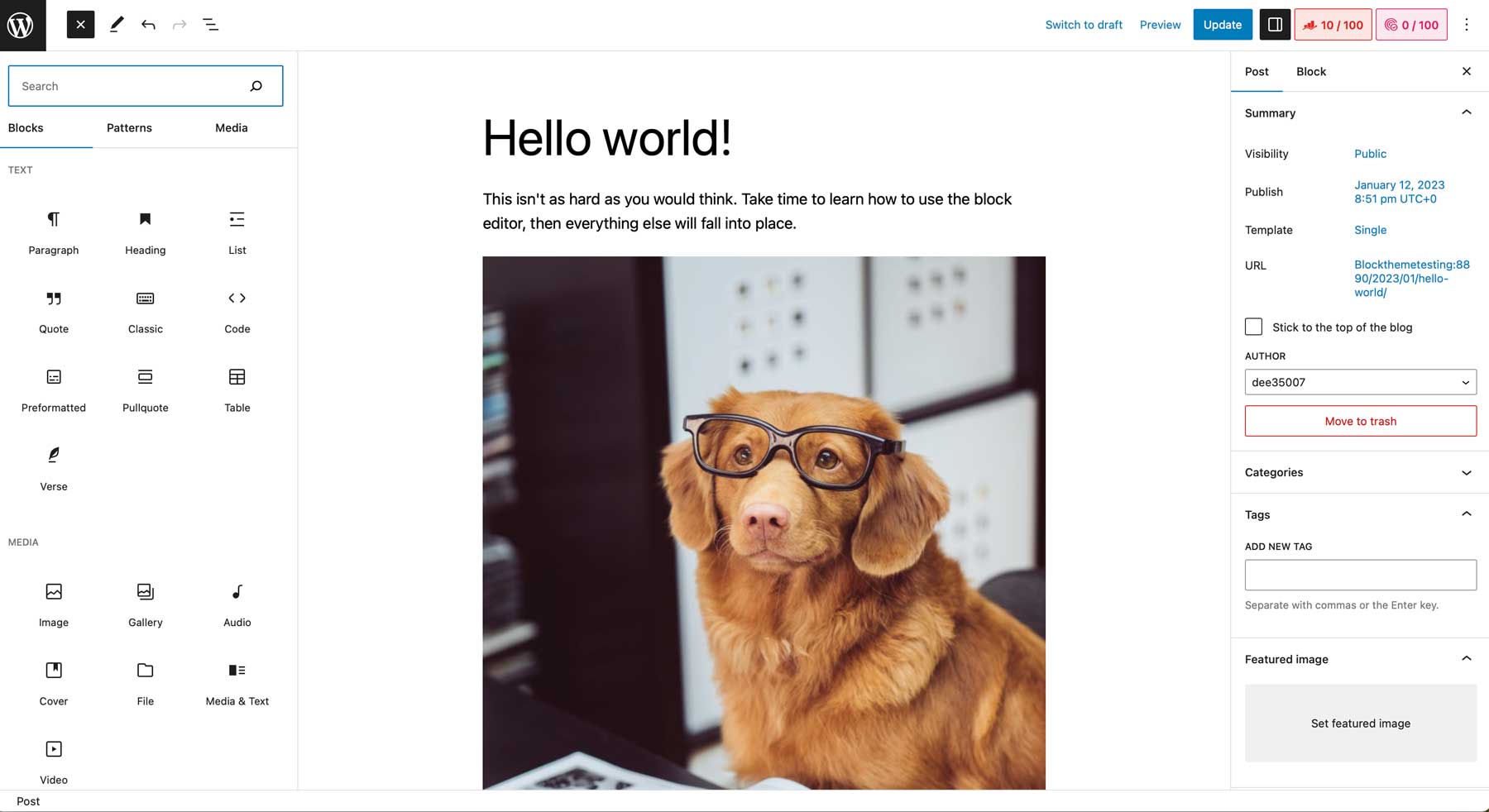
That said, it’s best to familiarize yourself with the default block editor before learning to work with themes and plugins. Since most WordPress content creation centers around posts and pages, learning how and where to build your content will go a long way when learning WordPress.
Dreamweaver

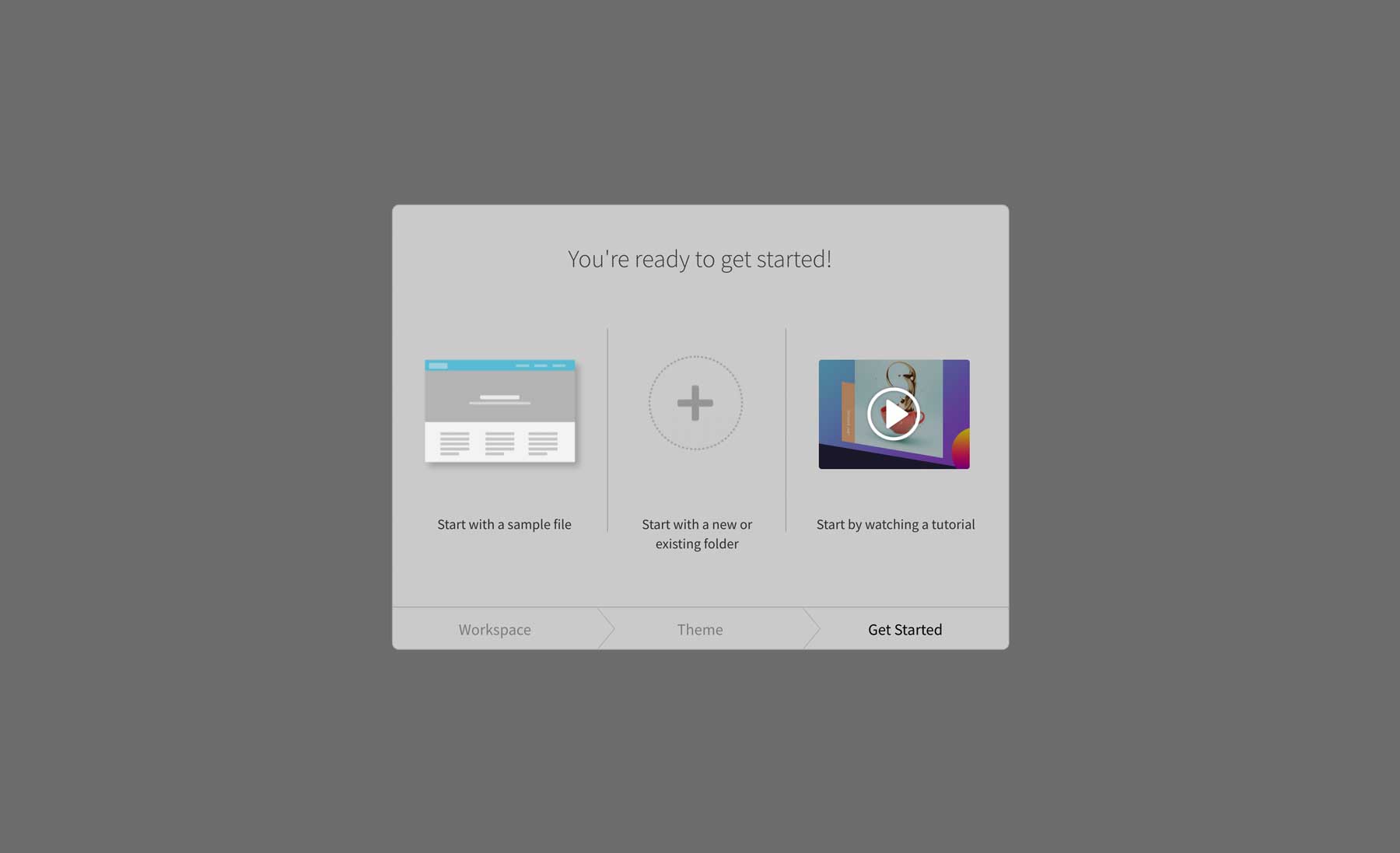
When you launch Dreamweaver for the first time, you’re met with an easy-to-follow setup screen. It walks you through display preferences and lets you choose to start with a sample file and watch a tutorial to help you get started. We highly recommend watching the tutorial video. It will help you set up the site manager – where you’ll configure your local hosting environment – and introduce you to the most commonly used tools. That said, that’s about all the help you’re going to get. After that, things are complicated if you are a stranger to coding.

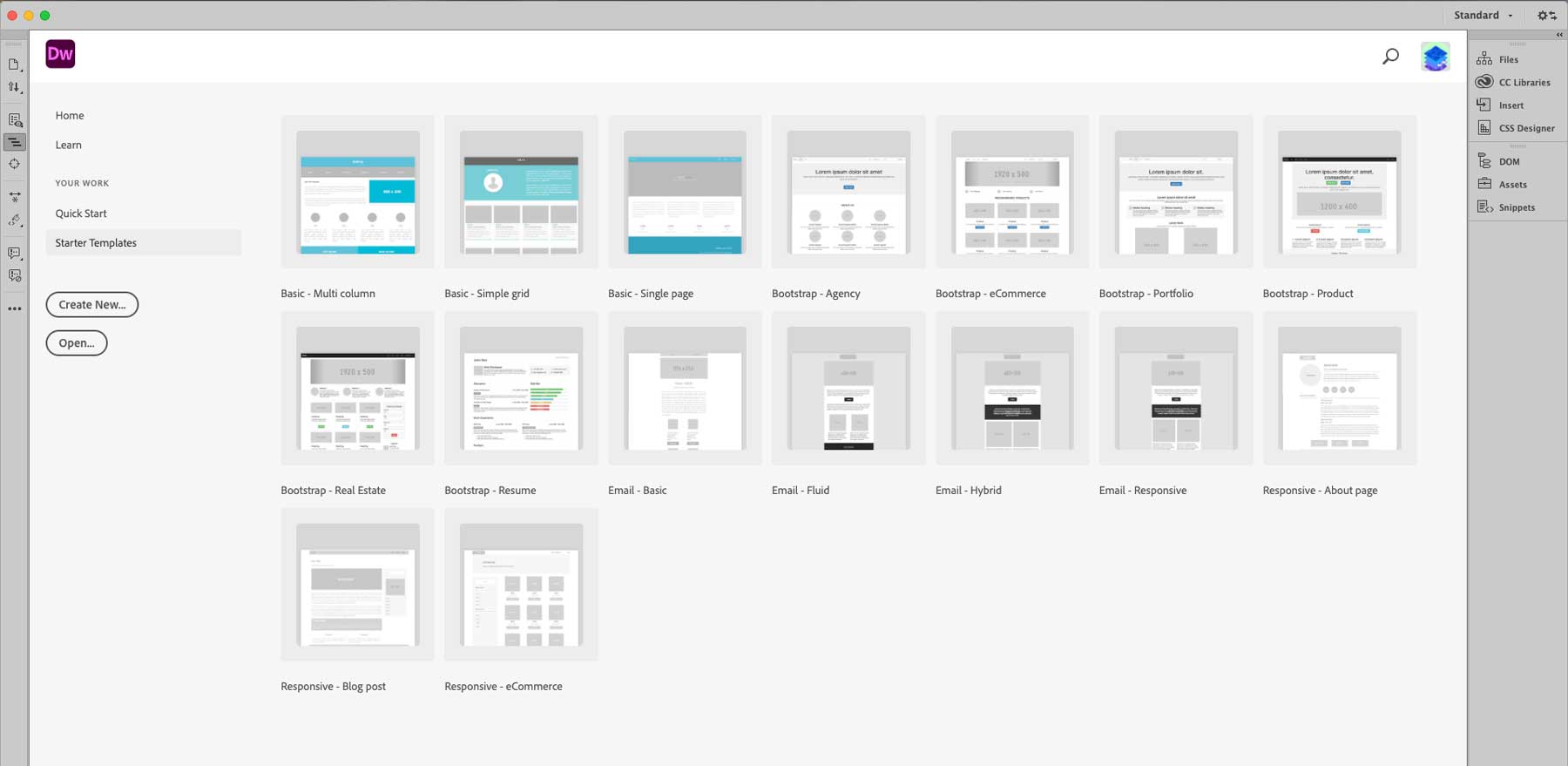
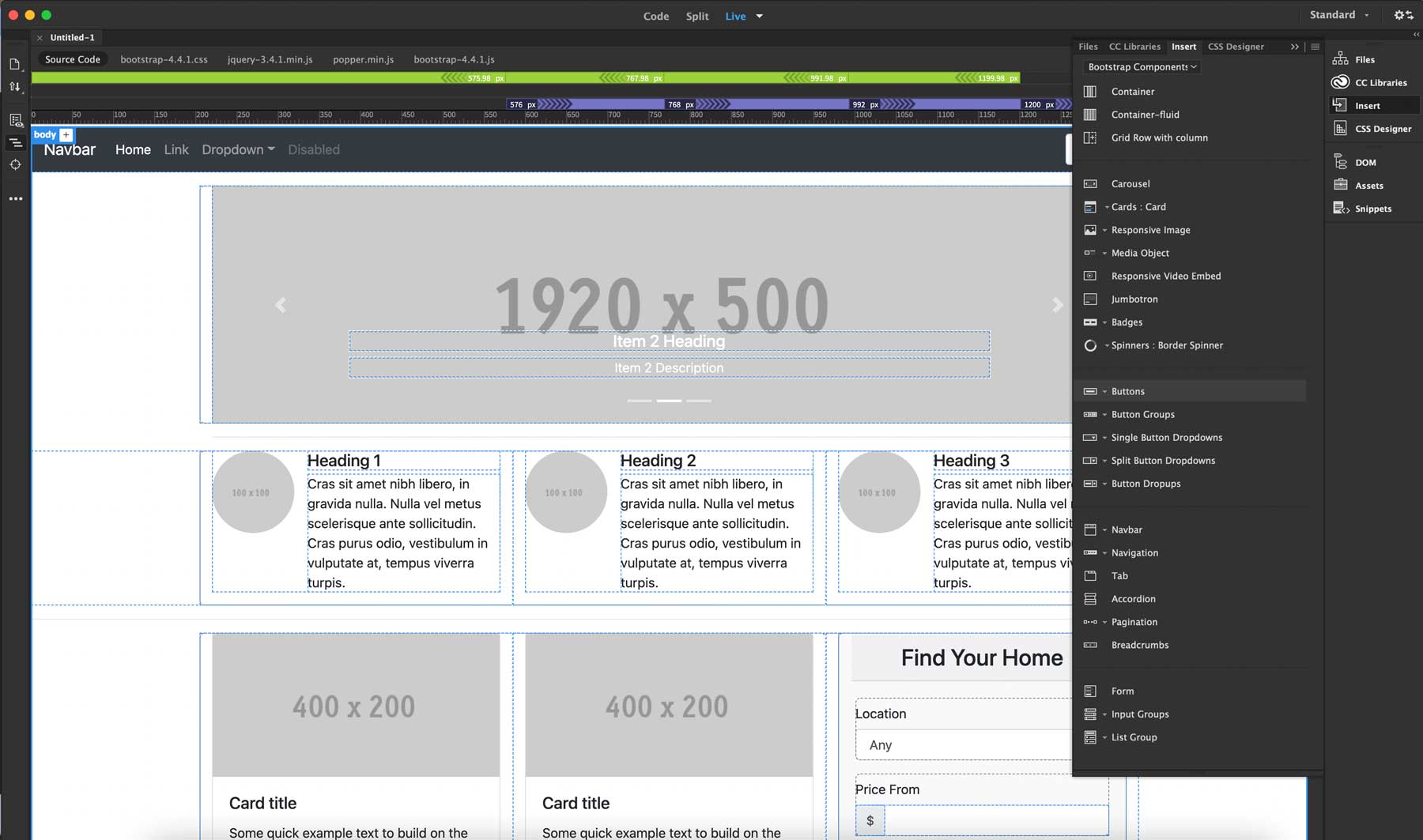
To make things easier on yourself, you can start with one of the sixteen available templates. Keep in mind that these are starter pages, not full-blown websites. You can start with a basic multi-column or grid layout, a handful of responsive pages, build an email, or choose from a few Bootstrap pages. Once you load your chosen template, you must code in images, text, and other elements to complete your page.
Overall, the learning curve for Dreamweaver is steep for beginners. If you have a basic knowledge of CSS, HTML, and Bootstrap, you can easily create a basic site, but it will take time. That said, if you are a coding guru who likes to get down deep into the coding weeds, Dreamweaver isn’t that difficult to master. It depends on your chosen coding language and level of comfort with learning a new platform.
 |  |
|
|---|---|---|
| Ease of Use | 🥇 Winner After you get over the initial learning curve, WordPress is one of the easiest tools to create websites with. | Dreamweaver requires extensive coding knowledge to build a website. |
| Get started with WordPress | Get started with Dreamweaver |
WordPress vs Dreamweaver: Customization
One of the most important considerations when choosing a new web platform is having the ability to make it exactly what you want and need. Both WordPress and Dreamweaver offer unlimited customization options. That said, they provide completely different ways of allowing you to do it.
WordPress

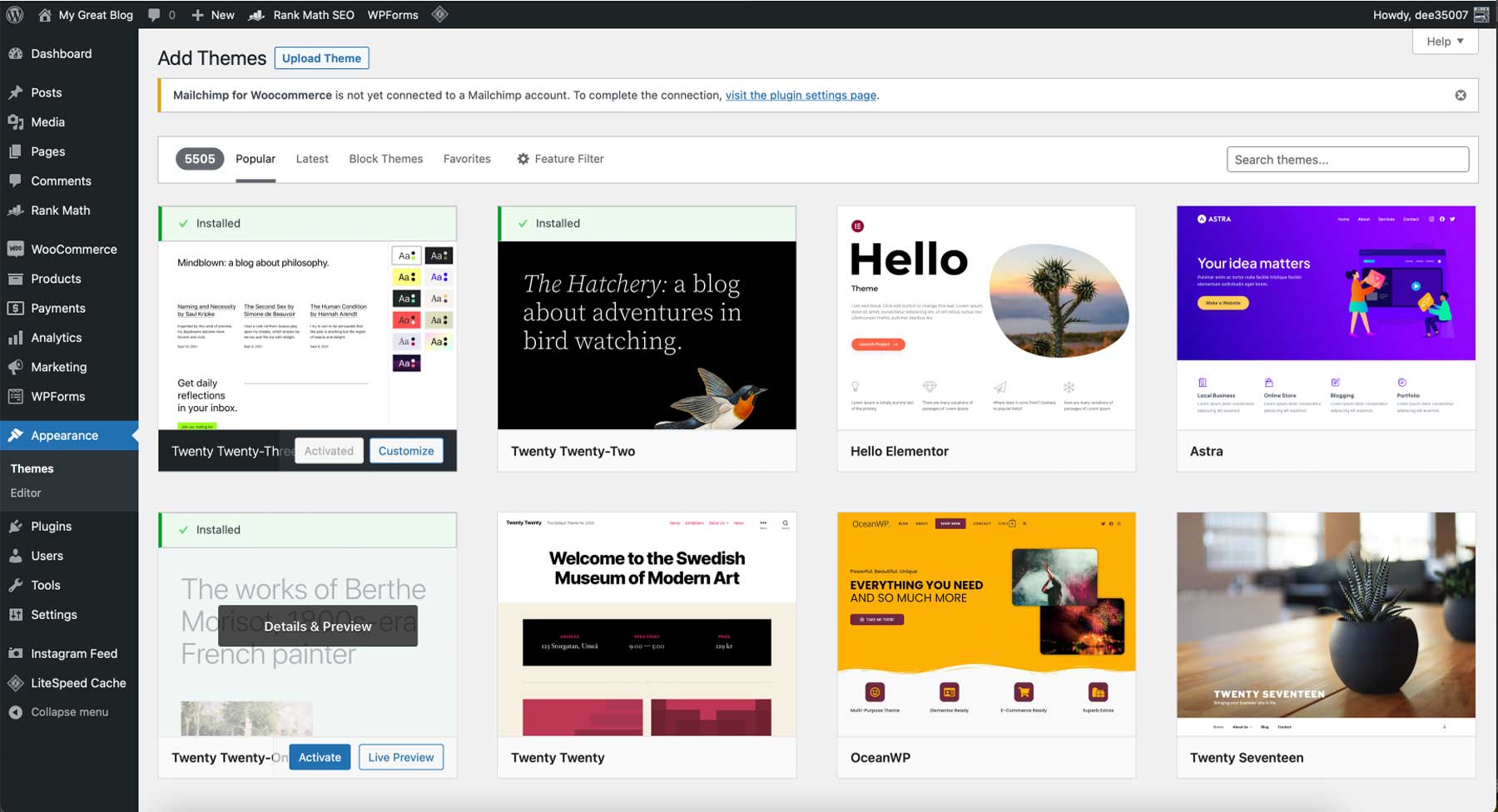
Despite its origins as a blogging platform, WordPress has evolved into a dynamic content management system that can accommodate any website, thanks to its vast add-ons. Within the WordPress repository, you can find many themes, each offering a unique appearance for your website. These themes can be easily installed via the WordPress dashboard or the theme repository. Moreover, there are numerous premium themes available from third-party vendors, such as Elegant Themes, StudioPress, and ThemeIsle, that you can purchase to enhance the look and functionality of your website.

Additionally, thousands of plugins allow you to customize your site. For example, let’s say you’re looking to build a membership website. Adding a good membership plugin will quickly enable you to gate content, create membership tiers, take payments, and even add a forum for community discussion. There are awesome plugins for literally anything, making customization options with WordPress endless.
There are additional methods that allow you to add interesting bits to your website. For example, widgets can enhance your site’s appearance, as they can be placed in various locations, such as the sidebar, footer, or header. They can also display category archives, social media platforms, recent posts, and more. In addition, even though WordPress is designed to be user-friendly, you can take customization to the next level by adding custom CSS, HTML, and Javascript. Depending on the theme you select, you can create customized templates that will give your site a cohesive appearance throughout all your posts and pages, including those for displaying posts, search pages, archives, and more.
Dreamweaver
Like WordPress, Dreamweaver has tons of customization options. It starts with the ability to create the perfect workspace. You can choose between light and dark modes, assign custom colors for code previews, and more. As previously mentioned, Dreamweaver offers three different workspace views, including code, split, and live. You can drag and drop pre-coded elements into your pages with the live view. That said, you’ll still need to add CSS, images, and code snippets to make them function correctly.

For example, when working with Bootstrap files, default components are available to bring your pages to life. You can choose from containers, carousels, card layouts, animated spinners, buttons, and more. Dreamweaver even includes the corresponding code snippets to give you a headstart on your CSS and Javascript. Additionally, there’s a front-end CSS designer that allows you to edit CSS for a particular property, which saves time.

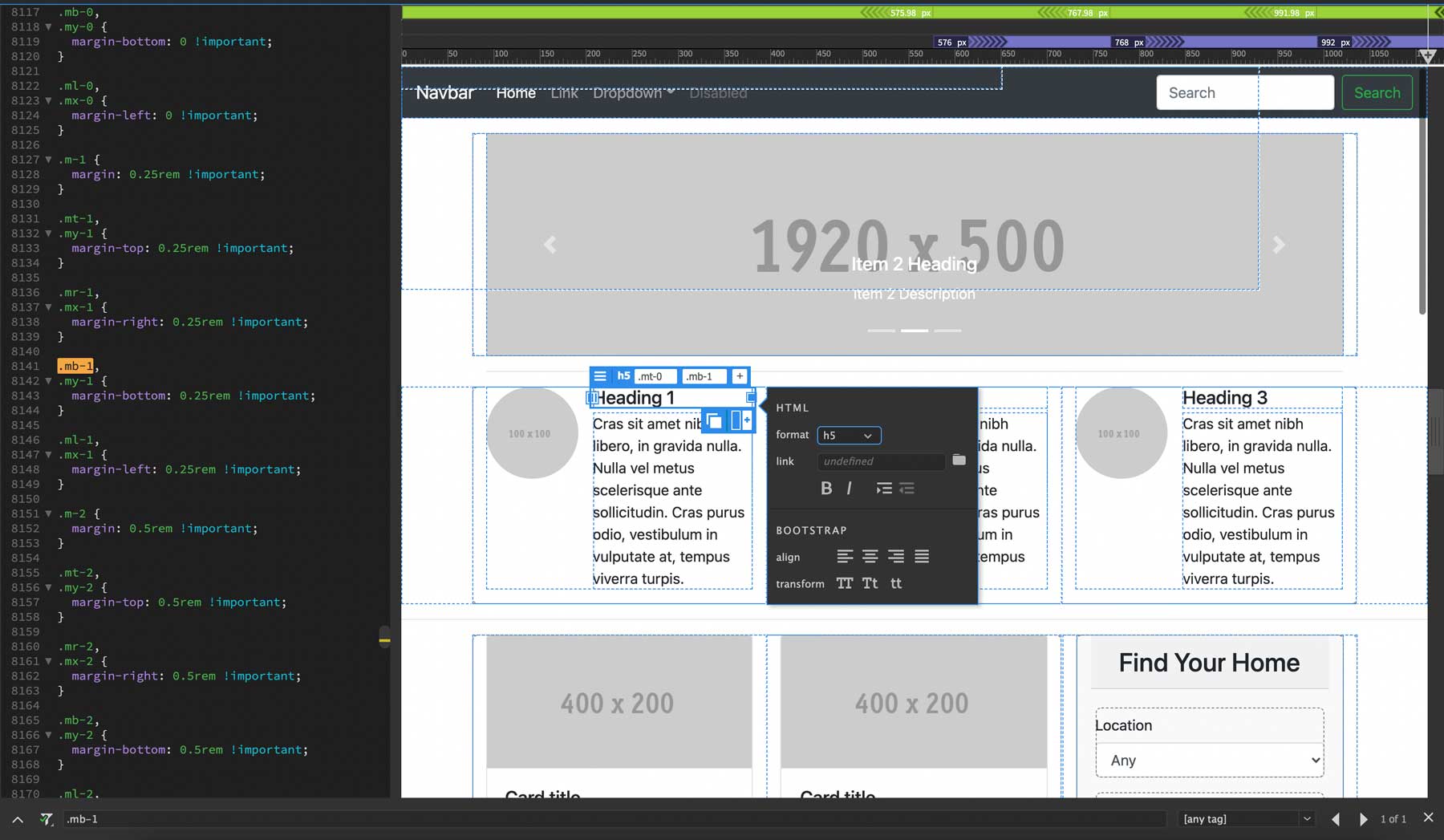
When working in the split view, you can easily click on an element in the front end and edit the CSS property in the associated CSS file. You can also duplicate elements, add text decoration to headlines, link images, and make elements responsive with a click of a tick box. Additional customization options include the ability to install third-party extensions such as image galleries, contact forms with reCaptcha, Google Maps, and more.
 |  |
|
|---|---|---|
| Customization | 🏳️ Draw WordPress is highly customizable with plugins, themes, and custom code. | 🏳️ Draw You can customize anything with Dreamweaver if you have excellent coding skills. |
| Get started with WordPress | Get started with Dreamweaver |
WordPress vs Dreamweaver: Hosting
Hosting requirements for WordPress vs Dreamweaver are very different. Static websites (Dreamweaver) generally require less hosting than WordPress sites. With that in mind, here are a few options for each to give you an idea of what’s available.
WordPress

There are a lot of variables when it comes to WordPress hosting. First, what kind of hosting do you want? Secondly, what’s your budget? As a WordPress user, you’ll likely be overwhelmed by all the choices. With that in mind, there are a few that we can highly recommend – SiteGround and Pressable. Both providers offer managed WordPress hosting, several price tiers, excellent features, and are optimized for WordPress.
Dreamweaver

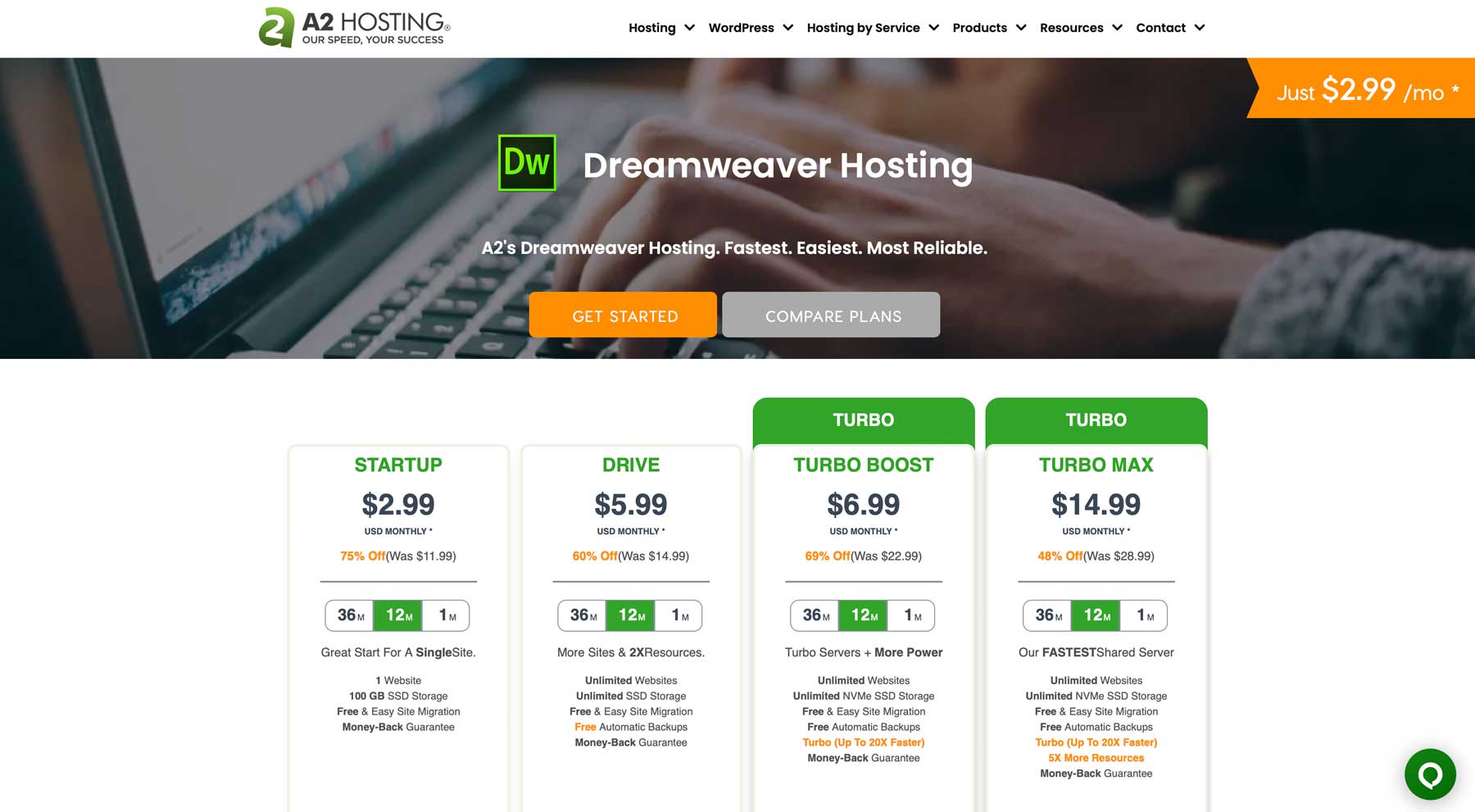
Hosting a site built with Dreamweaver is less complicated. Unless you build server-side applications such as CGI/Perl, ASP, or PHP, you’ll likely get away with low-end shared hosting. The reason for this is Dreamweaver’s basic functions use HTML, CSS, and Javascript, so they don’t require nearly as much power. With that in mind, there are a few that we can recommend that are geared towards client-side, static websites – A2 Hosting and Green Geeks. Both offer reasonable plans with ample NVMe SSD storage, automatic backups, FTP (a Dreamweaver requirement), free site migration, and a free SSL certificate.
WordPress vs Dreamweaver: Is There a Clear Winner?
When it’s time to choose between WordPress and Dreamweaver, both have their advantages. That said, the one you choose depends on your specific needs. WordPress is easy to use, has an extensive support system, and offers thousands of themes and plugins to customize your site. On the other hand, Dreamweaver is a powerful web development tool that allows you to create static websites, custom applications, and large complex sites.
 |  |
|
|---|---|---|
| Pricing | 🏳️ Draw WordPress is free, but you'll need multiple add-ons, such as a domain, theme, plugins, and a theme. | 🏳️ Draw Dreamweaver isn't cheap after you pay for a domain, hosting and the software, but is on par with WordPress after add-ons. |
| Ease of Use | 🥇 Winner After you get over the initial learning curve, WordPress is one of the easiest tools to create websites with. | Dreamweaver requires extensive coding knowledge to build a website. |
| Customization | 🏳️ Draw WordPress is highly customizable with plugins, themes, and custom code. | 🏳️ Draw You can customize anything with Dreamweaver if you have excellent coding skills. |
| Get started with WordPress | Get started with Dreamweaver |
At the end of the day, if you want to create a website quickly and don’t have much coding experience, WordPress is the way to go. However, if you want to develop apps or customized websites based on HTML, PHP, or Bootstrap, Dreamweaver could be a good fit.
Frequently Asked Questions (FAQs)
Before we wrap up, let’s answer some of your most common questions about WordPress and Dreamweaver. Did we miss one? Leave a question below, and we will respond!









Leave A Reply