Debating how you should build your next website? Both HTML and WordPress websites have their upsides and potential drawbacks. We’ll help you compare WordPress vs HTML websites in this article so you can decide for yourself.
WordPress vs. HTML: What’s the Difference?
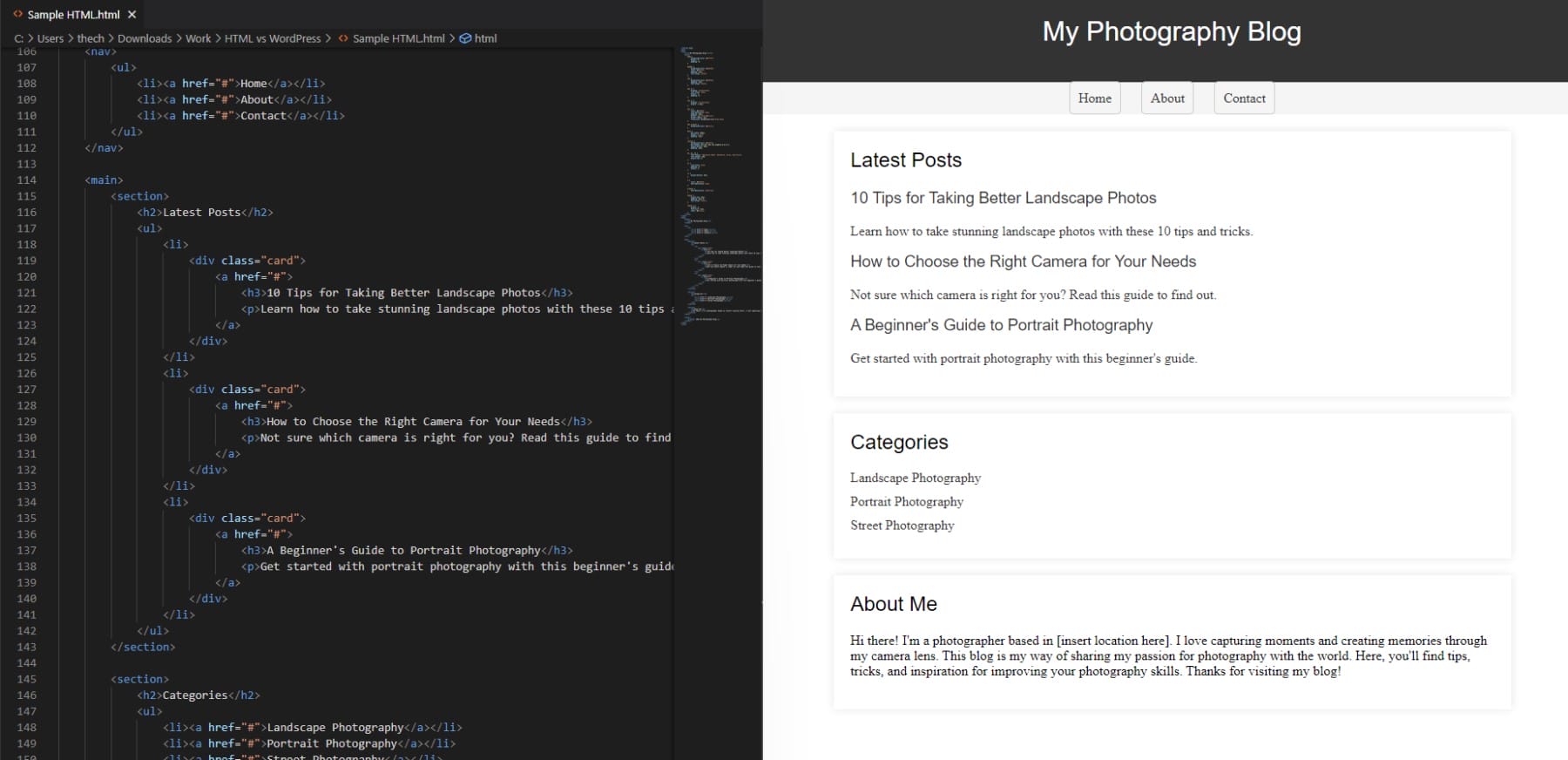
Static HTML Websites
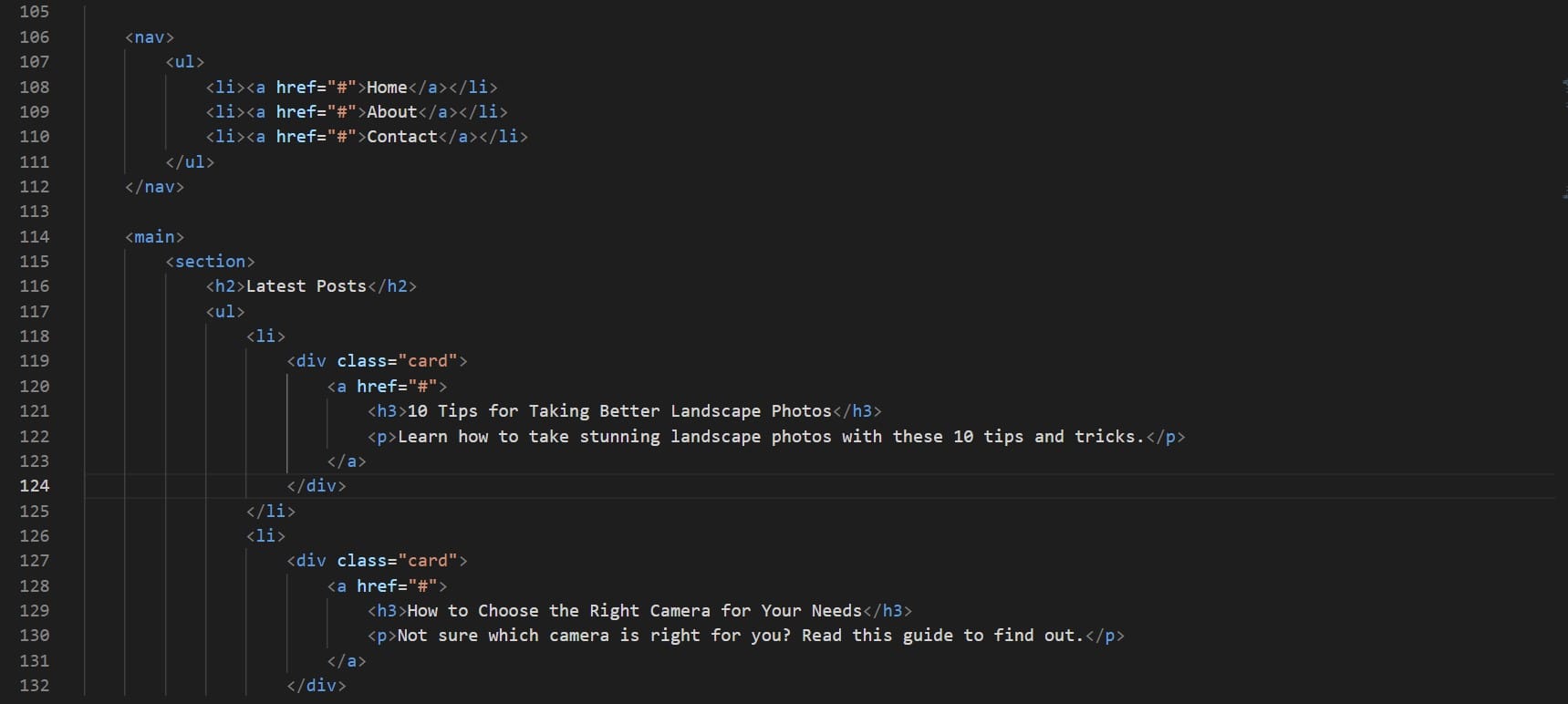
HTML, or Hypertext Markup Language, is the backbone of the internet and the foundation of all websites. Before the days of WordPress and other popular website builders, websites were built from the ground up using mostly HTML (with CSS and JavaScript to add style and functionality). These sites are often referred to as static HTML sites because the pages and content created in HTML are hard-coded exactly how it is to be rendered. That’s why creating and updating large static HTML sites can be more time-consuming, complex, and costly than modern methods.

You can create static HTML sites that are suitable for small-scale projects, personal pages, or simple landing pages. They will require CSS (for styling) and JavaScript (for interactivity), and more in most cases. Larger (more complex) static HTML websites will require more complex programming to incorporate the functionality we take for granted with other solutions like WordPress.
WordPress Websites
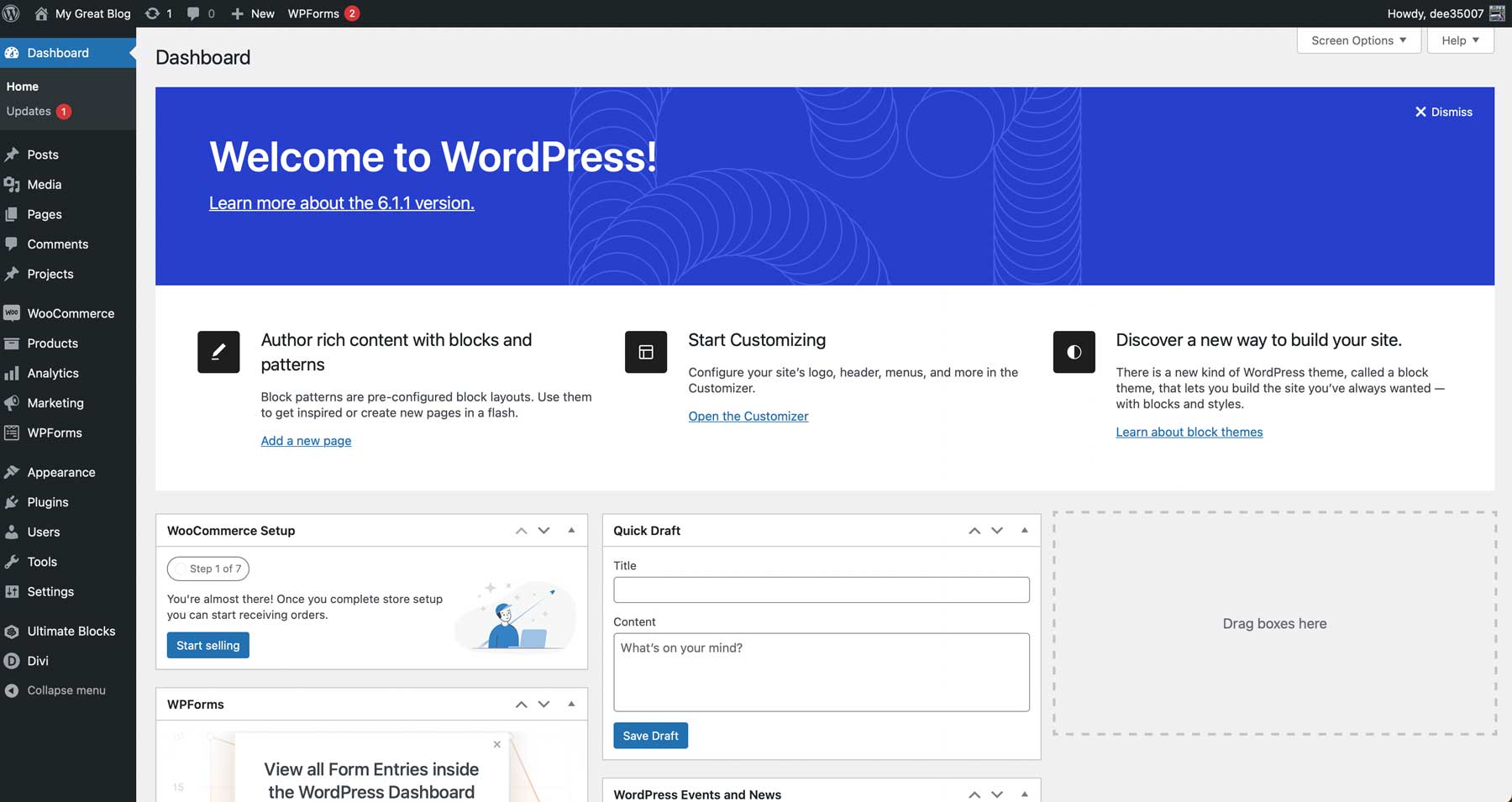
WordPress simplifies the process of building websites by providing software (including the WordPress editor) that allows non-developers to build a website without having to know anything about HTML, CSS, or JS. Unlike static HTML sites, WordPress site content (the HTML that ultimately gets rendered for the browser) is generated dynamically from a database with each page load. This allows site owners to make site-wide changes from one of the best content management systems (CMS).
WordPress’s CMS simplifies website creation with a streamlined dashboard and seemingly unlimited extendability.

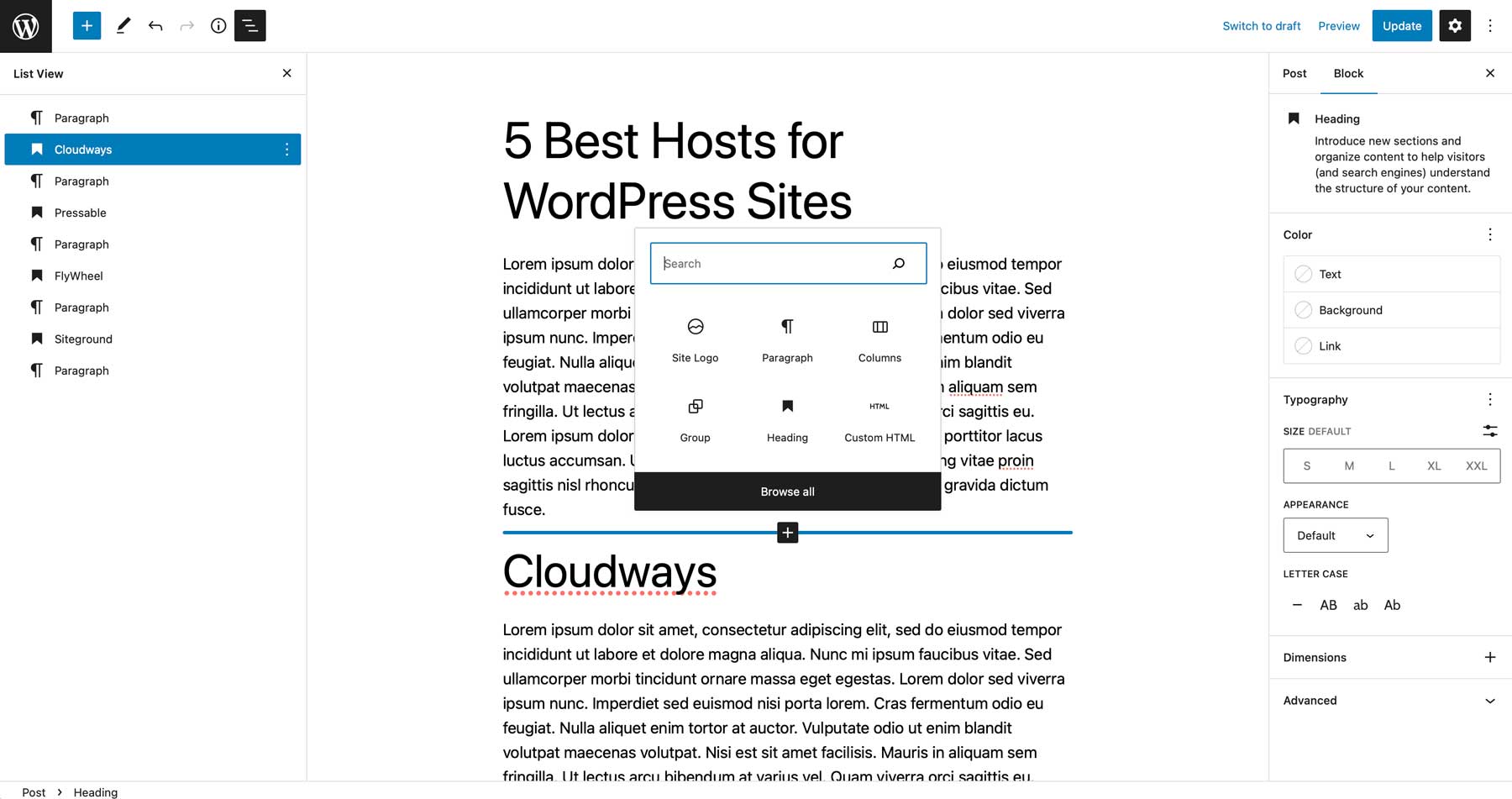
Users can add a theme and plugins to get tailored design and functionality. The easy-to-use visual block editor gives you full control over your entire website on the front end. And with powerful page builders like Divi, designing templates and site elements can be done more efficiently using no or little code.
WordPress is a robust platform that can create various websites, including blogs, business websites, e-commerce stores, portfolios, and more. Its user-friendly interface and extensive range of themes and plugins make it easier to build and customize websites without any coding knowledge. You could create an advanced eCommerce store in an afternoon with WordPress that could take weeks with HTML (unless you are using pre-made templates and JS libraries).
Learning Curve and Ease of Use
When it comes to website building, WordPress provides a straightforward approach with its dashboard, ability to add plugins, and drag-and-drop builder, streamlining the process for anyone to create and manage a website. However, HTML may be sufficient for making a static site that won’t require frequent updates.
WordPress Learning Curve
WordPress is a user-friendly platform designed to make website building accessible for everyone. Yes, even those without coding knowledge. Its visual block editor simplifies web page design. You can create pages, posts, and even reusable site templates with it.

The platform’s admin dashboard is intuitive and easy to navigate. It allows users to easily manage website content without requiring extensive coding knowledge. To get a basic understanding of WordPress, users must familiarize themselves with the dashboard and settings. This includes learning to add and customize themes, install plugins, and create pages and posts using the block editor. Also, understanding website structure basics like menus, headers, and footers helps create a well-organized website.
Basic HTML and CSS knowledge can help users further customize their website beyond what the pre-built themes and plugins offer. However, coding knowledge is unnecessary to take full advantage of what WordPress offers.
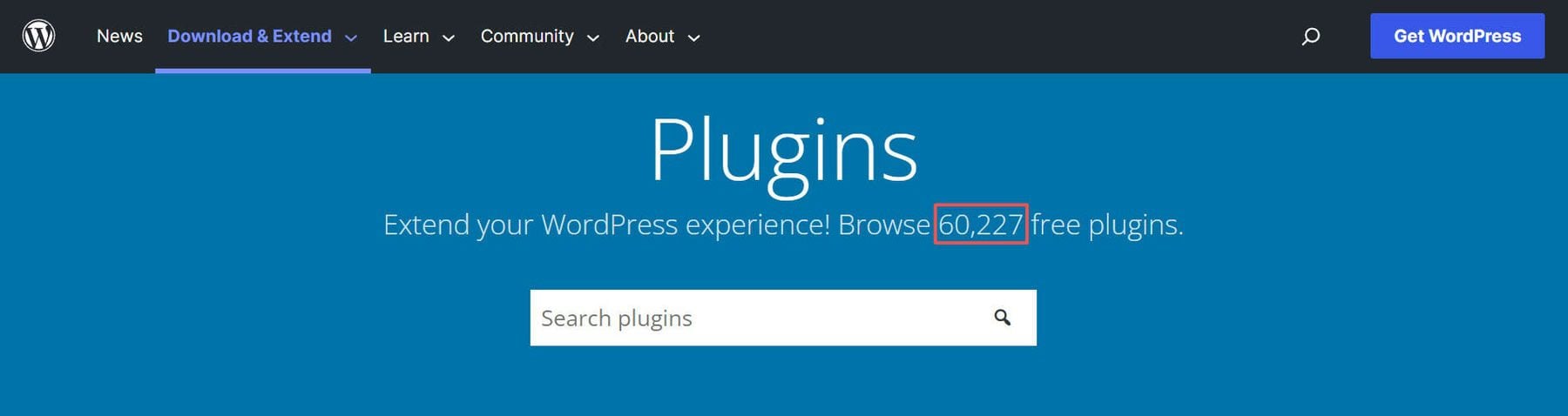
With tens of thousands of plugins and themes available, users can extend their website’s functionality and design in any way they choose.
Static HTML Website Learning Curve
In contrast, if you are wanting to build a static HTML website, you’ll need a deep understanding of HTML and CSS to build and style the website and make it visually appealing. You’ll need to learn more complex languages like JavaScript to add interactivity and advanced features (but this isn’t necessary for simple sites).

This can be a steep learning curve for those without coding experience. To gain a basic understanding of HTML, you must learn the language and its syntax, including understanding the structure of HTML tags and how to use them to format text and create basic page layouts.
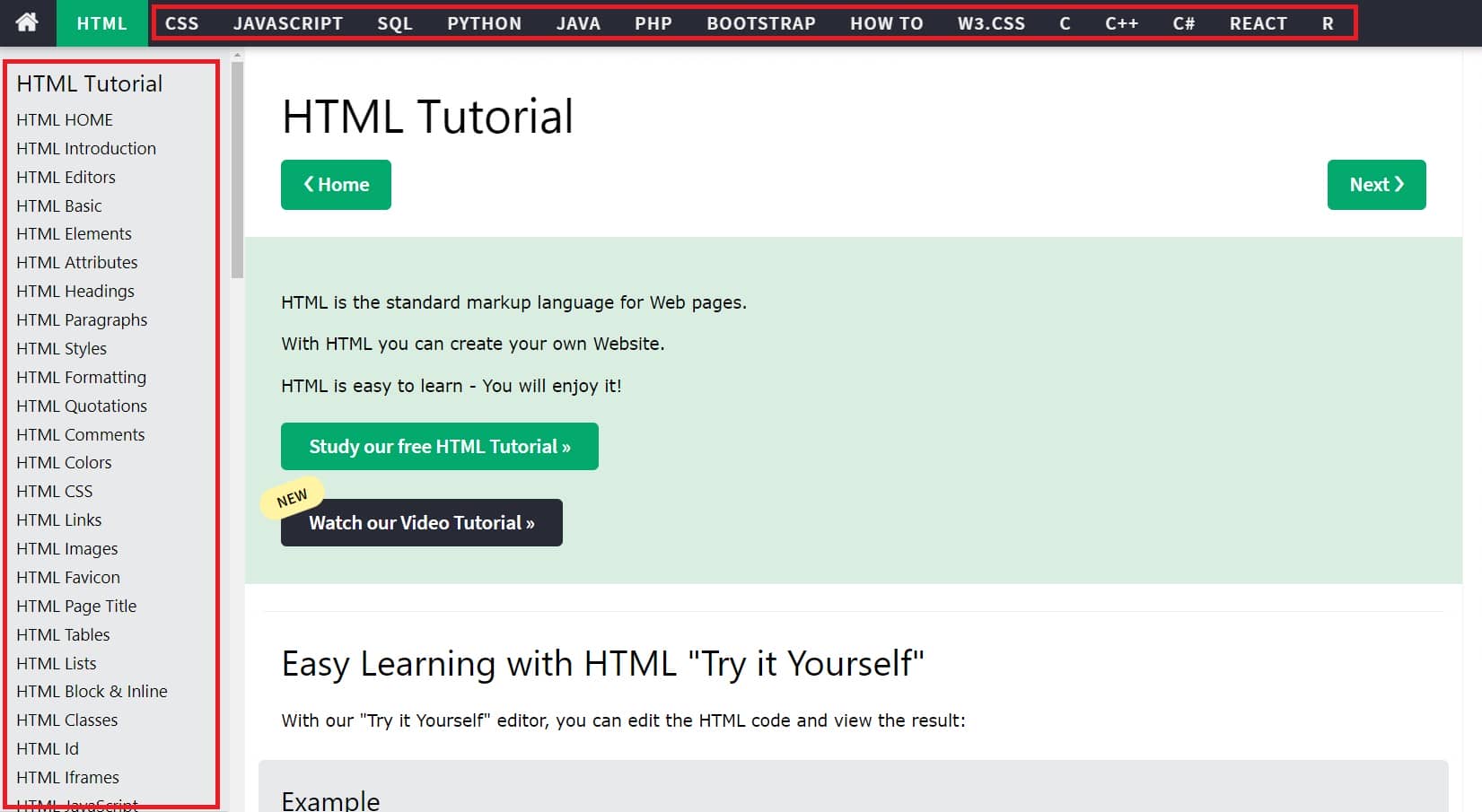
To style your HTML website, you must also learn CSS, which allows you to apply visual styles to your HTML code. Some popular CSS frameworks like Bootstrap help jump-start this process, but you will still have much to learn in order to implement the framework and make changes. Various resources are available for individuals to learn HTML and CSS, including online courses and tutorials from platforms W3Schools, books on web development, and YouTube tutorials.

Online communities such as forums, social media groups, and coding bootcamps are also available resources.
WordPress vs Static HTML Customization Options
Customization is a crucial aspect of website building. HTML and WordPress provide different options for customization. HTML offers complete control over every part of the website, while WordPress offers pre-built options that can be customized through themes and plugins.
WordPress Customization
WordPress provides an ecosystem of themes, plugins, and integrations that make it easy to customize your website. Users can choose from thousands of free and premium themes to suit their website’s purpose and style. In addition to themes, WordPress provides an extensive range of plugins for various purposes.
Users can browse and install plugins from the WordPress plugin repository or third-party providers, making adding features without coding knowledge easy.

Some of the best plugins that make running a website accessible than using static HTML are:
- eCommerce plugins to enable you to create simple or advanced online stores.
- Page builders that help you build beautiful websites without any code.
- Form plugins to collect any data or submissions from your website visitors.
- SEO plugins to help your site rank because what good is it if it just sits there?
Static HTML Website Customization
Customizing a static HTML website requires the website creator to have complete control over the design and structure of the website. While HTML templates are available for purchase, editing them requires knowledge of HTML, CSS, and other web-based programming languages.
Front-end development skills are necessary for customizing an HTML website beyond its basic structure and design. Adding advanced features and interactivity to a static HTML website can be challenging and time-consuming without the appropriate skills.
JavaScript is often required to add dynamic functionality, such as animated menus, pop-up windows, and real-time form validation. However, Learning JavaScript requires a significant investment of time and effort. It is a complex programming language that requires understanding programming concepts beyond HTML and CSS.
WordPress vs Static HTML: Hosting
Both WordPress and HTML websites require web hosting to make them accessible on the internet. Web hosting to the service that stores your website files and makes them available online. Hosting providers offer various plans with different features, pricing, and performance levels to suit the website owner’s needs.
Hosting requirements differ between WordPress and static HTML websites. Static HTML websites require fewer server resources and can often be hosted with basic shared hosting plans that cost less. The HTML files themselves are usually accessed via FTP software and edited using a text or code editor of your choice.

WordPress websites are dynamic, generated on the fly using PHP and a database, and typically require more server resources. Because of this, most WordPress hosting platforms include features like specialized caching, automated backups, and optimized server configurations to improve performance and security.
Many hosting providers offer one-click installers for WordPress, making it easy for users to install and set up WordPress quickly. These installers create a WordPress installation, including the necessary files and a pre-configured database. Our hosting guide covers everything you need to know about finding the right host.
WordPress vs. HTML: Which One Should You Choose?
When deciding between building a website with WordPress or HTML, it’s important to consider your specific needs and level of expertise. Suppose you’re looking for a user-friendly platform that offers a wide range of customization options and simplifies the website-building process. In that case, WordPress is the better choice, especially for beginners. On the other hand, if you have coding experience and prefer complete control over your website’s design and functionality, or if you only need a simple static website, then HTML may be more suitable.
In most cases, WordPress is the preferred option for building a new website due to its ease of use, extensive customization options, and educational resources like this blog to help you learn everything you need to know. It’s scalable and can grow with your needs, making it an excellent choice for businesses and individuals. However, if your website project is small and you want to learn the fundamentals of HTML design, go for that.
How to Get Started with WordPress
Leaning towards choosing WordPress? We know it can be difficult to know where to start. Here is a quick guide to help you create the ultimate WordPress toolkit:
- Hosting: You’ll want a great host even if you go with HTML. We recommend SiteGround and Pressable.
- Theme: Our very own Divi Theme gives you advanced design customization for every part of your website. It’s the most popular theme in the world for a reason!
- SEO: Make sure to optimize your site for search engines using Rank Math. They’ve got a great free version as well.
- Performance: Nothing is worse than a slow website. Keep your website running fast with WP Rocket or any of the best speed optimization plugins.
Now you’re ready to start building with WordPress!
Frequently Asked Questions (FAQs)
Before we wrap up, let’s answer some of your most common questions regarding WordPress and HTML websites. Did we miss one? Leave a question below, and we will respond!
Which is better, HTML websites or WordPress?
Is WordPress replacing HTML and CSS?
Is it worth learning HTML anymore?
Do professionals use WordPress?
What is Static-HTML?
Does caching a dynamic page create a static HTML file?
What’s the difference between WordPress and static HTML websites?
Is WordPress faster than websites built only with HTML?
Do you need to learn HTML to use WordPress?
Does using WordPress make web design easier?
Can an HTML website be converted to WordPress?
What are the disadvantages of not using a CMS like WordPress?
Is WordPress better for SEO?
Is WordPress scalable?
Which is better for e-commerce websites, WordPress or HTML websites?
Featured Image via Sammby / shutterstock.com










Leave A Reply