WordPress and GitHub Pages offer two very different experiences when creating websites. With WordPress, you get a full-fledged Content Management System (CMS). GitHub Pages, on the other hand, is a hosting service for static content.
In this article, we’re going to compare WordPress vs GitHub Pages and explain who should consider using each option. We’ll compare the CMS against GitHub Pages in terms of ease of use, customization options, publishing tools, and more. Let’s get to it!
WordPress vs GitHub Pages: Who Are They For?
Comparing WordPress to GitHub Pages can be a challenge because they’re two very different types of software. WordPress is a CMS that enables you to build almost any type of website you can imagine. With WordPress, you get built-in tools for publishing posts and pages, and customizing every aspect of how they look and work.

In theory, WordPress is a blogging CMS. However, this particular CMS powers over 43% of all existing websites. It’s an incredibly flexible software that you can adapt to almost any type of project.
GitHub Pages is not technically a CMS, but a free hosting service provided by GitHub. The “catch” is that you can only use GitHub Pages to host static websites:

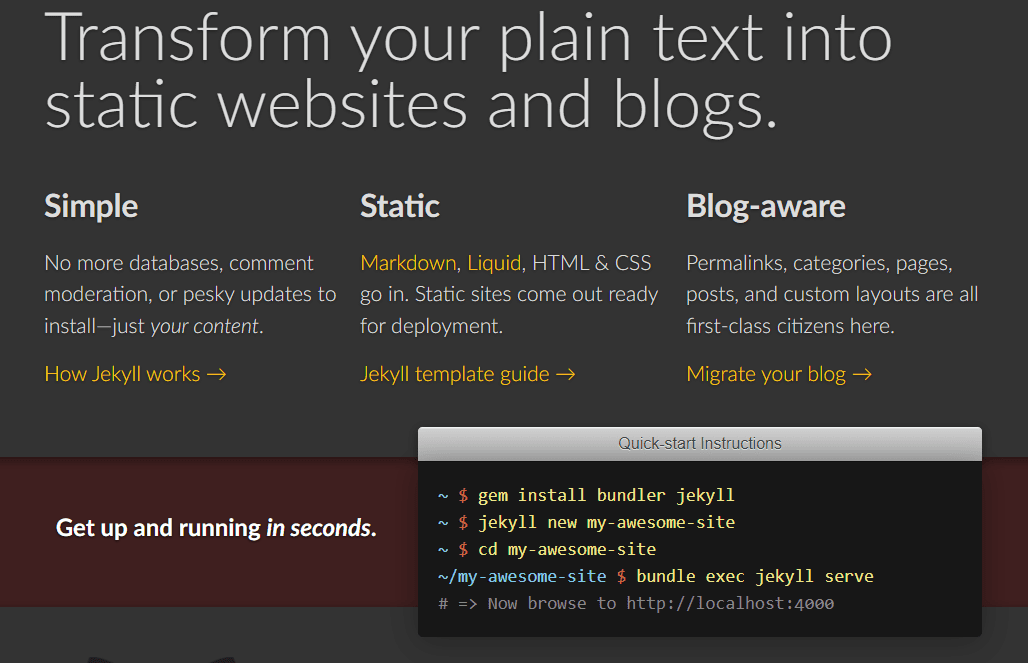
With GitHub Pages, you can use your repository to push changes live. GitHub Pages also integrates with Jekyll, a static site generator that supports markdown, Liquid templates, HTML, and CSS. With Jekyll, you get some of the core functionality of a CMS, including a taxonomy system, the ability to create posts and pages, the option to generate permalinks, and more.
It’s safe to say that WordPress includes a lot more features than GitHub Pages. However, that’s an apple to oranges comparison. WordPress is the CMS you use if you want to launch a dynamic website without touching a line of code. GitHub Pages is perfect if you want to create a simple static website and host it for free, while also getting excellent performance (which is something no other free web host offers — not even WordPress.com, honestly).
WordPress vs GitHub Pages: Ease of Use
WordPress and GitHub Pages offer very different user experiences. Likewise, getting started with and using each option can be very different. To kick things off, let’s talk about how both platforms fare when it comes to ease of use.
WordPress
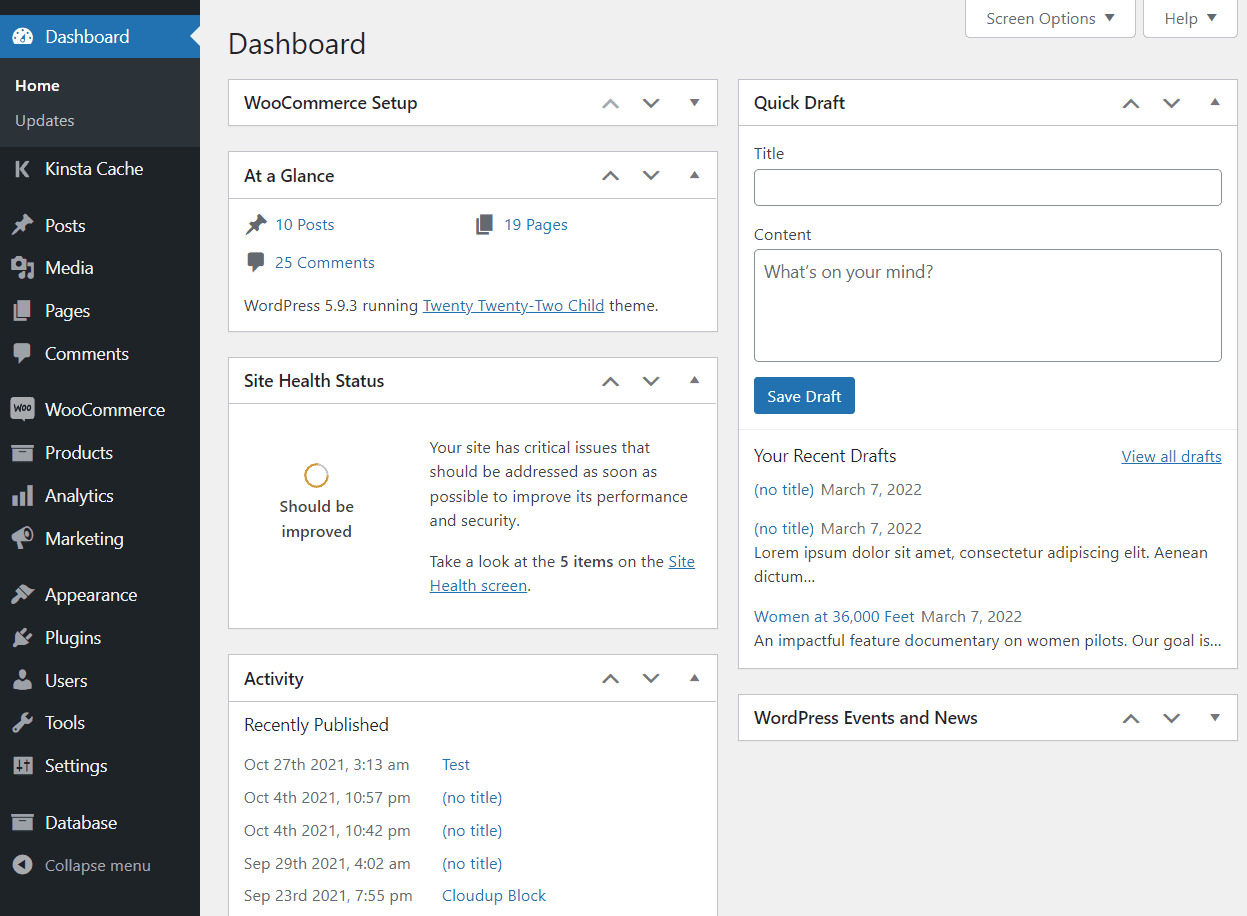
WordPress is a very beginner-friendly CMS that you can use both with and without any web development experience. If you’re new to building websites, WordPress makes it easy to manage yours through its centralized dashboard. This dashboard is a control panel that includes all of the CMS’ built-in tools and features:

Navigating the dashboard is relatively simple, as is finding most of the settings you’ll need to use during day-to-day operations. If you have any questions about how to use the dashboard, you can find a nearly endless number of WordPress tutorials and how-to guides on the web. That’s one of the main benefits of using a platform that’s as popular as WordPress.
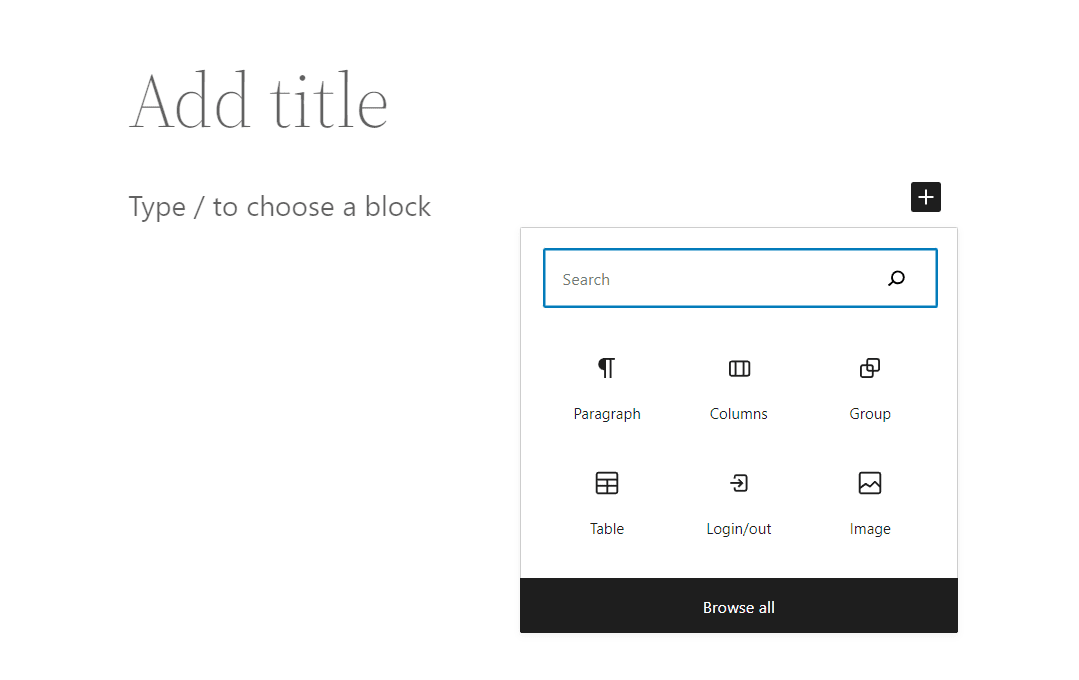
Creating new content in WordPress is also a straightforward process. Over the years, WordPress has adapted its editor to offer a more visual experience. The WordPress Block Editor enables you to use pre-built “blocks” or modules to build pages and posts:

Every block comes with unique customization settings and options. There’s a learning curve to figuring out how each element works and how to put them all together. However, that process is vastly simpler than coding a website from scratch.
GitHub Pages
The level of difficulty involved in using GitHub Pages depends on whether you’re familiar with using GitHub and version control or not. Using GitHub requires you to have at least some level of web development or programming knowledge (or a willingness to jump in and learn quickly).
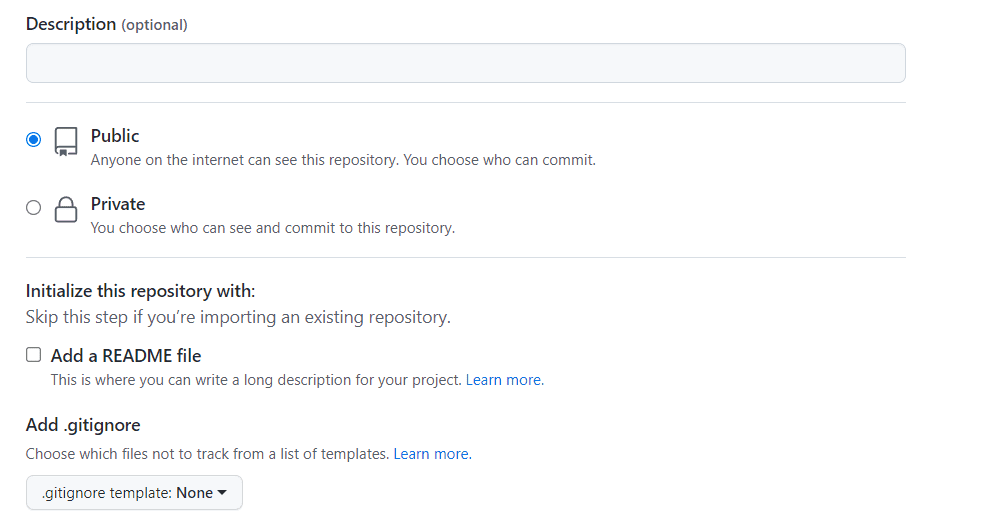
With GitHub Pages, you can create static websites using a variety of languages and markup, including HTML, CSS, Java, JavaScript, Python, Ruby, and more. For the most straightforward experience, you can set up a repository (basically a codebase) and create simple pages using HTML and CSS:

To start using GitHub Pages, you simply need to set up a new index.md or index.html file within the repository’s publishing source. That’s the part of the repository where you tell GitHub Pages to look for website files. (A .md file is comprised of markdown rather than HTML.)
Once you commit an index.md file, GitHub Pages will automatically set it up as a website. Any changes that you want to make to the website go directly through the repository, which means writing and editing code.
If you have experience with web development, using GitHub Pages to launch simple, non-demanding websites is remarkably easy. However, you can also use the service to create more complex sites, as long as they don’t have any dynamic components.
WordPress vs GitHub Pages: Customization and Add-Ons
Most modern CMSs and website builders offer some level of customization. That means they enable you to expand their functionality using add-ons or custom code, so you can create different types of websites. Even though GitHub Pages isn’t a CMS, we can compare it to WordPress in terms of customizability.
WordPress
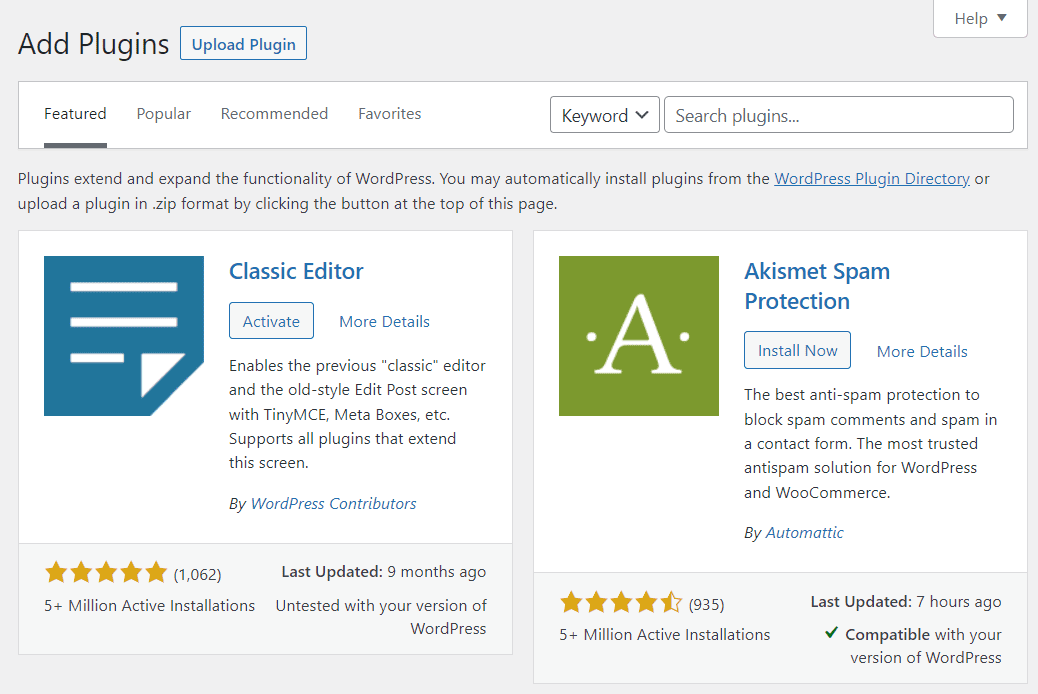
One of the main reasons WordPress is so popular is that it’s highly customizable. You can easily add new features to WordPress thanks to plugins. There are thousands of plugins you can use, some of which completely overhaul how WordPress works:

Since WordPress is open-source software, you can edit its code to change any aspect of how the CMS works. That open-source approach is precisely why thousands of developers contribute to creating plugins that add cool new features to WordPress. With plugins, you can do anything from selling products online to collecting payments, setting up events pages, creating complex contact forms, and more.
GitHub Pages
Since you write the code from scratch when using GitHub Pages, there aren’t any add-ons or tools you can use to “customize” how the service works. GitHub Pages simply takes your code and publishes it online. If you want to customize your website in any way, you’ll need to do so manually. This gives you a lot of control, but makes it more difficult and time-consuming to implement complex functionality.
With resources like Stack Overflow and GitHub itself, you can find almost any snippet or entire page’s code available to copy and paste. It’s just going to take a bit more time and knowledge to find and use it over the search/click/install system WordPress uses.
WordPress vs GitHub Pages: Themes and Templates
Templates or themes give you a great degree of control over how your website looks — in some cases, without touching any code. WordPress and GitHub Pages approach templates in a very different manner. Let’s start with how WordPress does this.
WordPress
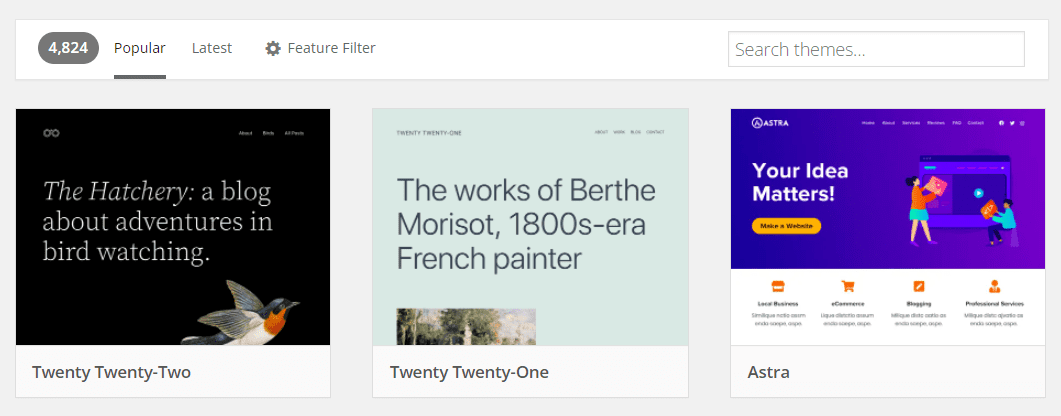
Just as with plugins, the WordPress community offers a huge collection of themes that you can use to customize your site’s style. If you visit WordPress.org, you’ll find a collection of free themes with almost 5,000 options:

On top of free WordPress themes, there are also a lot of premium options. Some premium themes require you to purchase yearly licenses (some, like Divi, offer lifetime memberships) for upgrades and support, but most are budget-friendly.
Depending on which theme you use, you might be able to use the Block Editor to edit its template files. This feature is called Full-Site Editing, which enables you to customize themes without needing to edit their code. Together, themes and Full-Site Editing give you a lot of control over your site’s appearance, without requiring many technical skills.
GitHub Pages
By default, GitHub Pages doesn’t offer a template system — after all, it’s a hosting service and code repository. You can customize the style of the pages that you create in any way you want. However, that requires you to code every aspect of how the website should look.
This process changes slightly if you use Jekyll. GitHub Pages enables you to install the Jekyll site generator and use it to create content and templates for your static website:

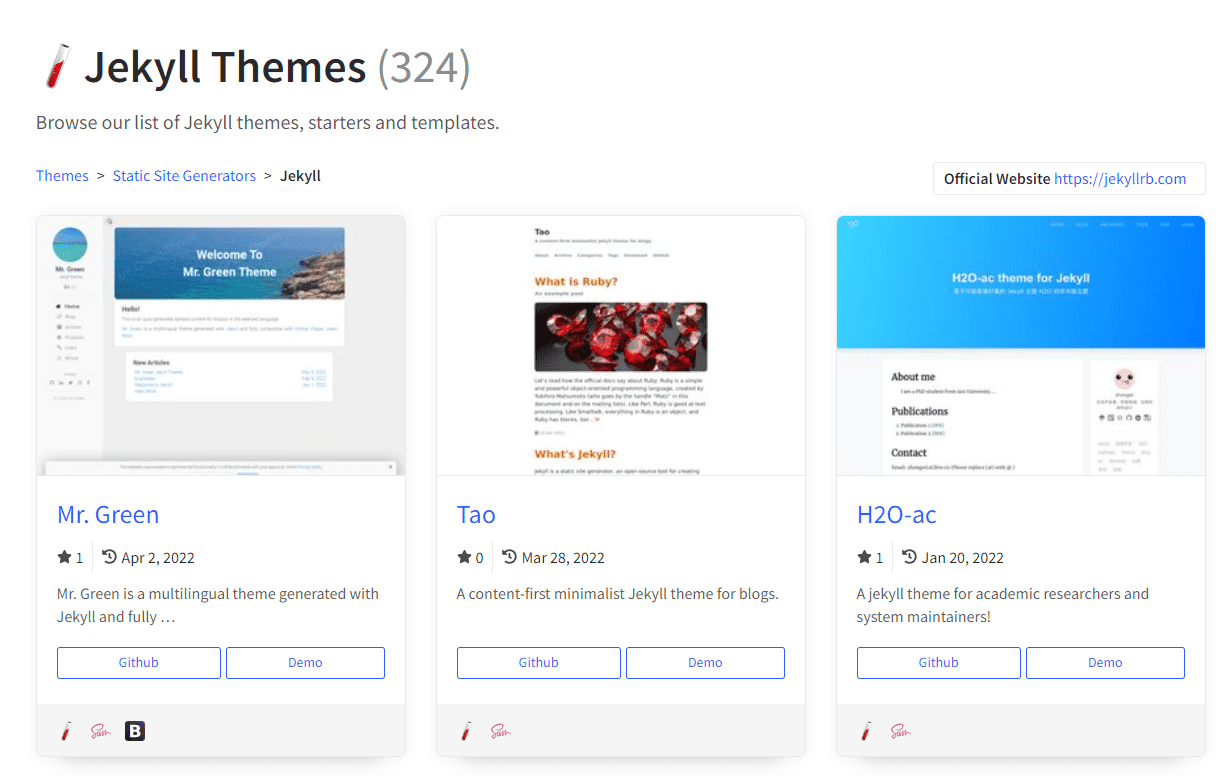
One advantage of using Jekyll with GitHub Pages is that you get access to a lot of templates. However, there’s no central Jekyll template repository that you can look through. What you get are several community pages with curated collections of Jekyll themes, such as Jamstack Themes:

If you know where to look, you can find a broad range of Jekyll templates that look amazing, even by modern web design standards. Most Jekyll templates are free, but there are also a few premium options.
Installing Jekyll themes can be a somewhat involved process. To install a theme, you’ll need to add new files to your site’s repository and edit some of the Jekyll files.
WordPress vs GitHub Pages: Publishing Tools
Publishing functionality is at the core of most CMSs. What type of content you publish can vary, so having access to the right tools can make your job a lot easier.
WordPress
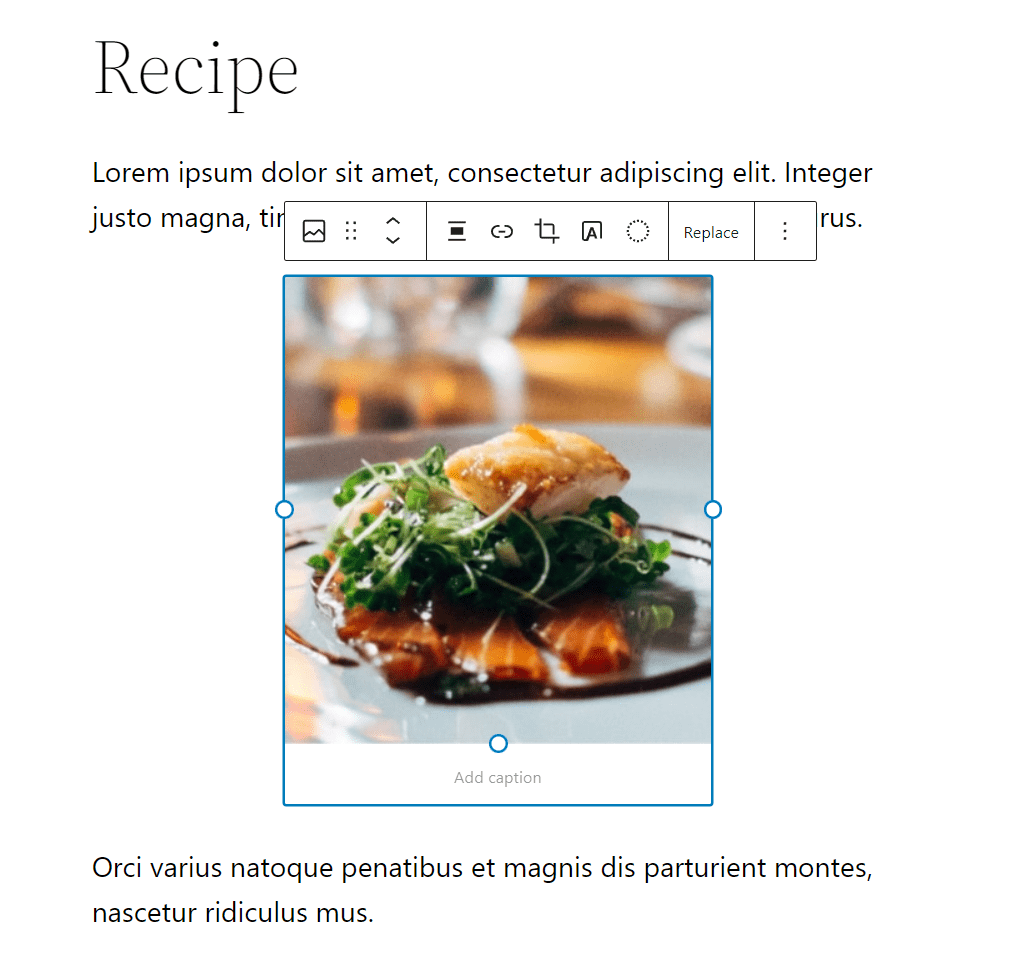
WordPress offers a visual approach to content creation and publishing. The Block Editor enables you to put together complex posts and pages using pre-built elements that range from paragraphs to image grids, embedded videos, lists, tables, and more:

The goal of the Block Editor is to provide you with access to any element that you might want to use while creating a post or a page. Moreover, every element comes with unique customization options.
Aside from its content creation tools, WordPress also offers options for managing the publishing experience. You can save content as drafts so other users can review it. The editor enables you to schedule posts, create password-protected content, or make certain pages and posts private so only specific user types can see them.
GitHub Pages
Publishing content hosted on GitHub Pages requires you to create and add new website files to your repository. GitHub Pages doesn’t offer any tools to help you create or publish content, so it’s all up to you and your trusty text editor.
If you use Jekyll with GitHub Pages, that changes slightly. You’ll still need to code and upload new page files, but Jekyll gives you access to a simple taxonomy system. If you want to publish a blog post with Jekyll, you can add a file that specifies what layout you want, and you get to use Jekyll markup to write it.
Conclusion
Any comparison between WordPress and GitHub Pages needs to make it clear that they are two entirely different sets of tools. WordPress is a CMS, whereas GitHub Pages is a static website host. Anyone can create a website using WordPress, but if you plan to use GitHub Pages, you’ll want to have some web development experience.
That’s not to say that GitHub Pages isn’t an amazing solution. It’s a free hosting service that offers phenomenally fast performance, which is hard to find. You can even use GitHub Pages to host a static version of a WordPress website. However, if you’re looking to build a more complex and/or dynamic site, you’re probably better off with WordPress. But if you need a free site and don’t mind coding a bit, the performance you get out of GitHub Pages may be worth it to you.
One more thing. Before you make your final decision on your website platform…are you curious to see how WordPress stacks up against its other biggest competitors? We did the hard work and compared WordPress vs everything else so that you don’t have to! Most recently, we reviewed WordPress vs Webnode, and I think you will be interested to see the results.
Do you have any questions about using WordPress vs GitHub Pages? Let’s talk about them in the comments section below!









Thanks for this detailed clarification. In my point of view, WordPress is more impressive.
It was very informative comparison. Really a good insight. Looking for more such informative blogs on these topics.
Still WordPress is much robust and handy platform and also popular among community.
Thanks for the feedback, Hasan 🙂
I would recommend WordPress in general, but if you have experience with GitHub you might try it as well.
WordPress can be learnt and operated easily. GitHub on other hand needs some technical background though.
WordPress can be setup easily, operated and automated with few plugins, etc. GitHub gives you more flexibility and control but only if you know how to operate it.
WordPress is perfect for beginners, and there’s another platform for beginners and that is Blogger by Google.
I hope I answered your question. If not then feel free to ask more questions. ^_^
I started with Blogger back in the day, myself. I love WP a lot more, but I absolutely have fond memories of getting into web content through Blogger. We have a look at Blogger and at Google Sites in our WordPress vs archives, too, if anyone would like to look deeper at those. 🙂
Thanks for sharing your advice with us 🙂
The brilliant Article and the difference you mentioned is spot on. Thanks
You’re welcome 🙂
I actually do prefer wordpress to github cause it’s easy to go around
Thank you for such a good peace of content
You’re welcome!
Good Article, thank’s 🙂
You’re welcome, Mathieu 🙂